进入网站自动复制代码(快速复制原代码的命令)
![]() 三石哥
2022-08-07 16:28:07
604
三石哥
2022-08-07 16:28:07
604

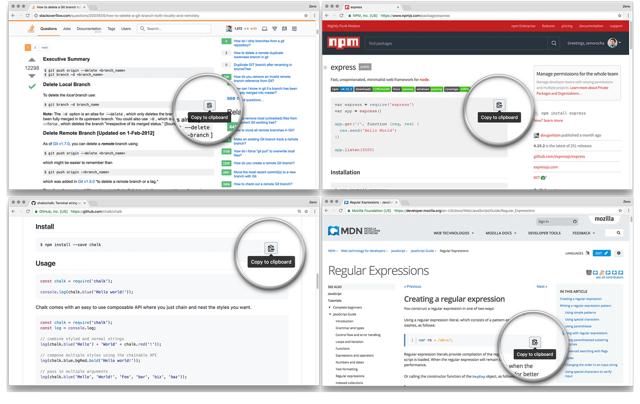
身为开发者一定对于GitHub不陌生,有许多开放原码(Open Source)项目都能在这里找到,其他像是StackOverflow则是寻找解决方案绝佳去处,在搜寻问题时很多时候都可以在这网站找到网友提供的解法,如果要用于网站呈现原码。
不过你可能很纳闷,这些服务为什么都无法让使用者快速复制代码?每次都必须手动提取复制,有时候甚至必须先贴到纯文字编辑器转为文字格式,对此网络上有个开源项目叫做「clipboard.js」是被设计出来解决问题,简单来说,它可以在网页呈现指令或代码的段落加上一个复制按钮,让使用者快速复制内容,而且整个程序不到3kb。

本文要推荐的「CodeCopy」是一款基于clipboard.js的免费浏览器插件功能,可以让你的Google Chrome、Firefox在几个支持的代码网站自动加载快速复制代码功能,支持的网站包括:GitHub、MDN、Gist、StackOverflow、StackExchange、npm和Medium等等,完全不用进行任何设定。
如果你时常会需要用到网站上的代码,CodeCopy能让整个工作流程变得更顺畅,当然也不影响到使用习惯,只有鼠标光标移动到代码时才会于右上角显示复制按钮。
扩充功能信息
元件名称:CodeCopy
适用平台:Chrome、Firefox
程序语系:英文
安装页面:Chrome | Firefox
使用教学
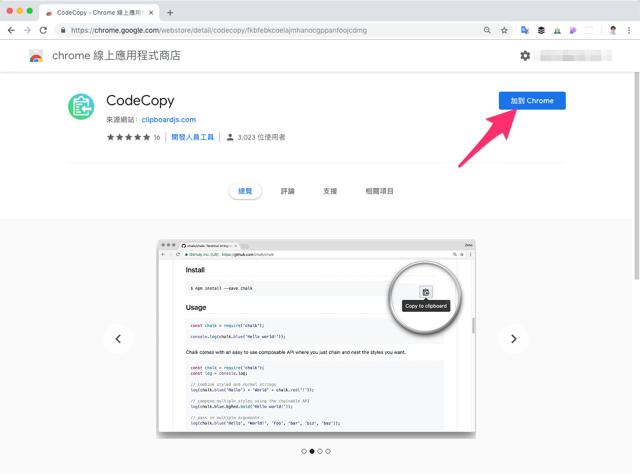
STEP 1
以下使用Google Chrome作为操作示例,和Firefox应无太大差异。
开启CodeCopy的Chrome在线应用程序商店,点选右上角「加到Chrome」将插件下载安装到浏览器,安装后右上角一样会多一个新的图标功能,不过点选不会有效果。

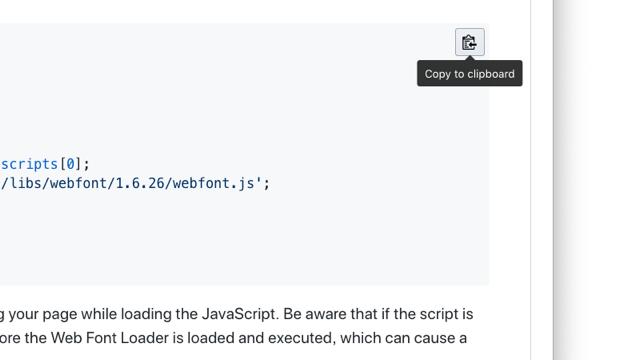
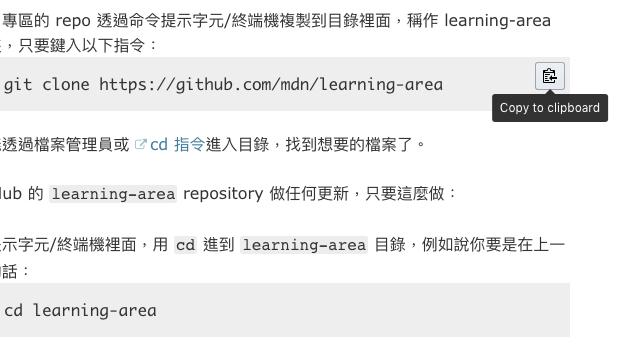
STEP 2
当你打开CodeCopy支持的网站后,将鼠标光标移动到代码范围,右上角就会出现一个复制到剪贴板(Copy to clipboard)的按钮,点选就能快速复制这一大段代码。

不过也不是每个段落都会出现CodeCopy功能,依照clipboard.js的设计,只有在遇到特定的代码才会发生作用,因此只会在指令或原码部分出现CodeCopy按钮,而当前只会对几个网站显示。

单击以分享至Facebook(在新视窗中开启)分享到Twitter(在新视窗中开启)单击以分享到Google+(在新视窗中开启)分享到Pinterest(在新视窗中开启)点这里寄给朋友(在新视窗中开启)

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《进入网站自动复制代码(快速复制原代码的命令)》
标签:
- 搜索
- 最新文章
-
- 热血传奇新百区:豪车家族的加点装备大赏,连特殊戒指都能加点!
- 4号台风要来了:南方酷热高温将暂缓,但西部和北方暴雨难以解除
- 提高警惕!今年最大范围高温将来,台风丹娜丝基本锁定我国
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 如何将 iPad 用作 Nintendo Switch 2 的屏幕,获得更佳的游戏体验
- 有驾照的车主可以笑了!连续3年没有扣分,轻松获得这4大隐藏福利
- 6年前电动车随便骑,为什么现在要求这么多?行内人告诉你答案
- 荣耀小折新机曝光:骁龙8Gen3+5500mAh+超大副屏,或8月发布
- 红米K90曝光:骁龙8Elite2+全系标配长焦,或10月正式发布!
- 7月辅助梯度:软辅迎来寒冬,朵莉亚沦为下水道,鬼谷子强度飙升
- 热门文章
-
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- 李健首战告捷!荣耀400系列的新机,23天销量破百万台
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- 抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?
- 小吃店抖音视频剪辑技巧有哪些?如何快速上手?
- 原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!
- 抖音歌曲片段剪辑技巧?如何快速制作音乐视频?
- 产品如何在淘宝推广网站?有哪些有效的推广策略?
- 7月2日12时正式公测,即将“解限”的《解限机》,为我们准备了哪些惊喜?
- 热门tag




