如何通过React框架实现前端SEO优化?
![]() 游客
2025-04-22 04:15:02
88
游客
2025-04-22 04:15:02
88
随着互联网的高速发展,前端开发技术不断进步,React作为一款广泛使用的JavaScript库,在构建动态用户界面方面表现卓越。然而,在搜索引擎优化(SEO)方面,传统的React应用往往面临着挑战。但随着技术的演进,现在我们可以通过多种方法有效地对使用React框架的前端应用进行SEO优化。本文将深入探讨如何通过React框架实现前端SEO优化,内容将涵盖基础概念、实施步骤、常见问题以及实用技巧。
React框架与SEO的挑战
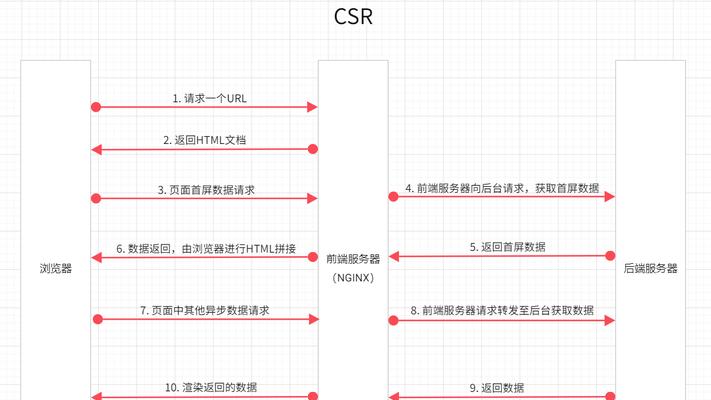
在传统的搜索引擎优化过程中,JavaScript渲染的页面内容通常很难被爬虫全面抓取,这就导致了搜索引擎在索引React生成的页面时面临挑战。React应用普遍采用客户端渲染(CSR),即内容是在用户设备上动态生成的,这使得搜索引擎在进行索引时难以获取到完整的内容。
然而,随着服务器端渲染(SSR)技术以及静态站点生成(SSG)的引入,React框架已经能够很好地解决这一问题。这两种技术可以帮助React应用将内容预渲染成HTML,以便搜索引擎的爬虫能够更容易地索引。

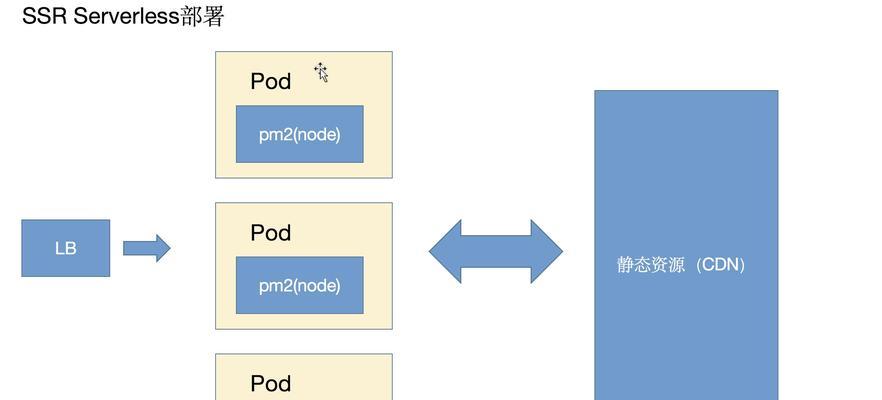
通过SSR实现React应用的SEO优化
服务器端渲染(SSR)是实现React应用SEO优化的有效方式之一。在SSR模式下,React应用的内容是在服务器端生成的,这意味着搜索引擎爬虫能够访问到最初加载页面时的内容。
使用Next.js实现SSR
Next.js是一个基于React的开源框架,它提供了易于使用的SSR和SSG解决方案。以下是一些通过Next.js实现SSR的基本步骤:
1.创建Next.js项目:首先需要通过`create-next-app`命令创建一个新的Next.js项目。
2.配置页面和路由:Next.js提供了一个文件系统路由系统,你需要在`pages`目录下创建页面组件以定义路由。
3.编写服务端渲染代码:对于每个页面组件,你可以使用`getServerSideProps`函数来获取数据,并且这些数据将与组件在服务器端一起渲染。
4.使用Next.js的内置优化:Next.js提供了许多内置的优化功能,比如图片优化、页面快速刷新等,确保充分利用这些特性来提升应用性能。
5.部署应用:在准备好所有内容后,可以使用Vercel平台或者自定义的服务器环境部署你的Next.js应用。
SEO优化技巧与实践
在使用SSR进行SEO优化时,还应该注意以下几点:
元数据配置:在页面组件中,合理配置`title`、`description`等元数据,以帮助搜索引擎更好地理解内容。
避免重复内容:确保服务器端生成的内容与客户端内容一致,避免因内容重复造成SEO问题。
使用语义化HTML标签:充分利用HTML5的语义化标签如`

利用SSG提升React应用的SEO表现
静态站点生成(SSG)是另一种流行的React应用SEO优化策略。与SSR类似,SSG也在服务器端生成页面的HTML,但不同的是,SSG在构建时生成页面,而非在每次请求时。
Next.js的SSG功能
Next.js同样支持SSG,通过`getStaticProps`和`getStaticPaths`函数,开发者可以在构建时获取静态数据,并生成静态页面。
1.使用`getStaticProps`:这个函数允许你从任何来源获取静态数据,然后将这些数据以props的形式传递给页面组件。
2.使用`getStaticPaths`:当页面路径依赖于数据时,你可以使用此函数来指定需要生成的动态路由路径列表。
SSG的优势
SSG的优势在于能够生成高度优化的静态文件,这些文件对搜索引擎爬虫非常友好,同时也能够提供快速的页面加载速度。

常见问题解答
在进行React应用的SEO优化时,我们可能会遇到一些常见问题,比如“如何选择SSR还是SSG?”、“如何处理大量动态数据?”等。这些问题的解决依赖于具体项目需求。通常,如果内容在构建时就可以确定,那么SSG是一个很好的选择。如果内容依赖于用户交互或需要实时更新,则更适合使用SSR。
结语
综上所述,通过React框架实现前端SEO优化并非难事。通过结合服务器端渲染(SSR)或静态站点生成(SSG)技术,我们可以显著改善React应用的搜索引擎可见性。结合本文介绍的步骤和技巧,相信每位开发者都可以成功提升他们React项目在搜索引擎中的表现。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何通过React框架实现前端SEO优化?》
标签:
- 上一篇: java定义枚举方法是什么?
- 下一篇: 如何撰写前端开发个人简历?
猜你喜欢
- 搜索
- 最新文章
- 热门文章
-
- 外卖大战为何京东隐身?100亿补贴钱太少,还是准备细水长流
- 实测6款AI搜索,谁才是效率之王?
- 如何对网站推广效果进行评估?常见问题有哪些?
- 2025年AI搜索优化排行榜:技术创新与市场份额权威解读
- 网站推广营销文案怎么写?如何撰写有效吸引用户的文案?
- 如何进行有效的谷歌优化?掌握关键步骤和常见问题解答
- 拼多多触发关键词仅退款的条件是什么?需要满足哪些要求?
- 22000mAh+2.5T+双屏!这新机真猛!
- 让搜索引擎爱上你的软文:企业做SEO推广到底该怎么写?
- 关键词布局全攻略:让谷歌抓住你网站的“每一页”
- 差价200元,OPPOK13Turbo和K13TurboPro对比,差距比想象中更大
- 怎样的公司才能把谷歌SEO做出效果?聊聊那些真正靠谱的优化团队
- 小红书笔记如何有效埋关键词?
- 最新:山东出现超预期431毫米特大暴雨,今夜危险降雨形势再次出现
- Ios26beta4发布,初体验如何?性能是否提升?
- iOS18.6正式版即将到来:老用户的最后一更,新用户的稳定首选
- HTML包含哪些基本元素?如何构建一个简单的网页?
- 如何通过淘宝关键词设置提升成交额?
- 499元?小米刚公布的新机,有点骚啊
- GEO到底是啥?一文看懂如何让你的内容出现在AI搜索答案里
- 热门tag



