栅格化方法助力响应式网站设计(借助栅格化设计网页做出优秀响应式网站)
![]() 游客
2023-11-05 15:30:02
149
游客
2023-11-05 15:30:02
149
随着移动设备的普及,响应式网站已成为设计的必修课,而栅格化方法作为一种重要的设计手段,可以帮助我们更好地完成响应式网站的设计。本文将介绍如何巧妙利用栅格化方法,打造出优秀的响应式网站。

一、了解栅格化的基本概念
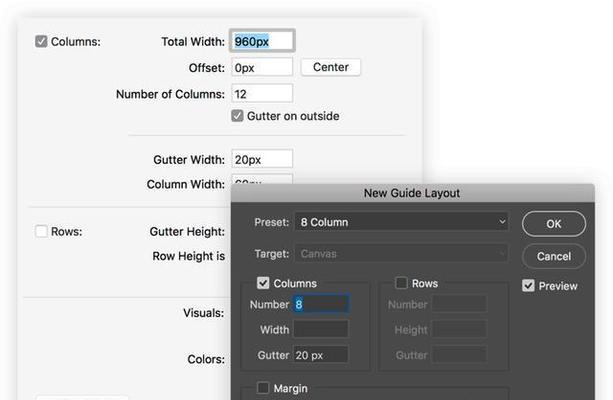
栅格化是指将设计布局划分为若干等分的网格,这样可以方便地将内容布置在不同的位置上,从而达到视觉上的平衡和美感。常用的栅格化方法有12列、16列和24列等。
二、选择合适的栅格数
在选择栅格数时,需要考虑页面的具体需求和设计风格。如果页面要求复杂多变,可以选择较多的栅格数;如果页面简单明了,可适当减少栅格数。

三、设定网页宽度
在确定栅格数后,需要根据实际需求设定网页宽度。一般情况下,桌面版网页宽度为1200px左右,移动版网页宽度则较小,一般在320px-768px之间。
四、使用响应式框架
响应式框架是指一些已经定义好了栅格系统和样式的前端框架,比如Bootstrap、Foundation等。使用响应式框架可以大大减少工作量,提高开发效率。
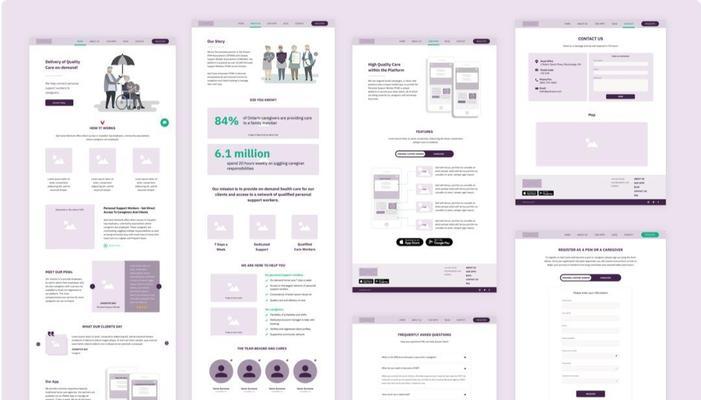
五、保持布局稳定
在进行响应式设计时,要注意保持布局的稳定性。即便在不同屏幕尺寸下,页面元素也要有明确的位置和对齐方式。

六、灵活运用媒体查询
媒体查询是CSS3中的一个重要特性,可以根据不同屏幕尺寸来调整CSS样式。灵活运用媒体查询可以更好地实现响应式设计。
七、保证内容可读性
在响应式设计中,保证内容可读性非常重要。需要注意字体大小、行间距等细节问题,并根据不同屏幕尺寸做出相应的调整。
八、优化图片大小
图片是占用网页加载时间的主要原因之一。在响应式设计中,需要对图片进行优化,减少其大小和数量,提高页面加载速度。
九、测试和反复修改
完成设计后,需要对不同设备进行测试,并针对测试结果反复修改。只有经过多次测试和修改后,才能做出真正优秀的响应式网站。
十、
通过上述步骤,我们可以巧妙地利用栅格化方法完成优秀的响应式网站设计。同时,在实际操作中还需要注意细节问题,充分发挥自己的创造力和想象力,打造出更具有个性化的网站。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《栅格化方法助力响应式网站设计(借助栅格化设计网页做出优秀响应式网站)》
标签:
- 搜索
- 最新文章
-
- 热血传奇新百区:豪车家族的加点装备大赏,连特殊戒指都能加点!
- 4号台风要来了:南方酷热高温将暂缓,但西部和北方暴雨难以解除
- 提高警惕!今年最大范围高温将来,台风丹娜丝基本锁定我国
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 如何将 iPad 用作 Nintendo Switch 2 的屏幕,获得更佳的游戏体验
- 有驾照的车主可以笑了!连续3年没有扣分,轻松获得这4大隐藏福利
- 6年前电动车随便骑,为什么现在要求这么多?行内人告诉你答案
- 荣耀小折新机曝光:骁龙8Gen3+5500mAh+超大副屏,或8月发布
- 红米K90曝光:骁龙8Elite2+全系标配长焦,或10月正式发布!
- 7月辅助梯度:软辅迎来寒冬,朵莉亚沦为下水道,鬼谷子强度飙升
- 热门文章
-
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 李健首战告捷!荣耀400系列的新机,23天销量破百万台
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- 小吃店抖音视频剪辑技巧有哪些?如何快速上手?
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- 产品如何在淘宝推广网站?有哪些有效的推广策略?
- 原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- 抖音歌曲片段剪辑技巧?如何快速制作音乐视频?
- 热门tag



