nodejs和vue的关系是什么?
![]() 游客
2025-04-19 11:15:02
87
游客
2025-04-19 11:15:02
87
Node.js和Vue.js都是现代Web开发中不可或缺的技术。Node.js作为一个轻量级、高效、跨平台的服务器端运行时环境,使得JavaScript能够在服务器端运行;Vue.js则是一个渐进式JavaScript框架,用于构建用户界面,广泛应用于前端开发。尽管它们在技术堆栈中扮演着不同的角色,但二者在构建现代Web应用中常常协同工作,实现前后端的无缝对接。本文将深度探讨Node.js和Vue.js的关系,以及它们如何共同推动Web开发的边界。
Node.js与Vue.js分别是什么?
Node.js-服务器端JavaScript运行时环境
Node.js是基于ChromeV8引擎的JavaScript运行环境,它允许开发者使用JavaScript编写服务器端代码。Node.js的非阻塞I/O和事件驱动架构使其能够高效处理大量并发请求,非常适合构建高性能的Web应用。
Vue.js-前端JavaScript框架
Vue.js,简称Vue,是一个构建用户界面的渐进式框架。它通过组件化的方式,让开发者能够高效地开发Web应用的视图层。Vue的设计哲学是简单而灵活,易于上手,并且能够与现有的项目无缝集成。

Node.js与Vue.js的关系探讨
前后端分离的Web开发模式
在现代Web开发中,Node.js和Vue.js常被用于实现前后端分离的开发模式。在这种模式下,Node.js负责后端API的开发,提供数据和业务逻辑处理;而Vue.js则负责前端界面的构建,通过API与后端进行数据交互。这种分工使得前端和后端可以并行开发,大大提高了开发效率。
相辅相成的生态系统
Vue.js可以轻松地与Node.js环境中的其他库和框架配合使用。使用Express.js构建RESTfulAPI,再通过Vue.js的axios库或vue-resource库来调用这些API。这样的组合为开发者提供了极大的灵活性和创造力。
集成的便利性
Node.js社区提供了大量的模块和框架,如Nuxt.js,这是一个基于Vue.js的框架,它利用Node.js作为开发服务器,并提供了一个服务器端渲染(Server-SideRendering,简称SSR)的解决方案。使用Nuxt.js,开发者可以更容易地将Vue.js应用部署为一个SSR应用,提高首屏加载速度和搜索引擎优化(SEO)效果。
开发工具与流程
Vue.js的官方开发工具VueDevtools可以和Node.js完美结合,提供方便的调试和分析功能。同时,Node.js和Vue.js都支持现代的前端工作流工具,如Webpack,能够简化模块打包和资源优化。

实现Node.js与Vue.js结合的步骤
1.搭建Node.js后端环境:确保你的系统中安装了Node.js和npm(Node.js的包管理器)。你可以通过npm初始化一个新的Node.js项目,并安装必要的中间件,例如Express.js用于构建API。
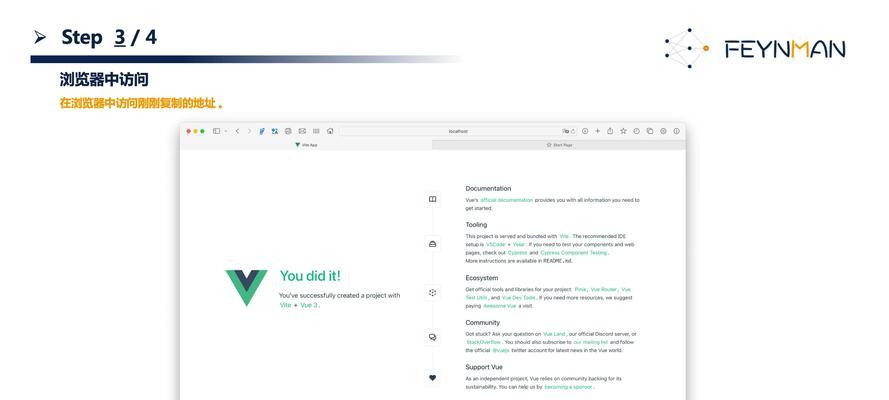
2.创建Vue.js前端项目:使用VueCLI(命令行界面工具)可以快速搭建Vue.js项目。你可以选择创建一个单页应用(SPA),与后端API进行交互。
3.设置API与前端通信:在Node.js项目中设置RESTfulAPI,并确保Vue.js应用可以正确地通过HTTP请求调用这些API,实现数据的获取和提交。
4.前后端联调和测试:在开发过程中,你需要不断测试前后端的交互是否顺畅,确保应用的稳定性和性能。
5.部署:一旦开发完成,你可以使用Node.js和Vue.js各自提供的打包和部署工具将应用部署到服务器上。Nuxt.js也可以自动处理许多部署相关的配置。

结语
Node.js和Vue.js虽然在Web开发中扮演着不同的角色,但它们通过各自的优势,共同构建了一个高效、灵活的开发环境。无论是前后端分离还是集成开发,二者都显示出了出色的协作潜力。通过这篇文章的介绍,你已经了解了Node.js和Vue.js之间的关系,以及如何将它们有效地结合起来开发Web应用。有了这些知识,相信你已经准备好踏上构建现代化Web应用的旅程。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《nodejs和vue的关系是什么?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何建设网站和推广网站?网站建设和推广的常见问题有哪些?
- 抖音作品剪辑完怎么导出?导出格式和步骤是什么?
- 抖音推广短剧剪辑怎么做?如何提高视频的观看率和互动率?
- 如何访问到谷歌地图网站?遇到无法访问时的解决方法是什么?
- 博客网站名称怎么取的?如何吸引读者注意?
- 如何分析网站停留时间?提高用户停留时间的策略是什么?
- HTML的基本结果包括哪些?如何理解HTML的结构和元素?
- 抖音视频剪辑费用是多少?如何合理预算?
- 破绽抖音剪辑素材怎么弄?获取和使用素材的正确方法是什么?
- HTML网页文档的基本结构有哪些?如何正确构建网页框架?
- 搭建网站架构怎么做?需要考虑哪些关键因素?
- 抖音视频剪辑技巧有哪些?如何通过剪辑提高视频流量?
- 抖音二创影视剪辑技巧有哪些?如何快速制作出吸引人的作品?
- 论坛网站推广如何推广?有哪些有效的策略和技巧?
- 怎么设计网站整合营销?整合营销的常见问题有哪些?
- 抖音剪辑音乐上传方法是什么?如何正确添加背景音乐?
- 网站营销怎么创业好做?有哪些有效策略和常见问题解答?
- 网站如何进行宣传推广?有哪些有效的策略和方法?
- 快手李信视频剪辑技巧是什么?如何快速学会视频剪辑?
- 抖音视频剪辑时如何选择合适的配乐?制作过程中应注意哪些问题?
- 热门tag