如何在网站上插入地图?步骤是什么?
![]() 游客
2025-07-08 06:45:02
4
游客
2025-07-08 06:45:02
4
在当今数字化时代,为网站添加地图已经成为一种不可或缺的功能。无论是为了指引客户访问实体店铺,还是向用户提供地理位置信息,地图的嵌入都显得至关重要。本文将向你详细讲解如何在网站上插入地图,帮助你提升网站的用户体验和SEO表现。
确定地图类型和功能需求
在开始之前,你需要明确你希望地图实现的功能。市面上常见的地图服务包括GoogleMaps、百度地图、腾讯地图等。根据你的业务需求,选择最适合的地图服务提供商。考虑因素可能包括但不限于:
是否需要路线规划功能?
是否需要交通信息?
目标用户主要使用哪些搜索引擎或地图服务?

注册并获取地图API密钥
大多数地图服务都提供API(应用程序编程接口),以便用户可以将地图功能嵌入到自己的网站中。注册并申请API密钥是使用这些服务的第一步。注册后,API密钥是调用地图服务的凭证。
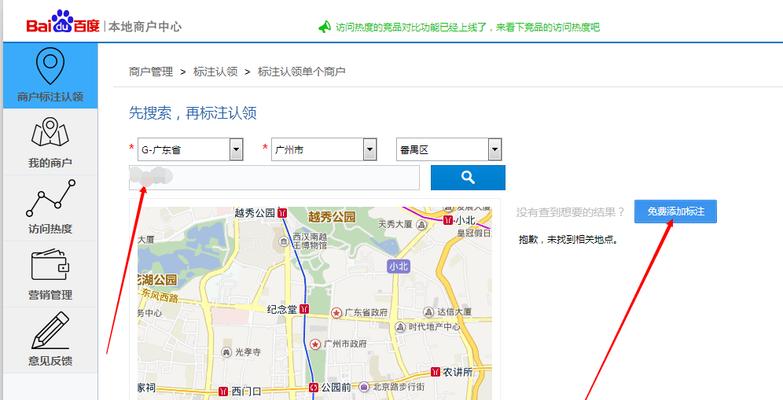
以百度地图为例,你需要访问百度地图API平台,注册账号,并在相应位置获取API密钥。

插入地图到网站
步骤一:在HTML中设置地图容器
在你的网页HTML代码中,首先需要指定一个容器来放置地图。通常我们使用`
```html
```
这里`id="map"`是容器的ID,`width`和`height`可以自定义为你希望的尺寸。
步骤二:引入地图API脚本
接下来,在HTML的`
`部分或``部分的底部引入地图API的JavaScript脚本。以百度地图API为例,可以这样引入:```html
```
记得将`你的API密钥`替换为你实际获取的API密钥。
步骤三:编写初始化地图的JavaScript代码
在`
```
请将`经度`和`纬度`替换为你实际的坐标值。

优化地图显示和用户交互
为了提升用户体验,你可以添加更多地图功能,如缩放控件、街道视图控件、类型控件等。你还可以根据需要添加多个标记点,甚至创建自定义覆盖层。这些功能都可以通过调整JavaScript代码来实现。
SEO优化建议
1.确保地图标签包含关键词,例如:
```html
```
这里将容器的ID设置为`store-map`,同时提供一个链接到地图的A标签,增加SEO友好性。
2.在页面中适当位置添加与地理位置相关的描述性文本,有助于提升页面内容的相关性,增强搜索引擎排名。
常见问题解答
Q:如果我有多个地点需要展示怎么办?
A:你可以为每个地点创建单独的映射点,并为每个点编写独立的JavaScript代码。同时,为了维护良好的用户体验,可以考虑使用地图上的信息窗口(InfoWindow)来展示更详细的地点信息。
Q:我的网站是动态生成内容的,如何实现动态插入地图?
A:如果你的网站是通过服务器端语言(如PHP、ASP、Node.js等)动态生成内容的,你可以将JavaScript代码嵌入到生成网页的模板中。确保你的API密钥和地点信息以动态方式填充到模板中。
Q:如何确保地图加载速度?
A:为了提高地图加载速度,可以通过以下方法优化:
压缩JavaScript和CSS文件,减少HTTP请求。
使用内容分发网络(CDN)服务来分发地图静态资源。
避免在地图上添加过多的额外功能,这可能会减慢地图的加载速度。
结语
通过本文,你已经了解了如何在网站上插入地图,并进行了一定程度的SEO优化。记住,地图不仅帮助用户快速找到你的位置,还可以提升网站的专业性和易用性。遵循上述步骤,你将能够为你的访客提供更加丰富的地图体验。如果你有任何疑问或需要进一步的指导,请随时提出问题,我们乐于为你提供帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何在网站上插入地图?步骤是什么?》
标签:



