SEO优化思路(区域填充属性包括填充样式)
![]() 三石哥
2022-09-05 09:16:45
548
三石哥
2022-09-05 09:16:45
548
边距和填充属性在顺序和差值上,边距还有一个快速编写方法,即直接使用边距属性,边距属性后面可以跟四个值,中间用空格隔开(记住不能用逗号),顺序是“右上、左下”,当然边距后可以小于四个值。
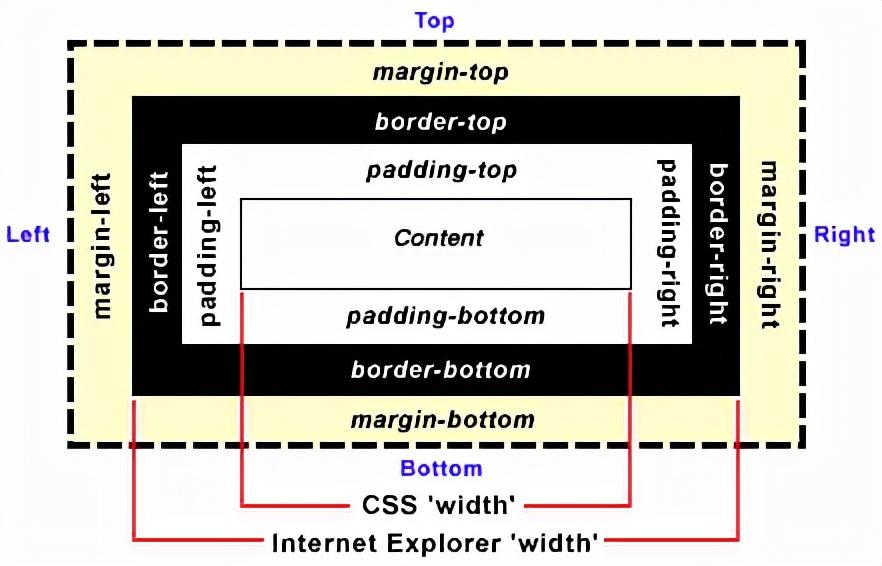
下面将向您解释CSS代码中的空白处属性和填充属性之间的区别,下面将对此进行详细说明。

margin和padding属性
css代码中边距和填充属性的区别:
margin:指的是一个边框设计以外的留白;
padding:指的是一个边框与图文信息内容学生之间的留白;
总而言之,margin属性设置外部边距,padding属性设置内部边距。
1、Margin属性
边距属性包括上边距、右边距、下边距和左边距。
margin-top: 40px;
margin-right: 40px;
margin-bottom: 40px;
margin-left: 40px;
根据上、 右、下、左的顺时针规则可以写为 margin: 40px 40px 40px 40px;
如果企业上下,左右的margin属性值是一样的,那么就可以将margin属性的CSS代码可以写成margin: 40px 40px;,第一个40px代表的是上下的margin属性值,后一个40px代表的是左右的margin属性值;
当上下左右边距属性值相同时,则边距属性值可以缩写为margin:40px;
2、填充性能
Padding属性信息包括有padding-top、padding-right、padding-bottom、padding-left,这个设计元素作为主要通过控制的是边框与图文教学内容学生之间的留白,Padding属性值可参考进行以下的写法。
例1:padding:10px 5px 15px 20px;
上内边距是 10px;
右内边距是 5px;
下内边距是 15px;
左内边距是 20px。
例2:padding:10px 5px 15px;
上内边距是 10px;
右内边距和左内边距是 5px;
下内边距是 15px。
例3:padding:10px 5px;
上内边距和下内边距是 10px;
右内边距和左内边距是 5px。
例4:padding:10px;
所有4个内边距都是 10px。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《SEO优化思路(区域填充属性包括填充样式)》
- 搜索
- 最新文章
- 热门文章
-
- 网站开发制作过程中如何进行SEO优化?步骤是什么?
- 实属罕见,中国首次苹果AppleStore直营店宣布关闭!
- 搜索关键词选择的策略是什么?
- 新一轮强降雨范围已定!今天夜间至7月28日天气,暴雨分布如下
- 鸿蒙版微信安装破1000万,26天增加300万,生态进入良性循环
- 8月起,电动车、三轮、四轮车上路“5必查”新规!违者处罚明确
- 不禁、不罚、不扣!三、四轮车又有新情况,上牌、上路都有好消息
- 新一轮强降雨范围已定!今天夜间至7月29日天气,暴雨分布如下
- 《731》撤档,300多万观众白等了,《南京照相馆》的冠军稳了
- 抖音屏蔽关键词全攻略:步骤详解
- Canalys发报告:华为第一,苹果第五
- 世界大运会收官!金牌榜对比:美国28枚,日本34枚,中国令人意外
- 樊振东澄清与刘国梁关系,暂时不回国乒并说出原因!
- 6.9寸超大LCD屏+高通强U+7000大电池!这小米百元新机是真想买
- 抖音视频搜索关键词有何作用?
- 网站建设网络2025年哪种内容形式对SEO更有利?未来趋势和建议是什么?
- 首发顶级旗舰U+8000毫安大电池!这款性价比新机又要卖爆?
- 河北!大范围降雨来到!中雨、大雨、暴雨!具体分布在如下!
- 如何快速优化seo排名?有哪些有效的方法?
- 淘宝链接关键词不完全显示怎么设置?有哪些技巧?
- 热门tag