优化用户体验(探究动画在网站设计中的作用及应用)
![]() 游客
2024-04-28 17:45:02
114
游客
2024-04-28 17:45:02
114
优化用户体验
也是吸引用户的重要因素,在当今互联网时代、网站设计中的动画效果不仅可以提高用户体验,用户对于网站的要求越来越高。帮助读者提升网站的用户满意度、本文将探究动画在网站设计中的作用及应用。

动画的基本概念及作用
使用户更容易注意到网站上的重要信息、动画是一种通过连续播放静态图像或模拟物体运动的技术,从而吸引用户的注意力,可以增强视觉效果和视觉冲击力。
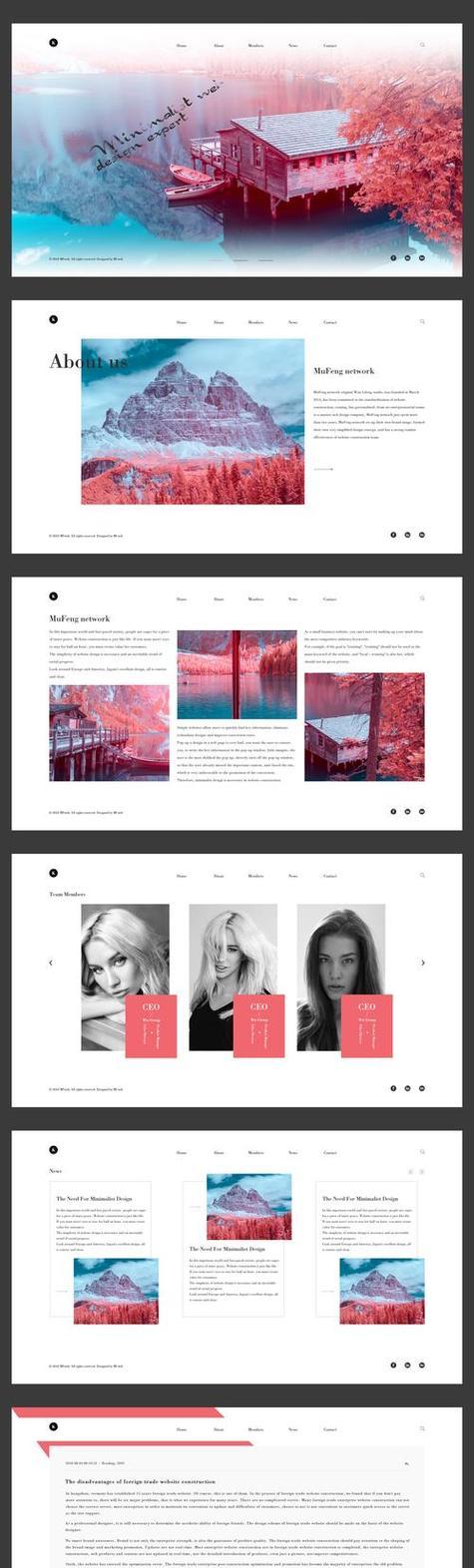
运用动画设计精美的页面
2.1动态导航栏
使导航栏变得更加生动活泼,通过添加动态效果、让用户更容易点击和找到所需内容。
2.2滚动页面效果
使用户感觉像是在浏览一本书、滚动页面效果可以增加网页的生动感,更易于理解和记忆。

2.3鼠标悬停效果
增加网站的互动性和趣味性,可以使用户更加直观地了解链接内容,通过鼠标悬停效果。
动画设计的细节处理
3.1合理运用配色
让用户感觉更加舒适,选择恰当的配色方案可以提高网站的整体美观度,同时也可以增加网站的可读性和易用性。
3.2适当控制动画速度
而过慢的动画效果又会让用户感到无聊和沉闷、过快的动画速度容易让用户感到紊乱和疲劳。使其与网站的整体风格相适应、要适当控制速度,在设计动画时。
3.3增加音效
让用户更加沉浸在网站的氛围中,提高网站的互动性和趣味性,为动画添加音效可以增强用户的视听效果。
动画设计的注意事项
4.1兼容不同设备
确保所有用户都能够正常地浏览网站上的动画效果,在设计动画时,要考虑到不同设备的兼容性问题。
4.2注意动画质量
因此在制作动画时要注重细节处理和动画质量,确保动画的流畅性和美观度,动画质量直接影响到用户对网站的印象。
4.3避免过度使用动画效果
还会让用户感到疲劳和无聊,过多的动画效果不仅会使网站加载速度变慢,因此在设计时要注意控制动画效果的使用数量和频率。
动画设计案例分析
5.1Airbnb
又提高了用户的体验感,Airbnb网站运用了丰富的动画效果,如悬停效果,按钮变化等,既增加了网站的趣味性。
5.2Apple
使用户更容易理解和记忆网站内容,Apple官方网站中的动画效果简洁大方,通过简单的滚动效果和清晰的图标设计。
结语
吸引用户的关注和兴趣,可以提高网站的美观度和用户体验,通过合理运用动画设计,从而提高网站的点击率和用户满意度。避免过度使用动画效果、才能设计出更加优秀的网站,设计者们需要注意细节处理和质量保证。
如何用网站设计中的动画取悦用户
拥有一个好看且易用的网站对于企业和个人来说至关重要、在当今数字化的时代。如何在网站中添加动画元素并提升用户体验是一个不可避免的问题。探讨如何用网站设计中的动画取悦用户,本文将从如何运用动画元素、合适的动画效果以及动画的时机和频率等方面。
一、了解用户需求——定位目标用户群体
我们需要先了解网站的目标用户群体、并根据他们的需求,习惯和喜好来制定相应的设计方案,在添加动画元素之前。
二、点缀细节——在网站元素中添加动画效果
可以增强用户对于网站的视觉体验,通过在网站元素中添加合适的动画效果。可以在页面加载时添加动画效果来吸引用户注意力,比如,并提高用户停留时间。

三、展现功能性——动画元素传递信息
动画元素还可以用来传递信息,除了点缀细节。可以添加一些简单的动画效果来告知用户操作成功或失败,当用户提交表单时。
四、选择合适的动画效果——从动画类型出发
不同的动画类型适用于不同的场景。鼠标悬停动画等等,网站滚动动画,比如,需要选择合适的动画效果来展示不同的功能和信息。
五、控制动画的时机——不要过度渲染
影响用户体验、动画效果的过度使用会导致页面加载速度变慢。需要在掌握好动画效果的时机和频率上下功夫。
六、减少视觉疲劳——注意颜色搭配
在添加动画元素时需要考虑颜色的搭配,以减少用户的视觉疲劳和反感,颜色是重要的视觉元素之一。
七、强调关键点——在重要内容中添加动画元素
一些重要的信息或者关键点需要突出显示,在网站内容中。吸引用户的注意力,可以使用相应的动画元素来强调这些内容,在这种情况下。
八、提高可用性——动画元素与交互设计结合
交互设计是提高网站可用性的重要因素之一。可以运用动画元素来提高用户的互动体验和便利性、在设计交互时。
九、呈现美感——使用合适的动画效果
美感是网站设计的重要元素之一。需要选择合适的动画效果来呈现美感,在使用动画元素时。
十、提高品牌形象——动画元素与品牌形象结合
提高品牌认知度和品牌忠诚度,动画元素可以帮助建立品牌形象。需要与品牌形象相结合,在设计动画元素时。
十一、烘托氛围——动画元素营造氛围
愉悦的氛围,提高用户对于网站的好感度和依赖感,在网站中添加动画元素可以营造一种亲切。
十二、符合视觉习惯——遵循用户体验设计原则
需要遵循用户体验设计原则,在设计动画元素时。这些原则可以帮助我们更好地理解用户的视觉习惯和使用习惯。
十三、调整细节——不断优化动画元素
添加动画元素也是一样,网站设计是一个不断优化和调整的过程。不断优化动画元素的设计和使用、需要通过用户反馈和数据分析等方式。
十四、注意版权——遵循知识产权法律规定
遵循版权法等相关规定,在使用动画元素时需要注意知识产权法律规定。保护网站设计中的动画元素版权、不得盗用他人作品。
十五、——动画元素的重要性和使用方法
我们可以了解到动画元素在网站设计中的重要性和使用方法,通过本文的探讨。应该结合用户需求和网站特点,在设计网站时,灵活运用动画元素来提升用户体验和美感。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《优化用户体验(探究动画在网站设计中的作用及应用)》
标签:网站设计
- 上一篇: 蒙城SEO关键字优化(蒙城seo方式技巧)
- 下一篇: 惠州seo优化攻略方法(惠州seo秘诀方式)
- 搜索
- 最新文章
-
- 仅上架5天!后羿跟死神联动的新皮肤的销量再次暴涨,它为何能成天花板
- 网页爬虫开发有哪些简单方法?如何快速上手?
- 私服真的零成本吗?如何避免常见陷阱?
- 非国产服务器对SEO优化有何影响?是否值得选择?
- 本周五KPL第二轮赛程,S组史上最卷,三个5-0三场打满,AG和TTG有隐患
- 玩家赢麻了,28号登录王者荣耀,送40W点券!周年庆福利曝光
- 7月1日起新规,电动车、摩托车、三轮车上路“2禁2扣3罚”,车主注意
- 5小时内连发三起地震!3.6级地震,为何震感强烈?
- 6.1英寸时代终结!iPhone 17屏幕敲定:苹果史上最大标准版,与Pro版一致
- 苹果官网突然上线国补!仅4款iPhone能享受,最高2000元优惠
- 热门文章
-
- 小红书视频剪辑尺寸设置方法是什么?如何调整视频比例以适应小红书平台?
- 抖音短视频热门剪辑怎么做?如何快速上手并制作出爆款内容?
- 拍抖音剪辑怎么拍好看点?有哪些技巧可以提升视频质量?
- 小红书视频太圆怎么剪辑?剪辑技巧和步骤是什么?
- 抖音视频剪辑如何提升画质?有哪些技巧可以实现极致画质?
- 剪切抖音短视频怎么剪辑?有哪些简单易学的剪辑技巧?
- 抖音配乐剪辑怎么做?如何选择合适的音乐素材?
- 抖音爱情剪辑故事怎么拍?拍出感人爱情故事的技巧是什么?
- 抖音音乐剪辑技巧是什么?如何快速编辑音乐片段?
- 动漫剪辑版抖音怎么赚钱?有哪些盈利方式?
- 抖音猫视频剪辑教程?如何快速制作有趣猫视频?
- 怎么带货抖音女装视频剪辑?视频剪辑技巧有哪些?
- 抖音音频拍视频怎么剪辑?剪辑技巧和步骤是什么?
- 小红书视频编辑剪辑技巧有哪些?如何快速上手?
- 美食剪辑抖音怎么做的?有哪些技巧和步骤?
- 抖音放电影剪辑怎么赚钱?有哪些盈利方式?
- 淘宝新增网站推广的方法是什么?如何提高推广效果?
- 抖音剪辑切片怎么操作?视频切片的正确步骤是什么?
- 装饰公司如何网站推广?有哪些有效的在线营销策略?
- 手机拍视频剪辑抖音怎么弄?操作流程和常见问题解答?
- 热门tag