HTML结构包含哪些基本元素?如何构建有效的网页框架?
![]() 游客
2025-06-14 20:45:01
50
游客
2025-06-14 20:45:01
50
HTML,即超文本标记语言(HyperTextMarkupLanguage),是构建网页的基础。它通过各种标签来定义网页的结构和内容,使网页能够在浏览器中被正确地解析和显示。了解HTML的基本结构,对于网页设计和前端开发人员来说至关重要。在这篇文章中,我们将深入探索HTML结构的组成部分,并提供一些实用的指导。
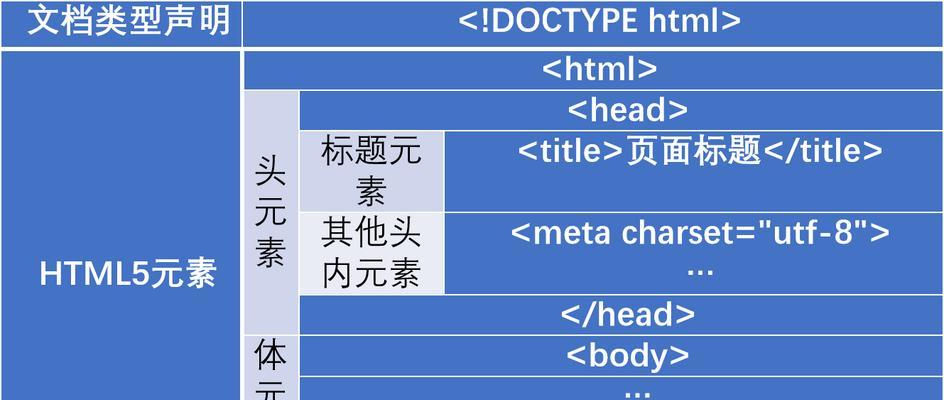
HTML文档的组成部分
DOCTYPE声明
HTML文档的开始是DOCTYPE声明,它用于告诉浏览器这个文档所使用的HTML或XHTML的版本。对于HTML5,DOCTYPE声明的格式如下:
```html
```
HTML标签
紧随DOCTYPE声明之后,整个HTML文档被包含在标签内。这是HTML文档的根元素,而标签表示文档的结束。
标签
位于标签内的部分包含了文档的元数据,如页面标题
```

关键HTML标签解析
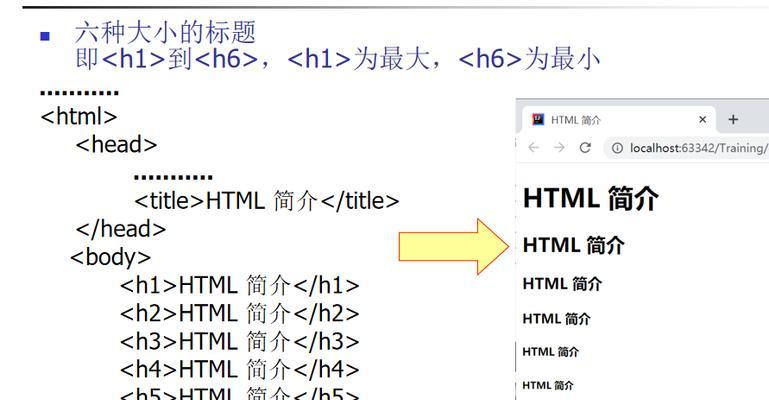
标题标签
至
HTML提供了六个级别的标题,
代表最高级别的标题,
代表最低级别的标题。标题标签不仅用于显示文本,而且对于搜索引擎优化(SEO)具有重要意义。
段落标签
标签用于定义文本段落。浏览器会自动在段落之间添加一定的空白空间,使得页面内容更易于阅读。
标签用于创建超链接,它可以使用户点击后跳转到其他网页或页面的特定位置。链接的href属性指定了链接的目标URL。
```html
```
图像标签
标签用于在网页中嵌入图片,它的src属性指定了图片的地址。
```html

```
列表标签
- 、
-
列表标签用于显示列表形式的数据,
- 和
- 标签用于定义列表项。
表格标签
、、和 表格标签用于展示表格数据,
定义表格,定义表格的行,定义表头单元格,而 定义标准单元格。 
HTML全局属性
全局属性是几乎可以应用于所有HTML元素的属性,比如class、id、style和title。全局属性为HTML元素提供了额外的功能和样式控制。

初学者注意事项
初学者在学习HTML时,应该掌握基础标签的使用,并逐步了解如何组织内容和结构。建议多做实践,以便加深理解。同时,合理地使用注释对于管理代码和团队协作也是非常有帮助的。
实用技巧与资源
为了提高SEO效果,合理使用标题标签,并确保关键词的适当使用。
在编写代码时,养成良好的缩进和格式化习惯,便于代码的阅读和维护。
可以使用W3Schools、MDNWebDocs等在线资源加深对HTML标签及其属性的理解。
通过以上对HTML结构的解析,我们已经了解了构建网页骨架所必需的元素。在此基础上,您需要不断实践和学习,以适应不断变化的Web开发标准。通过深入探索HTML的更多标签和属性,您可以创建更加丰富和动态的网页内容。最终,将HTML知识与CSS、JavaScript等其他技术结合,你将能够制作出功能强大且视觉吸引人的网页应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML结构包含哪些基本元素?如何构建有效的网页框架?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 产品如何在淘宝推广网站?有哪些有效的推广策略?
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 小吃店抖音视频剪辑技巧有哪些?如何快速上手?
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- 原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!
- 高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求
- 巨大升级?苹果电池干到5000mAh了,续航反杀安卓,库克终于开窍了?
- 70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路
- iQOO15细节曝光:2K大直屏+3D超声波+7K新电池,或10月发布
- 抖音小说视频剪辑技巧有哪些?如何快速制作?
- 抖音视频编辑技巧:如何剪辑掉不美好的部分?
- 抖音漫画视频剪辑技巧有哪些?如何制作高质量内容?
- 抖音自带的剪辑功能如何剪辑片段?操作步骤是什么?
- 华为申请固态电池专利保护,纯电续航3000公里,5分钟充满电
- 怎么拍小红书视频剪辑?视频编辑有哪些技巧?
- 热门tag
- 分别代表无序和有序列表,
- 标签用于定义列表项。
- 和



