D3js如何实现交互式图表绘制?数据可视化实战中有哪些技巧?
![]() 游客
2025-04-20 01:30:01
124
游客
2025-04-20 01:30:01
124
数据可视化是将数据以图形的形式展示出来,让用户能够更直观地理解和分析数据。D3js(Data-DrivenDocuments),是一个强大的JavaScript库,它允许我们通过数据来驱动文档的动态生成和交互式展示。它利用了现代Web标准:HTML,SVG和CSS,借助JavaScript的灵活性,使得数据可视化变得既高效又易于实现。本文将介绍如何使用D3js实现交互式图表绘制,并分享数据可视化实战中的一些实用技巧。
D3js提供了大量工具和方法,让开发者能够将数据绑定到DOM元素上,并实现数据驱动的文档转换。利用D3js,可以轻松创建各种复杂的交互式图表,比如折线图、散点图、柱状图和地图等。D3js的优势在于:
数据绑定:将数据与DOM元素绑定,以数据驱动的方式生成图表。
DOM操作:直接操作SVG元素,创建出各种图表和复杂的图形结构。
强大的数据处理能力:D3js对数据的处理能力非常强大,可以处理和转换各种类型的数据。
丰富的交互效果:支持动画和过渡效果,增强图表的交互体验。
自由度高:可自定义图表外观和行为,几乎没有限制。

如何使用D3js绘制交互式图表
基础知识准备
在开始之前,需要掌握一些基础知识:
HTML、CSS、JavaScript:这是创建Web页面的基础,D3js的运行依赖于它们。
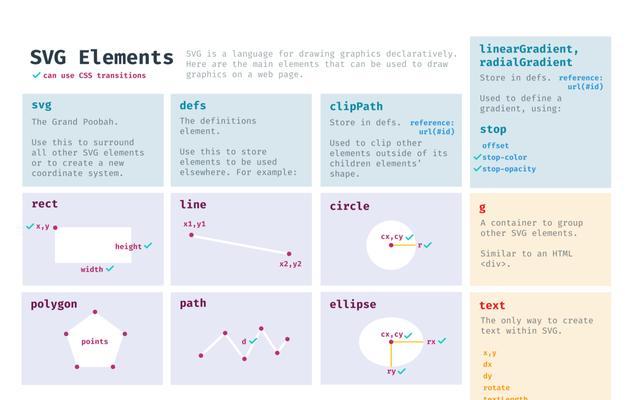
SVG知识:ScalableVectorGraphics(SVG)是一种基于XML的图像格式,用于描述二维矢量图形。
步骤一:准备数据
D3js的数据可视化是建立在数据之上的。我们需要准备要展示的数据。数据可以是数组、对象或从服务器动态获取的JSON格式。
```javascript
vardataset=[1,2,3,4,5];//举例的简单数据集
```
步骤二:创建SVG容器
SVG容器是图表的画布,我们需要在HTML页面中定义一个SVG元素,并在D3js代码中选择这个容器。
```javascript
varsvg=d3.select("body").append("svg")
.attr("width",width)
.attr("height",height);
```
步骤三:数据绑定
将数据与元素绑定是D3js的核心操作。通过`.data()`方法,我们可以将准备好的数据集绑定到SVG元素上。
```javascript
varcircles=svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr("cx",function(d,i){returni*30+10;})
.attr("cy",height/2)
.attr("r",function(d){returnd*5;});
```
步骤四:添加交互功能
D3js提供了丰富的交互功能。我们可以给上面的圆形元素添加鼠标悬停的效果:
```javascript
circles.on("mouseover",function(d){
d3.select(this).classed("highlighted",true);
}).on("mouseout",function(d){
d3.select(this).classed("highlighted",false);
});
```
步骤五:实现动态更新
在数据可视化中,经常会遇到数据更新的情况。D3js可以让我们轻松地处理这些动态更新。
```javascript
//假设数据发生变化
dataset.push(6);
//更新图表
circles=svg.selectAll("circle")
.data(dataset);
//更新绑定的数据
circles.enter().append("circle")
.attr("cx",function(d,i){returni*30+10;})
.attr("cy",height/2)
.attr("r",function(d){returnd*5;});
//移除不再需要的元素
circles.exit().remove();
```

数据可视化实战技巧
优化性能
在数据量较大的情况下,性能优化至关重要。以下是一些实用技巧:
避免不必要的DOM操作:减少不必要的元素选择和创建。
数据预处理:在绑定数据前对数据进行预处理,减少在SVG容器中的计算量。
使用过渡效果:在更新图表时,合理使用过渡效果可以提高用户体验,但也要注意不要过渡使用,以免影响性能。
注意可访问性和响应式
可访问性(Accessibility):确保图表对屏幕阅读器友好,比如为元素添加`arialabel`属性。
响应式设计:图表应适应不同屏幕尺寸和分辨率,可使用媒体查询来调整图表布局。
使用SVG滤镜增强视觉效果
SVG滤镜提供了更多的视觉控制,比如阴影、模糊等效果,可以增强图表的视觉吸引力。
遵守设计原则
在设计图表时,应遵循一些基本的设计原则,例如:
颜色使用:使用有区分度的颜色,避免引起视觉疲劳的颜色搭配。
字体选择:清晰易读的字体,避免过于花哨的字体样式。
简洁性:图表设计应简洁明了,避免过多杂乱的装饰。

结语
通过上述步骤,我们不仅了解了如何使用D3js来创建交互式图表,还掌握了一些数据可视化实战中的技巧。这些知识的掌握,对于提高数据可视化的效率和质量有着重要的意义。实践是检验真理的唯一标准,希望您能够在实际项目中运用这些技巧,打造出既美观又功能强大的数据可视化作品。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《D3js如何实现交互式图表绘制?数据可视化实战中有哪些技巧?》
标签:
- 上一篇: 如何进行网页设计的布局规划?
- 下一篇: 如何轻松搭建个人镜像网站群?批量镜像站群搭建教程
- 搜索
- 最新文章
- 热门文章
-
- 外卖大战为何京东隐身?100亿补贴钱太少,还是准备细水长流
- 实测6款AI搜索,谁才是效率之王?
- 如何对网站推广效果进行评估?常见问题有哪些?
- 2025年AI搜索优化排行榜:技术创新与市场份额权威解读
- 网站推广营销文案怎么写?如何撰写有效吸引用户的文案?
- 如何进行有效的谷歌优化?掌握关键步骤和常见问题解答
- 拼多多触发关键词仅退款的条件是什么?需要满足哪些要求?
- 22000mAh+2.5T+双屏!这新机真猛!
- 让搜索引擎爱上你的软文:企业做SEO推广到底该怎么写?
- 关键词布局全攻略:让谷歌抓住你网站的“每一页”
- 差价200元,OPPOK13Turbo和K13TurboPro对比,差距比想象中更大
- 怎样的公司才能把谷歌SEO做出效果?聊聊那些真正靠谱的优化团队
- 小红书笔记如何有效埋关键词?
- 最新:山东出现超预期431毫米特大暴雨,今夜危险降雨形势再次出现
- Ios26beta4发布,初体验如何?性能是否提升?
- iOS18.6正式版即将到来:老用户的最后一更,新用户的稳定首选
- HTML包含哪些基本元素?如何构建一个简单的网页?
- 如何通过淘宝关键词设置提升成交额?
- 499元?小米刚公布的新机,有点骚啊
- GEO到底是啥?一文看懂如何让你的内容出现在AI搜索答案里
- 热门tag