HTML5的特性有哪些?如何利用这些特性优化网站?
![]() 游客
2025-07-19 12:15:03
5
游客
2025-07-19 12:15:03
5
HTML5的特性有哪些
HTML5的出现标志着网络技术的一次重大升级,它为网页和网络应用带来了前所未有的功能与特性。本文将深入探讨HTML5的特性,为那些希望优化网站并提升用户体验的读者提供清晰、系统的信息。通过对这些特性的了解,我们可以更好地理解为什么HTML5成为现代网页开发不可或缺的工具。
HTML5的核心特性
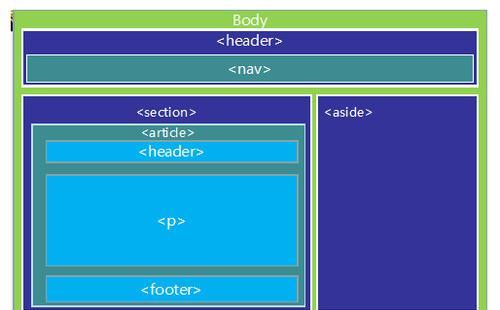
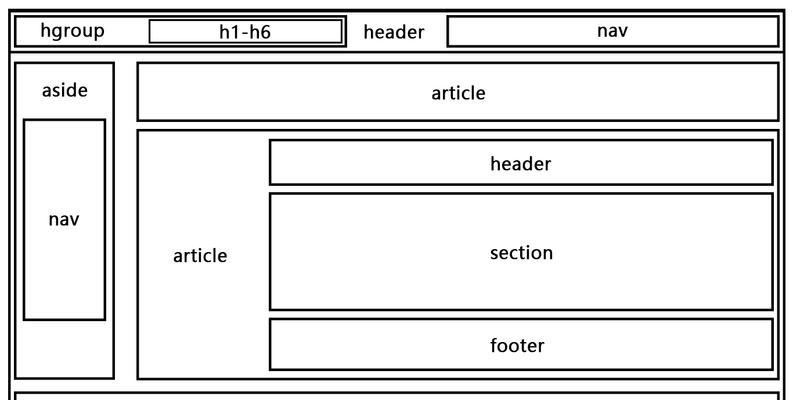
1.新的语义元素
HTML5引入了新的语义元素,如`
2.表单增强
HTML5增强了表单的功能,引入了如`
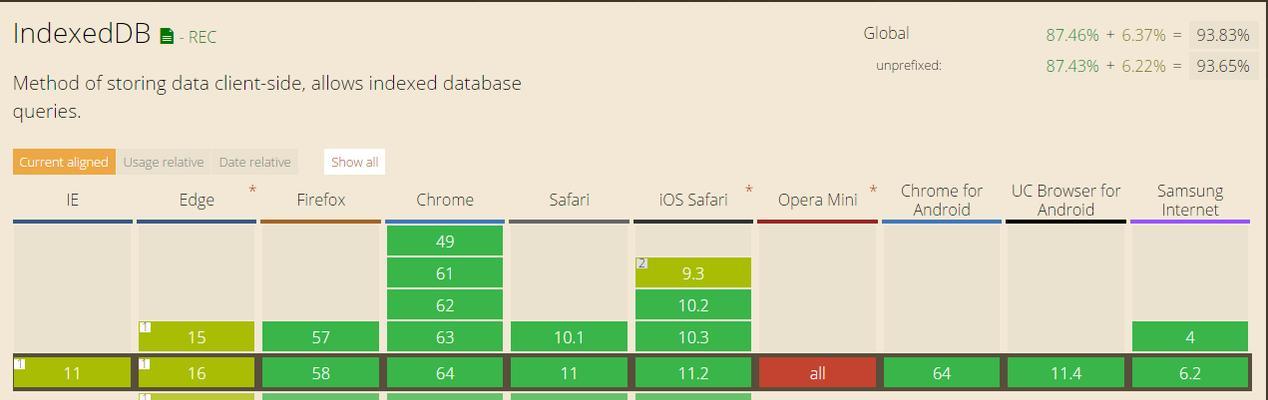
3.离线存储
借助HTML5的离线存储功能,网页可以缓存数据到用户的本地设备中,即使在没有网络连接的情况下也能访问。这对于提升用户体验尤其重要。
4.多媒体支持
HTML5对多媒体支持的改进是一大亮点,它允许开发者无需插件即可直接在网页中嵌入音频和视频,如`
5.绘图和动画
借助`
6.交互性
HTML5的``标签等提供了更丰富的交互性选项,能够创建可展开和折叠的内容区域。而拖放API(DragandDropAPI)允许用户通过拖拽操作来快速进行内容管理。
7.设备兼容性
HTML5的API设计考虑到了不同设备的兼容性,无论是桌面电脑还是移动设备,HTML5都能提供良好的用户体验。这包括触摸事件(TouchEvents)、位置信息API等。
8.安全性
安全性在HTML5中得到了加强,特别是通过HTTPS协议传输数据。新加入的CSP(内容安全策略)帮助预防跨站脚本(XSS)等安全问题。

深入了解HTML5特性的优势
了解这些特性后,我们可以看到HTML5为网络开发者和用户带来的多方面好处。新的语义标签不仅改善了网页的可访问性,还提升了搜索引擎优化(SEO)的效果。多媒体和绘图能力的增强则让网页内容更为丰富和互动,推动了Web应用程序的发展。

适用场景与最佳实践
开发者应当根据具体需求选择使用HTML5的特性。在需要进行表单验证的场景中,应充分利用HTML5新增的表单验证属性以提高用户体验。而对于需要高度交互和动画的网页,则可以利用`

结语
随着互联网技术的不断进步,HTML5已成为网页开发的标配。通过本文的介绍,相信您已经对HTML5的特性有了全面的认识,并能在未来的项目中加以应用。综合以上,我们不仅需要掌握HTML5的技术要点,更应不断探索其在不同场景下的应用,以达到最佳的开发效果。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML5的特性有哪些?如何利用这些特性优化网站?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 抖音视频如何缩小尺寸?放小视频的步骤是什么?
- 小红书拍视频剪辑如何赚钱?有哪些赚钱的方法?
- 如何能自己做网站推广?有哪些有效的推广方法?
- 饮料网站定位分析怎么做?如何准确分析网站定位?
- 造价差价网站怎么做分析?分析过程中常见问题有哪些?
- 钉钉登录博客网站的步骤是什么?遇到问题如何解决?
- HTML字符编码有哪些?它们各自有什么特点?
- 学营销方案网站怎么做?如何打造有效的营销网站?
- 做网站后如何推广赚钱?有哪些有效的方法和策略?
- 网站建好了如何推广?有哪些有效的推广策略?
- 抖音动漫视频剪辑教程?如何快速制作个性动漫视频?
- 自己的网站怎么修改版块?版块调整的步骤和注意事项是什么?
- 短视频优化咨询怎么做?有哪些常见问题需要解决?
- 票务网站特点分析怎么写?如何深入理解其功能与服务?
- 小红书视频剪辑出错怎么修复?常见问题及解决方法?
- 抖音照片滤镜怎么设置?剪辑照片时滤镜使用方法是什么?
- 网站要如何推广文章内容?有哪些有效的推广策略?
- 抖音古代短剧剪辑技巧有哪些?如何快速上手制作?
- 小红书视频剪辑后如何艾特好友?操作步骤是什么?
- 小红书素人视频剪辑怎么做?有哪些技巧和步骤?
- 热门tag