HTML基础入门需要掌握哪些知识点?常见问题有哪些?
![]() 游客
2025-07-20 07:15:02
2
游客
2025-07-20 07:15:02
2
随着互联网的普及,掌握一些基础的网页制作技能已经成为很多人的需求。作为网页开发的基础,HTML(HyperTextMarkupLanguage)是学习如何构建网站的第一个门槛。无论你是编程新手还是希望提升个人技能的专业人士,了解HTML的基本知识都是必要的。本文将为你全面介绍HTML基础入门需要掌握的核心知识点。
什么是HTML?
HTML是一种用于创建网页的标准标记语言。它通过一系列预定义的标签来指示浏览器如何显示信息。每一个HTML文档都是由一系列元素构成的,这些元素通过标签定义其功能和内容。HTML是网站构建的基础,所有的网页内容都是依靠HTML来展示的。

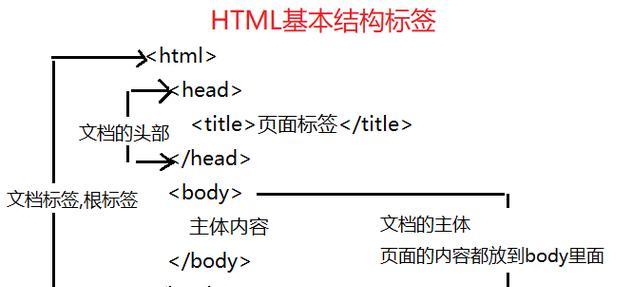
HTML基本结构
开始学习HTML之前,我们首先需要了解HTML文档的基本结构。一个基本的HTML文档通常包括以下几个部分:
``:文档类型声明,告诉浏览器这是一个HTML5文档。
``:根元素,所有的HTML内容都包裹在这个标签内。
`
`:头部区域,包含文档的元数据,如`欢迎来到我的网页
这是一个段落示例。

- 列表项一
- 列表项二
- 列表项三
| 表头1 | 表头2 |
|---|---|
| 单元格1 | 单元格2 |
这是一个span元素,用于文本样式的微调。
```
实用技巧和常见问题
在学习HTML的过程中,你可能会遇到一些常见问题。例如:
HTML标签的属性:每个HTML标签都可能拥有属性,用来提供更多的信息,比如``标签的`href`属性定义了链接的目标地址。
字符实体:HTML中有一些特殊字符,比如`<`和`>`,需要使用字符实体来显示。
语义化标签:HTML5引入了语义化标签,如`
结语
通过以上内容,你已经对HTML基础入门的知识有了一个全面的认识。为了进一步巩固学习成果,建议通过实践来加深理解,并不断尝试新的标签和属性。互联网上有大量的资源和社区可以支持你的学习过程,记得充分利用这些资源。现在,你已经具备了制作基础网页的能力,继续努力,你将能够创建更加复杂和专业的网站。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML基础入门需要掌握哪些知识点?常见问题有哪些?》
标签:
- 上一篇: 网站关键词优化怎么做?如何提高网站关键词排名?
- 下一篇: 淘宝关键词排名低?如何进行有效优化?
- 搜索
- 最新文章
- 热门文章
-
- 三星收购人工智能公司Viv,创始人曾建立Siri
- 【二十四节气·小暑】蝉鸣荷风迎暑热-今日头条
- LPL离谱赛程引争议!全神班争夺沙特杯热度?圣枪哥恐将再次遭重
- 中国手机市场再次洗牌:苹果第五,小米第四,第一名有点小意外
- 各大网站如何推广的软件?推广软件的常见问题有哪些?
- 网站怎么改关键词?改关键词的正确步骤是什么?
- 潜望长焦回归!iQOO 15系列曝光,Ultra机型成为亮点
- 如何推广分享网站?有效策略和常见问题解答?
- 网站建设分析怎么写简历?简历中应包含哪些关键元素?
- 不止大电池和长焦镜头!红米K90迎来大变,感觉手里的K80不香了
- 2亿像素主摄+中底潜望!vivo X300堆料拉满,小米16瑟瑟发抖?
- 想买电动车的可以笑了!2025下半年换电动车,车主在这3方面受益
- 网页响应式设计什么意思?如何优化网站响应式体验?
- 网站环境需求分析怎么写?需要考虑哪些关键因素?
- 网站营销软件推荐怎么写?如何选择适合的营销工具?
- HTML常见标签功能有哪些?如何正确使用它们?
- 企业网站如何推广?有哪些有效的推广策略?
- 70岁也能骑摩托车!2025年起,全国实施5大新规,老年人的新福利
- 理想 i8 内饰终于曝光!产品已无悬念,本周开始预定
- HTML文件后缀有哪些?常见HTML文件类型解析?
- 热门tag





