PS网站设计:技巧与步骤全攻略
![]() 游客
2025-07-21 03:48:01
3
游客
2025-07-21 03:48:01
3
在数字营销的海洋中,一个精心设计的网站就像是指引用户航行的灯塔。而使用Photoshop(简称PS)进行网站设计,可以让设计师们尽情释放创意,将想法转化为视觉震撼的设计作品。无论是设计一个简单的个人博客还是复杂的商业网站,掌握PS网站设计的技巧和步骤都是至关重要的。本文将为您提供一份详细的PS网站设计全攻略,助您在网站设计之路上一帆风顺。
开篇核心突出
本文将详细介绍PS网站设计的技巧与步骤,从基础布局到细节优化,一步步带领您打造专业级别的网站设计。我们将涵盖从初始规划、色彩和排版、图像处理,到最终的设计输出等各个方面。无论您是网页设计新手还是希望提高设计技能的设计师,本文都能提供丰富的知识和实用的指导。

网站设计的前期准备
在开始PS网站设计之前,需要进行一系列的前期准备工作。这些步骤包括:
明确设计目标与风格
确定网站的用途和目标受众,这将指导您的设计风格和色彩选择。一个儿童教育网站可能需要明亮、活泼的设计,而一个企业官网则可能需要更为稳重和专业的视觉效果。
网站内容与布局规划
明确网站需要哪些页面和功能,然后规划出合理的布局。使用网格系统可以确保元素对齐,同时使设计看起来更加整洁有序。
研究目标用户
了解目标用户群体,他们可能对网站的哪些方面感兴趣?他们的浏览习惯是什么?这些信息将帮助您设计出符合用户需求的网站。

网站设计的实施阶段
步骤一:创建文档与网格
打开PS并创建一个新文档。您需要根据网页的标准尺寸和分辨率来设置文档。使用网格来帮助元素对齐,这是网站设计中保持整洁和一致性的重要步骤。
步骤二:设计草图与布局
在PS中,使用钢笔工具或形状工具来设计草图和布局。注意设计的可读性和易用性,确保用户在浏览网站时能轻松找到所需信息。
步骤三:添加色彩与图像
选择合适的色彩搭配,运用图层样式来增强视觉效果。导入高质量的图片和图形,并利用PS的滤镜和效果来调整它们,使之与设计整体和谐。
步骤四:排版与文字处理
选择合适的字体和大小,注意文本的层次感和可读性。利用文本图层样式来增强文字的视觉吸引力,同时确保网站上的文字内容易于阅读。
步骤五:交互元素与动效
设计按钮、菜单和其他交互元素。使用智能对象和图层样式,以便在网站开发过程中轻松调整设计。加入轻微的动效可以使用户体验更加生动有趣。

设计完成后的工作
步骤六:切图与导出
完成设计后,使用切片工具来切图,并导出为适合网页使用的格式,如PNG、JPG或SVG。切图时要考虑网站的加载速度,优化图片文件大小。
步骤七:设计评审与修改
在网站开发过程中,将PS设计稿与实际开发效果进行对比,确保设计的还原度,并根据实际情况进行必要的调整。
多角度拓展内容
设计趋势
了解当前的网页设计趋势对保持设计的现代感至关重要。扁平化设计、响应式设计和大尺寸背景图等都是目前流行的元素。
常见问题
在网站设计中,如何平衡创意与实用性?如何确保网站在不同设备上的兼容性?这些问题需要设计师在设计过程中不断思考并解决。
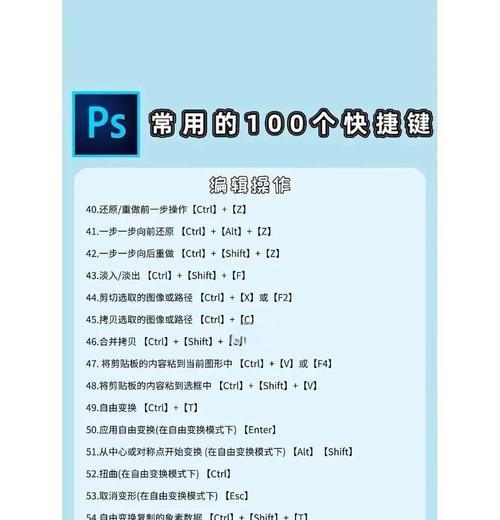
实用技巧
介绍一些小技巧,如如何使用PS中的参考线来帮助布局,或者如何运用混合模式创造独特的视觉效果。
用户体验导向
设计的最终目的是为了提供良好的用户体验。在网站设计中,这涉及到如何通过视觉设计引导用户的注意力,如何使导航直观易懂,以及如何通过布局和内容让用户感到舒适。
结语
通过以上步骤和技巧,您将能够运用Photoshop制作出既美观又实用的网站设计。记住,网站设计是一个不断学习和实践的过程,不断地探索和创新,您的设计之路将更加宽广。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《PS网站设计:技巧与步骤全攻略》
标签:网站设计
- 搜索
- 最新文章
- 热门文章
-
- 三星收购人工智能公司Viv,创始人曾建立Siri
- LPL离谱赛程引争议!全神班争夺沙特杯热度?圣枪哥恐将再次遭重
- 不止大电池和长焦镜头!红米K90迎来大变,感觉手里的K80不香了
- 2亿像素主摄+中底潜望!vivo X300堆料拉满,小米16瑟瑟发抖?
- 潜望长焦回归!iQOO 15系列曝光,Ultra机型成为亮点
- 各大网站如何推广的软件?推广软件的常见问题有哪些?
- 网站营销软件推荐怎么写?如何选择适合的营销工具?
- HTML常见标签功能有哪些?如何正确使用它们?
- 中国手机市场再次洗牌:苹果第五,小米第四,第一名有点小意外
- 网页响应式设计什么意思?如何优化网站响应式体验?
- 网站环境需求分析怎么写?需要考虑哪些关键因素?
- 网站建设分析怎么写简历?简历中应包含哪些关键元素?
- 网站怎么改关键词?改关键词的正确步骤是什么?
- 企业网站如何推广?有哪些有效的推广策略?
- HTML内置对象有哪些?它们的用途是什么?
- 想买电动车的可以笑了!2025下半年换电动车,车主在这3方面受益
- 招聘网站薪资架构怎么写?如何吸引求职者?
- 推广网站如何自己做推广?有哪些有效策略?
- 70岁也能骑摩托车!2025年起,全国实施5大新规,老年人的新福利
- 理想 i8 内饰终于曝光!产品已无悬念,本周开始预定
- 热门tag