提高网站性能与加载速度的关键方法(优化网站的图片、CSS和JavaScript等因素)
![]() 游客
2023-11-13 13:45:04
181
游客
2023-11-13 13:45:04
181
随着网站访问量不断增加,用户对于网站加载速度和性能的需求也越来越高。而优化网站的性能和加载时间,也成为了现代网站设计不可或缺的一部分。本文将会介绍一些关键方法来提高网站性能和加载速度,帮助您更好地为用户提供服务。

一:压缩图片大小可以显著改善网站的加载时间
图片压缩是优化网站性能的最基本方法之一。当用户访问一个网站时,图片是占据大部分网络流量的因素之一,因此压缩图片大小可以显著改善网站的加载时间。对于需要使用高清图片的网站,我们建议使用WebP格式的图像。
二:减少HTTP请求次数可以大幅提升网站的性能
HTTP请求是指浏览器向服务器发送请求获取数据的过程。每次HTTP请求都需要消耗一定时间,因此减少HTTP请求可以大幅提升网站的性能。为了减少HTTP请求,我们可以使用CSSSprite技术,将多个小图标组合成一张大图,从而减少请求次数。

三:使用CDN技术可以提高网站的访问速度
CDN(内容分发网络)是一种将静态资源存储在多个地理位置上的技术。通过CDN技术,用户可以从离自己最近的服务器上获取所需资源,从而大幅提高访问速度。同时,CDN也可以减轻服务器的负担,保证网站的稳定性。
四:避免使用太多JavaScript代码可以缩短页面渲染时间
JavaScript是一种用于在网页上实现复杂交互效果的编程语言。但是,当页面中使用太多JavaScript代码时,会导致页面渲染时间变长,从而影响用户的体验。我们应该避免使用太多JavaScript代码,并在必要时使用异步加载技术。
五:使用浏览器缓存技术可以加快页面打开速度
浏览器缓存是指在浏览器中缓存页面资源文件的技术。当用户再次访问同一网站时,浏览器可以直接从缓存中获取页面资源文件,从而减少对服务器的请求次数,加快页面打开速度。

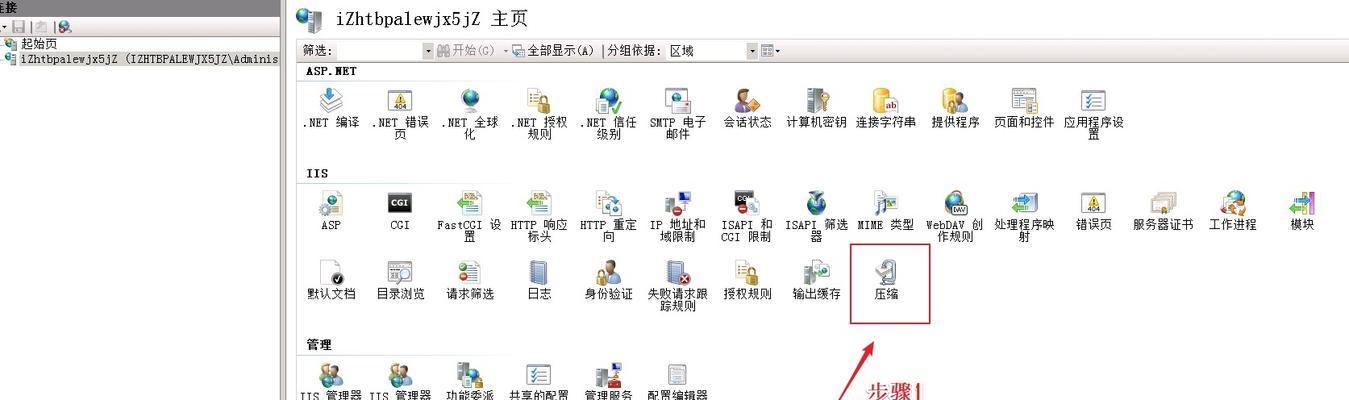
六:在服务器端启用Gzip压缩可以加快数据传输速度
Gzip是一种常用的压缩算法,可以将传输过程中的数据进行压缩,从而减少数据传输量。如果在服务器端启用Gzip压缩技术,可以大幅提高数据传输速度,缩短页面加载时间。
七:使用异步加载技术可以优化网页性能
异步加载是一种技术,可以在网页加载过程中异步地下载需要用到的JavaScript和CSS等资源文件。通过异步加载技术,我们可以优化网页性能,提高用户体验。
八:合并和压缩CSS和JavaScript代码可以减少页面大小
CSS和JavaScript代码是影响页面大小和加载时间的重要因素之一。为了优化页面大小和加载速度,我们可以将多个CSS和JavaScript文件合并为一个文件,并对其进行压缩处理。这样可以减少HTTP请求次数,并且缩小页面大小。
在优化网站性能和加载时间方面,我们需要针对图片、CSS、JavaScript等方面进行优化,并且遵循HTTP请求尽量少、数据传输尽量快等原则。通过以上方法的应用,我们可以大幅提升网站的性能和加载速度,并且为用户提供更好的访问体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《提高网站性能与加载速度的关键方法(优化网站的图片、CSS和JavaScript等因素)》
标签:网站性能优化
- 搜索
- 最新文章
-
- 荣耀手机选购指南,三款有明显优势,其中一款续航霸榜!
- 二手苹果手机中最值得购买的3款,个个都拥有很难拒绝的优势!
- 被低估的真香中端旗舰,天玑9400+120W闪充,性价比已反超红米
- iQOO豁出去,2999元的骁龙8至尊版旗舰,2K屏+120W闪充+IP69防水
- 华为新机官宣:7月30日,全面开售
- OPPOK13Turbo值得入手吗?优缺点全面分析,一文看懂!
- 华为Mate80最快或10月发布,屏幕/影像/续航进一步曝光
- 河北!中雨转大雨!局部暴雨!降雨的范围还在扩大增强!具体分布
- 新一轮降雨确定完成,主要分布如下地区,今天夜间~20日天气预报
- 新一轮降雨全面来袭,具体分布如下,6号台风直扑粤琼沿海
- 热门文章
-
- 三星收购人工智能公司Viv,创始人曾建立Siri
- 【二十四节气·小暑】蝉鸣荷风迎暑热-今日头条
- LPL离谱赛程引争议!全神班争夺沙特杯热度?圣枪哥恐将再次遭重
- 网页响应式设计什么意思?如何优化网站响应式体验?
- 如何推广分享网站?有效策略和常见问题解答?
- 各大网站如何推广的软件?推广软件的常见问题有哪些?
- 潜望长焦回归!iQOO 15系列曝光,Ultra机型成为亮点
- 中国手机市场再次洗牌:苹果第五,小米第四,第一名有点小意外
- 网站建设分析怎么写简历?简历中应包含哪些关键元素?
- 网站怎么改关键词?改关键词的正确步骤是什么?
- 企业网站如何推广?有哪些有效的推广策略?
- 不止大电池和长焦镜头!红米K90迎来大变,感觉手里的K80不香了
- 2亿像素主摄+中底潜望!vivo X300堆料拉满,小米16瑟瑟发抖?
- 网站环境需求分析怎么写?需要考虑哪些关键因素?
- 网站营销软件推荐怎么写?如何选择适合的营销工具?
- HTML常见标签功能有哪些?如何正确使用它们?
- 想买电动车的可以笑了!2025下半年换电动车,车主在这3方面受益
- 招聘网站薪资架构怎么写?如何吸引求职者?
- 网站内容如何优化推广?有哪些有效的方法和技巧?
- 网站精品分析怎么写?如何进行有效的网站内容分析?
- 热门tag