探究网站设计中优秀的下拉菜单例子(优化用户体验的必备工具)
![]() 游客
2024-04-18 14:30:01
122
游客
2024-04-18 14:30:01
122
它不仅能够帮助用户快速找到所需要的信息,下拉菜单是一个非常重要的元素、在网站设计中,还能够使页面变得更加整洁美观。为大家提供一些设计上的灵感和参考,本文将探究一些优秀的下拉菜单例子。

一、基本的下拉菜单样式
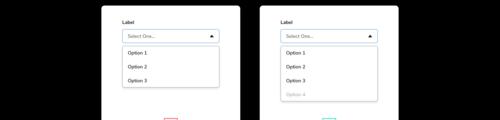
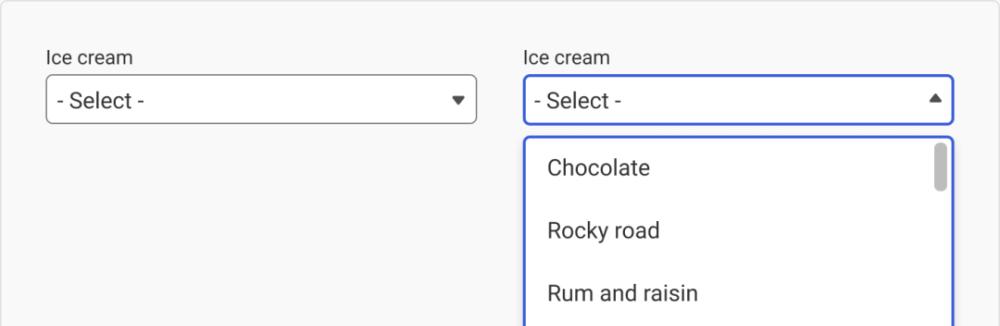
包括一个触发按钮和下拉菜单选项,基本的下拉菜单样式通常采用传统的设计风格。易于用户理解和使用、该设计风格简单明了。
二、滑动下拉菜单
多了一个动画效果,滑动下拉菜单相较于基本的下拉菜单样式。这种效果通常会给用户带来一种时尚感和舒适的使用体验。
三、多级下拉菜单
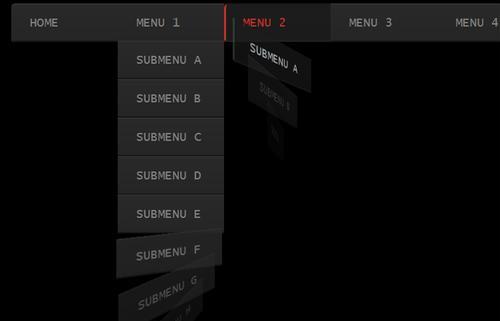
用户可以通过选择上一级的选项来进一步选择下一级选项、多级下拉菜单是指在基本的下拉菜单样式上加入了更多的层级。
四、下拉搜索框
用户可以根据下拉选项来筛选搜索结果,下拉搜索框是指在搜索框中加入了下拉选项框,这种设计风格适合用于分类和标签的筛选。
五、图标式下拉菜单
这种设计风格更加美观和直观、图标式下拉菜单通常会使用一些直观的图标来代表不同的选项。

六、全屏下拉菜单
整个页面都会发生变化,全屏下拉菜单是指在用户点击触发按钮后、并出现一个全屏的下拉菜单。这种设计风格适合用于需要展示大量信息的网站。
七、折叠式下拉菜单
页面中的某些区域会发生折叠,折叠式下拉菜单是指在用户点击触发按钮后、并显示下拉选项框。这种设计风格适合用于展示大量信息的同时保持页面简洁。
八、智能匹配下拉菜单
下拉菜单会根据用户输入的内容自动匹配相关的选项,这种设计风格提高了用户的使用效率,智能匹配下拉菜单是指在用户输入内容时。
九、左侧下拉菜单
可以让用户更加方便地浏览、这种设计风格适合用于展示大量信息的网站,左侧下拉菜单是指将下拉菜单放置在页面的左侧。
十、右侧下拉菜单
这种设计风格与左侧下拉菜单相似、右侧下拉菜单是指将下拉菜单放置在页面的右侧,可以让用户更加方便地浏览。
十一、卡片式下拉菜单
这种设计风格更加美观和直观、卡片式下拉菜单是指将下拉菜单的选项以卡片的形式呈现。
十二、自定义样式下拉菜单
这种设计风格更加个性化,自定义样式下拉菜单是指根据自己的需求和风格,自己设计一种独特的下拉菜单样式。
十三、悬浮式下拉菜单
这种设计风格可以在不影响页面整体布局的情况下展示更多的信息、悬浮式下拉菜单是指在用户鼠标滑过某一个区域时,会出现一个悬浮的下拉菜单。
十四、透明式下拉菜单
这种设计风格能够更好地融入页面的整体风格中,使得页面更加美观,透明式下拉菜单是指将下拉菜单的背景设置为透明或半透明。
十五、
为大家提供了一些网站设计上的灵感和参考,本文通过探究优秀的下拉菜单例子。都需要考虑用户体验和页面整体风格、还是更为复杂的设计风格、无论是基本的下拉菜单样式。希望本文能够对大家有所帮助。
探究优秀网站设计中的下拉菜单
网站设计已经成为了企业推销和品牌宣传中不可或缺的一部分,在今天的互联网时代。不仅可以为用户提供便捷的操作方式,而下拉菜单作为网站中的重要组成部分,同时还可以增强整体的视觉效果和用户体验。帮助大家更好地了解下拉菜单的设计思路和操作方法,为此,本文将推荐15个优秀的下拉菜单设计。
一、简洁明了的下拉菜单设计
许多网站在设计下拉菜单时都会采用简洁明了的风格。易于用户使用,这种风格下拉菜单的样式简洁明了,且视觉效果清晰明了。
二、带有动画的下拉菜单设计
动画可以增强用户与网站之间的互动性和体验感。让用户感受到更加生动和有趣的操作体验,许多网站在设计下拉菜单时都会添加相应的动画。

三、自适应大小的下拉菜单设计
越来越多的用户开始使用手机和平板电脑等移动设备访问网站,随着移动设备的普及。可以确保用户在不同设备上都能够流畅地使用,自适应大小的下拉菜单设计非常重要。
四、带有图片或图标的下拉菜单设计
可以增强整体的视觉效果和美感,在下拉菜单中添加图片或图标。提高用户操作效率,图片或图标还可以帮助用户更快地找到需要的操作选项。
五、侧边栏下拉菜单设计
同时还可以帮助用户更好地理解网站结构和操作方式,侧边栏下拉菜单设计可以为网站增加更多的操作功能。
六、带有搜索功能的下拉菜单设计
提高用户操作效率、带有搜索功能的下拉菜单设计可以帮助用户更快地找到需要的操作选项。搜索功能还可以让用户更加舒适地使用网站。
七、层级式的下拉菜单设计
层级式的下拉菜单设计可以让用户更好地了解网站结构和操作方式。提高整体操作效率、用户可以更快地找到需要的操作选项,通过不同层次的下拉菜单。
八、分组式的下拉菜单设计
分组式的下拉菜单设计可以让用户更好地了解网站结构和操作方式。提高整体操作效率,通过不同分组的下拉菜单、用户可以更快地找到需要的操作选项。
九、纵向下拉菜单设计
纵向下拉菜单设计可以让用户更好地了解网站结构和操作方式。用户可以更快地找到需要的操作选项,通过纵向下拉菜单,提高整体操作效率。
十、横向下拉菜单设计
横向下拉菜单设计可以让用户更好地了解网站结构和操作方式。用户可以更快地找到需要的操作选项,通过横向下拉菜单,提高整体操作效率。
十一、便捷的快速导航下拉菜单设计
提高整体操作效率,快速导航下拉菜单设计可以帮助用户快速找到需要的操作选项。快速导航下拉菜单还可以增强用户与网站之间的互动性和体验感。
十二、模糊搜索下拉菜单设计
提高整体操作效率、模糊搜索下拉菜单设计可以让用户更快地找到需要的操作选项。模糊搜索下拉菜单还可以帮助用户更好地理解网站结构和操作方式。
十三、下拉菜单导航设计
提高整体操作效率,下拉菜单导航设计可以帮助用户快速找到需要的操作选项。下拉菜单导航还可以增强用户与网站之间的互动性和体验感。
十四、卡片式下拉菜单设计
卡片式下拉菜单设计可以增强整体的视觉效果和美感。卡片式下拉菜单还可以帮助用户更好地理解网站结构和操作方式。
十五、详细内容展示式下拉菜单设计
详细内容展示式下拉菜单设计可以让用户更好地了解网站结构和操作方式。用户可以更快地找到需要的操作选项、通过详细内容展示式下拉菜单,提高整体操作效率。
相信大家已经对下拉菜单的设计思路和操作方法有了更为全面的认识,通过本文所介绍的15个优秀的下拉菜单设计。可以根据具体需求选择不同类型的下拉菜单,并结合自己的创意和灵感创造出更加优秀和精美的设计作品、在今后的网站设计中。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《探究网站设计中优秀的下拉菜单例子(优化用户体验的必备工具)》
标签:
- 搜索
- 最新文章
-
- 热血传奇新百区:豪车家族的加点装备大赏,连特殊戒指都能加点!
- 4号台风要来了:南方酷热高温将暂缓,但西部和北方暴雨难以解除
- 提高警惕!今年最大范围高温将来,台风丹娜丝基本锁定我国
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 如何将 iPad 用作 Nintendo Switch 2 的屏幕,获得更佳的游戏体验
- 有驾照的车主可以笑了!连续3年没有扣分,轻松获得这4大隐藏福利
- 6年前电动车随便骑,为什么现在要求这么多?行内人告诉你答案
- 荣耀小折新机曝光:骁龙8Gen3+5500mAh+超大副屏,或8月发布
- 红米K90曝光:骁龙8Elite2+全系标配长焦,或10月正式发布!
- 7月辅助梯度:软辅迎来寒冬,朵莉亚沦为下水道,鬼谷子强度飙升
- 热门文章
-
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- 怎么搜索网站关键词的网址?有哪些有效的搜索技巧?
- 如何在抖音上发布视频时去除剪映水印?
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- 抖音视频尺寸模板设置方法是什么?设置后如何应用?
- 李健首战告捷!荣耀400系列的新机,23天销量破百万台
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- 自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- 原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 小吃店抖音视频剪辑技巧有哪些?如何快速上手?
- 热门tag