HTML5布局方式有哪些?如何选择适合的布局方法?
![]() 游客
2025-07-20 05:45:02
5
游客
2025-07-20 05:45:02
5
随着互联网技术的不断演进,HTML5作为新一代的超文本标记语言标准,不仅为网页内容提供了更加丰富的语义化标签,还引入了多种布局方式,以适应日益复杂和多样化的网页设计需求。本文将详细介绍HTML5中常用的布局方式,帮助你打造功能强大、结构清晰的网页。
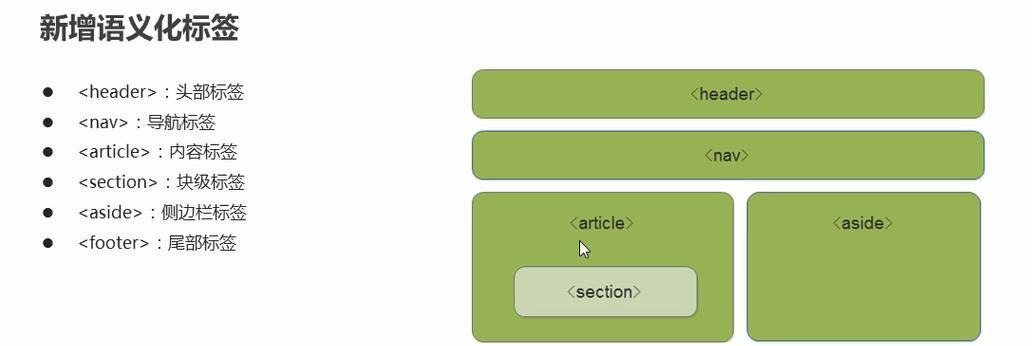
基础布局结构
在深入了解HTML5的布局方式之前,首先要理解任何一个网页都是基于一个基础的结构,通常包括头部(header)、导航(nav)、内容区域(section)、侧边栏(aside)和页脚(footer)。这些结构的使用有助于搜索引擎更好地理解网页内容,也为用户提供了清晰的导航和信息架构。

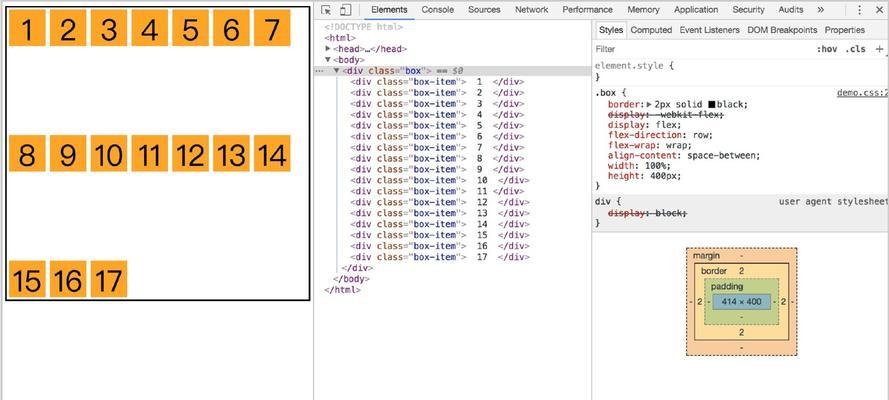
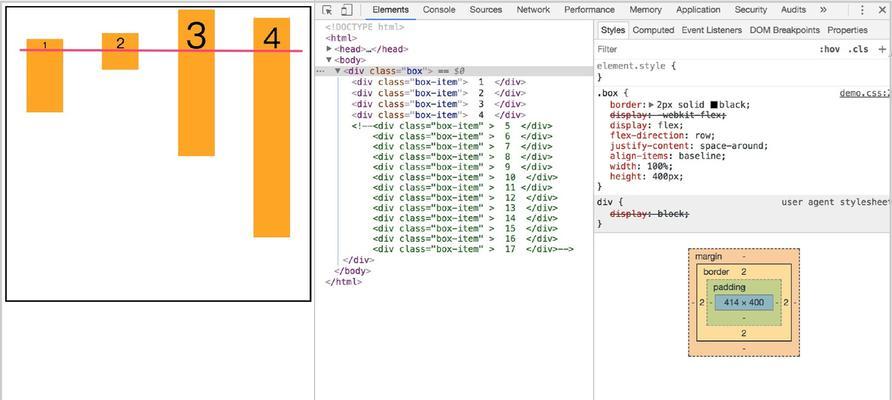
Flexbox布局
Flexbox布局,即弹性盒模型布局,是CSS3中引入的一种更加灵活的布局模式。它允许容器内的项目能够自动填充可用空间,无论容器的大小如何变化,项目都能够自适应地调整大小和位置。
```css
.container{
display:flex;
```
在HTML5中,你可以通过将元素的display属性设置为flex,来创建一个弹性容器。之后,你可以使用各种flex属性来调整其子元素的对齐方式、排列顺序以及空间分配等。

Grid布局
Grid布局,即网格布局,是CSS3中另一种强大的布局方式,它将页面划分为网格形式,并可以精确控制网格中的各个项目的位置和大小。Grid布局非常适合创建复杂且响应式的布局结构。
```css
.container{
display:grid;
grid-template-columns:repeat(3,1fr);
grid-template-rows:100px1fr;
```
在HTML5中,你可以使用display:grid属性来创建一个网格容器,并通过grid-template-columns和grid-template-rows等属性定义网格的列和行。

响应式布局
响应式设计是网页设计中不可或缺的一环,它使得网页能够适应不同大小的屏幕和设备。响应式布局在HTML5中通常通过媒体查询(MediaQueries)实现,它允许根据不同的屏幕尺寸应用不同的CSS样式规则。
```css
@media(max-width:600px){
.container{
flex-direction:column;
```
在上面的示例中,当屏幕宽度小于600像素时,我们改变容器的flex方向为垂直排列。通过这种方式,我们能够确保网页在不同设备上都拥有良好的浏览体验。
流式布局
流式布局是传统布局方式的一种,它依赖于百分比宽度或者视口单位(如vw,vh),而不是固定宽度。HTML5中的流式布局通常结合了容器元素和内联元素,使得整个页面能够随着浏览器窗口的变化而流动。
```css
.container{
width:80%;
margin:auto;
```
使用流式布局时,需要注意元素的宽度设置,确保元素能够适应不同屏幕尺寸。
浮动布局
尽管浮动(float)布局已经在Web开发中使用多年,但它仍然是一种有效的布局方式。HTML5中可以使用CSS的float属性来实现浮动布局,使得元素环绕在其他元素周围。
```css
.left-side{
float:left;
width:20%;
.right-side{
float:right;
width:75%;
```
浮动布局适合简单的布局需求,但不推荐用于复杂或者大型项目,因为它可能导致布局问题,如父元素高度塌陷。
结语
综合以上,HTML5提供了多种灵活的布局方式,使开发者能够根据项目需求和设计目标选择最合适的布局策略。无论是弹性盒模型布局、网格布局、响应式布局、流式布局还是浮动布局,每一种方式都有其独特的应用场景和优势。掌握这些布局技术,可以让你的网页设计更加优雅、灵活且高效。随着技术的不断进步,持续学习和实践新的布局方式,将有助于你保持在前端开发领域的领先地位。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML5布局方式有哪些?如何选择适合的布局方法?》
标签:
- 上一篇: 淘宝关键词推广词包报告如何设置?设置方法有哪些?
- 下一篇: 微信公众号关键词修改与搜索排名提升技巧?
- 搜索
- 最新文章
-
- 荣耀手机选购指南,三款有明显优势,其中一款续航霸榜!
- 二手苹果手机中最值得购买的3款,个个都拥有很难拒绝的优势!
- 被低估的真香中端旗舰,天玑9400+120W闪充,性价比已反超红米
- iQOO豁出去,2999元的骁龙8至尊版旗舰,2K屏+120W闪充+IP69防水
- 华为新机官宣:7月30日,全面开售
- OPPOK13Turbo值得入手吗?优缺点全面分析,一文看懂!
- 华为Mate80最快或10月发布,屏幕/影像/续航进一步曝光
- 河北!中雨转大雨!局部暴雨!降雨的范围还在扩大增强!具体分布
- 新一轮降雨确定完成,主要分布如下地区,今天夜间~20日天气预报
- 新一轮降雨全面来袭,具体分布如下,6号台风直扑粤琼沿海
- 热门文章
-
- 三星收购人工智能公司Viv,创始人曾建立Siri
- 【二十四节气·小暑】蝉鸣荷风迎暑热-今日头条
- LPL离谱赛程引争议!全神班争夺沙特杯热度?圣枪哥恐将再次遭重
- 如何推广分享网站?有效策略和常见问题解答?
- 各大网站如何推广的软件?推广软件的常见问题有哪些?
- 潜望长焦回归!iQOO 15系列曝光,Ultra机型成为亮点
- 中国手机市场再次洗牌:苹果第五,小米第四,第一名有点小意外
- 网页响应式设计什么意思?如何优化网站响应式体验?
- 网站建设分析怎么写简历?简历中应包含哪些关键元素?
- 网站怎么改关键词?改关键词的正确步骤是什么?
- 不止大电池和长焦镜头!红米K90迎来大变,感觉手里的K80不香了
- 2亿像素主摄+中底潜望!vivo X300堆料拉满,小米16瑟瑟发抖?
- 网站环境需求分析怎么写?需要考虑哪些关键因素?
- 网站营销软件推荐怎么写?如何选择适合的营销工具?
- HTML常见标签功能有哪些?如何正确使用它们?
- 企业网站如何推广?有哪些有效的推广策略?
- 想买电动车的可以笑了!2025下半年换电动车,车主在这3方面受益
- 招聘网站薪资架构怎么写?如何吸引求职者?
- 网站内容如何优化推广?有哪些有效的方法和技巧?
- 网站精品分析怎么写?如何进行有效的网站内容分析?
- 热门tag