显示效果的在线工具有哪些功能(显示效果的在线设计工具有哪些)
![]() 三石哥
2022-07-31 18:23:18
159
三石哥
2022-07-31 18:23:18
159

在建立网站和博客时通常有许多重要环节一定要做,其中一个就是加入网站图标,也就是大家常听到的「Favicon」,这是什么呢?其实就是网站会显示于浏览器分页上的小小图标,这也不是什么很新的东西,大部分网站都会放,尤其在开启很多页面的情况下无法在分页标签看到站点名称,图标就成为辨识分页对应网站的方式,因此设定好一个易于识别、能增加使用者印象的网站图标就显得格外重要。
大部分的站长会直接使用自己的浏览器测试效果,只要在Google Chrome、Firefox和Safari或Opera上预览一下就能知道有没有符合自己的期待,不过这非常花时间,尤其当前浏览器又有原生的浅色和深色模式,不同底色也会呈现不一样的感觉。
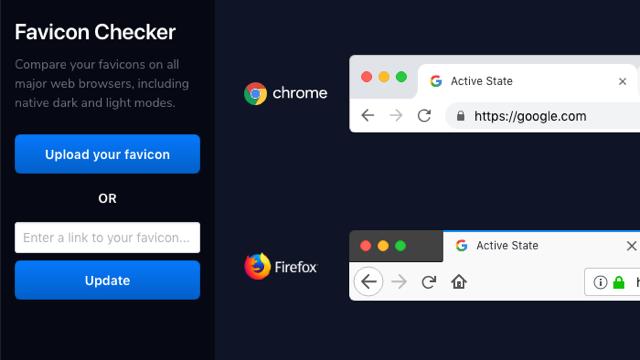
本文要介绍的「Favicon Checker」是一款让使用者快速模拟、测试网站图标在不同浏览器上显示效果的在线工具,只要上传你的favicon或直接带入图案连接,就能立即看到图标在Chrome、Firefox和Safari浏览器分页上的显示效果,而且还包含Firefox内置的预设、亮色和暗色背景主题。

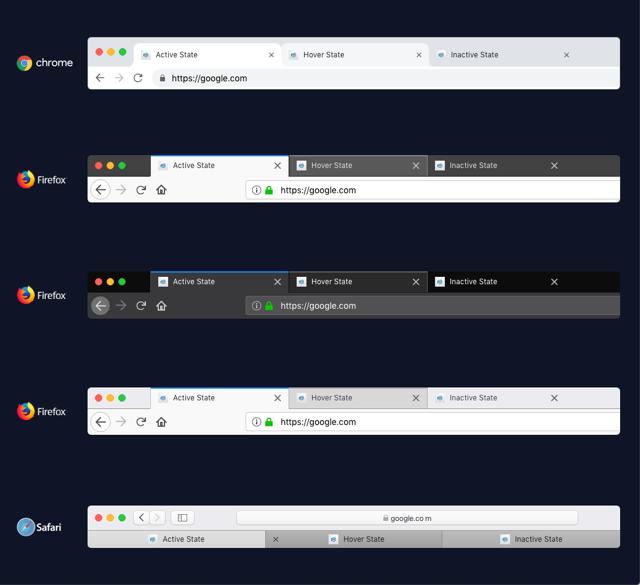
除此之外,当浏览器分页被提取、鼠标光标移上去或未使用时也分别会有不太一样的背景深浅变化,在Favicon Checker中可一并比较测试,有需要的开发者可加入书签备用。
站点名称:Favicon Checker
使用教学
STEP 1
开启Favicon Checker网站,从左上角点选「Upload you favicon」上传你要测试的网站图标图案,或者在下方粘贴图标连接,在这里记得是图档网址,不是网站网址,否则就会跟我一样测试半天发现图案怎么跑不出来。

STEP 2
在上传网站图标或粘贴图标网址更新后,在Favicon Checker右侧就能看到图标显示于不同浏览器、不同背景主题配色以及不同状态下的效果,是不是比自己手动去开浏览器一个一个测试更简单也省时间呢?

52运营推荐值得一试的三个理由:
1、测试网站图标在Chrome、Firefox和Safari显示效果
2、直接上传图档或输入图标网址就能看到效果
3、可以查看图标在不同状态下的浏览器分页背景呈现效果
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《显示效果的在线工具有哪些功能(显示效果的在线设计工具有哪些)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 哪里可以免费下载ppt模板?高质量模板获取途径是什么?
- 淘宝关键词如何设置才能提高搜索排名?
- 抖音关键词优化有哪些技巧?如何提升视频曝光率?
- 哪种seo优化标题利于关键词排名?如何撰写能提高搜索引擎排名?
- 如何利用常用搜索引擎高级命令提高搜索效率?这些高级命令你都知道吗?
- seo关键词排名优化的正确方法是什么?
- 稿定设计网站特色功能有哪些?如何利用这些功能提高设计效率?
- 谨记网站seo优化准则,网站流量指日可待?如何确保网站优化效果?
- 网站制作设计流程有哪些步骤?如何保证设计质量达到标准?
- 如何优化网站关键词排名?有效策略有哪些?
- 服装设计网站如何优化关键词排名?提升SEO效果的策略有哪些?
- SEO优化如何提升排名?有效方法有哪些?
- 上海网站设计制作公司哪家强?如何选择?
- 百度投诉中心怎么使用?遇到问题如何快速解决?
- 企业网站如何通过搜索引擎优化获取流量?常见问题有哪些?
- 如何通过原创文章提高网站SEO排名?提升网站知名度的策略有哪些?
- 如何提升网站访问量?有效策略有哪些?
- 提高百度关键词排名的技巧有哪些?
- 如何借助SEO与SEM有效配合?常见问题有哪些?
- 你对网站权重了解多少?如何提升网站的权重级别?
- 热门tag