html5可以和哪些语言合作?如何实现跨语言的高效协作?
![]() 游客
2025-07-20 04:30:02
4
游客
2025-07-20 04:30:02
4
随着互联网技术的迅猛发展,网页开发已成为构建数字世界的基石。HTML5,作为最新的超文本标记语言,为网页设计和开发带来了性的变革。然而,HTML5并不孤军奋战,而是与其他编程语言和框架紧密合作,构建出更加丰富和互动的网络应用。本文将深入探讨HTML5可以合作的多种编程语言,并为初学者提供一个全面的指导,帮助他们理解这些技术的协同工作方式。

HTML5与CSS3的协作
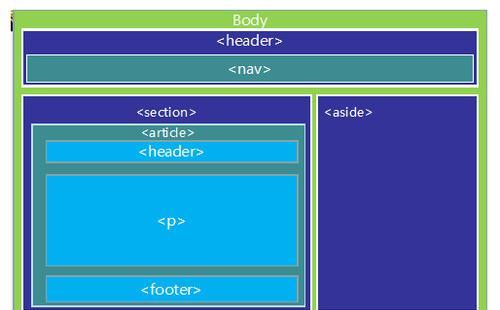
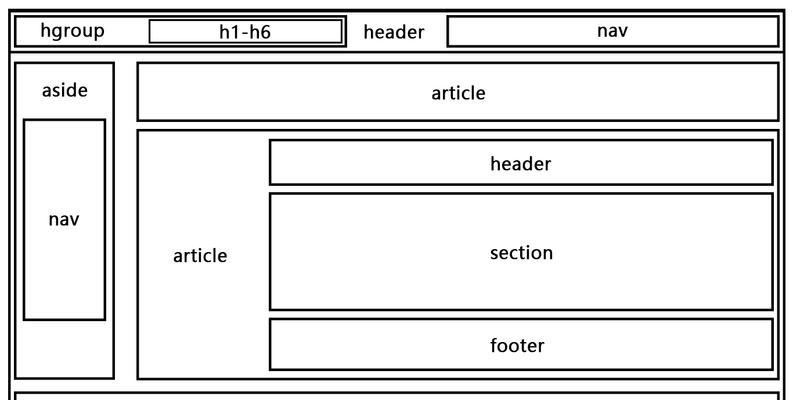
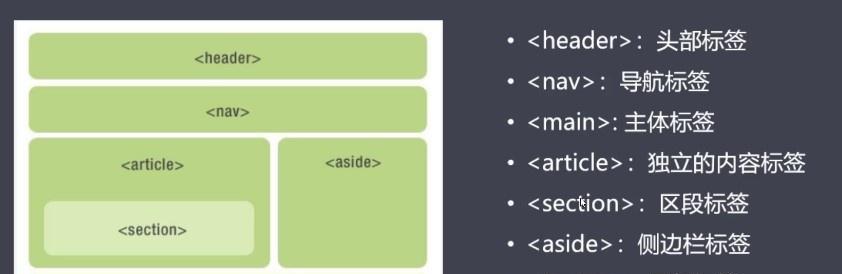
CSS3(层叠样式表)是网页设计中不可或缺的搭档,HTML5负责网页内容的结构,而CSS3则负责样式和布局。HTML5的引入使得结构标签更加语义化,例如`

HTML5与JavaScript的组合
JavaScript是HTML5在前端开发中最常见的伙伴。HTML5定义了网页内容的骨架,而JavaScript负责赋予网页动态功能,如用户交互、数据验证、动画效果等。现代前端框架,如React、Vue.js等,都离不开JavaScript的支持。通过JavaScript,开发者可以利用HTML5的新特性,比如本地存储、Canvas绘图、WebGL和WebAudioAPI等,创造出更丰富的用户体验。

HTML5与后端语言的桥梁
后端语言如PHP、Python、Ruby、Java等,虽然不在用户界面直接显示,但对于构建完整的Web应用来说至关重要。HTML5通过表单(form)标签与这些后端语言协作,处理用户输入的数据并进行服务器端的逻辑运算。HTML5表单收集用户信息,通过POST或GET方法发送到PHP服务器脚本进行处理,最终生成相应的动态内容。
HTML5与数据库的交互
在Web应用中,用户数据和内容的存储往往依赖于数据库,而MySQL、PostgreSQL、MongoDB等数据库管理系统与HTML5之间的合作是不可或缺的。HTML5通过表单和AJAX技术与数据库进行交互,前端提交的数据被发送到服务器,服务器端脚本处理后存储到数据库中。借助AJAX技术,可以实现无需刷新页面即可与数据库进行数据交互,如异步获取新数据等。
HTML5在移动应用中的角色
移动互联网时代,移动端开发也是HTML5的重要合作方向。通过HTML5的响应式设计,开发者能够创建适应不同屏幕尺寸的应用界面。借助PhoneGap、Ionic等工具,HTML5、CSS3和JavaScript可以打包成原生移动应用,进一步拓宽了HTML5的应用场景。
结语
HTML5在现代网页开发中占据着核心地位,它不仅增强了网页的语义性,还为网页应用提供了强大的交互能力。通过与CSS3、JavaScript、后端语言以及数据库的紧密合作,HTML5能够构建出功能完备、用户体验出色的网站和应用。对于前端开发新手而言,理解并掌握这些技术的协同工作方式,将是他们走向成功的重要一步。综合以上,HTML5的多语言合作能力,使其成为网页开发中不可或缺的桥梁,支撑起整个数字世界的构建。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《html5可以和哪些语言合作?如何实现跨语言的高效协作?》
标签:HTML5
- 上一篇: 全国抖音关键词排名怎么样?如何提升排名?
- 下一篇: 如何设置有效的抖音关键词搜索?
- 搜索
- 最新文章
-
- 荣耀手机选购指南,三款有明显优势,其中一款续航霸榜!
- 二手苹果手机中最值得购买的3款,个个都拥有很难拒绝的优势!
- 被低估的真香中端旗舰,天玑9400+120W闪充,性价比已反超红米
- iQOO豁出去,2999元的骁龙8至尊版旗舰,2K屏+120W闪充+IP69防水
- 华为新机官宣:7月30日,全面开售
- OPPOK13Turbo值得入手吗?优缺点全面分析,一文看懂!
- 华为Mate80最快或10月发布,屏幕/影像/续航进一步曝光
- 河北!中雨转大雨!局部暴雨!降雨的范围还在扩大增强!具体分布
- 新一轮降雨确定完成,主要分布如下地区,今天夜间~20日天气预报
- 新一轮降雨全面来袭,具体分布如下,6号台风直扑粤琼沿海
- 热门文章
-
- 三星收购人工智能公司Viv,创始人曾建立Siri
- 【二十四节气·小暑】蝉鸣荷风迎暑热-今日头条
- LPL离谱赛程引争议!全神班争夺沙特杯热度?圣枪哥恐将再次遭重
- 各大网站如何推广的软件?推广软件的常见问题有哪些?
- 中国手机市场再次洗牌:苹果第五,小米第四,第一名有点小意外
- 如何推广分享网站?有效策略和常见问题解答?
- 网站建设分析怎么写简历?简历中应包含哪些关键元素?
- 网站怎么改关键词?改关键词的正确步骤是什么?
- 不止大电池和长焦镜头!红米K90迎来大变,感觉手里的K80不香了
- 2亿像素主摄+中底潜望!vivo X300堆料拉满,小米16瑟瑟发抖?
- 潜望长焦回归!iQOO 15系列曝光,Ultra机型成为亮点
- 网页响应式设计什么意思?如何优化网站响应式体验?
- 网站环境需求分析怎么写?需要考虑哪些关键因素?
- 网站营销软件推荐怎么写?如何选择适合的营销工具?
- HTML常见标签功能有哪些?如何正确使用它们?
- 企业网站如何推广?有哪些有效的推广策略?
- 想买电动车的可以笑了!2025下半年换电动车,车主在这3方面受益
- 招聘网站薪资架构怎么写?如何吸引求职者?
- 70岁也能骑摩托车!2025年起,全国实施5大新规,老年人的新福利
- 热血传奇新百区:攻32运8怒斩问世,双8裁决之杖能压制它吗?
- 热门tag