HTML5图像技术有哪些?如何在网页设计中有效应用?
![]() 游客
2025-07-06 08:45:02
5
游客
2025-07-06 08:45:02
5
随着网络技术的飞速发展,网页设计和开发也进入了崭新的时代。HTML5作为第五代超文本标记语言的最新版本,为网页带来了更多创新的功能和应用,尤其是在图像技术方面。本文将为您详细介绍HTML5中常用的图像技术,帮助您更好地优化网页的视觉效果和用户体验。

SVG技术
可缩放矢量图形(ScalableVectorGraphics,简称SVG)是一种基于XML的图像格式,用于描述二维矢量图形。SVG具有诸多优势,比如文件小巧、易于编辑、缩放不失真等。
SVG的应用场景
图标和徽标:由于矢量特性,SVG非常适合用来展示图标和徽标。
交互式图形:SVG可以很容易地集成JavaScript,实现图形的动态效果。
响应式设计:SVG图形可以轻松适应不同的屏幕尺寸和分辨率。
SVG的优势
灵活编辑:SVG是文本格式,可以直接用文本编辑器修改。
动画友好:可以利用CSS和JavaScript实现复杂的动画效果。
搜索引擎优化:文本形式的代码对于搜索引擎爬虫更加友好。
如何使用SVG
为了在HTML5中使用SVG,您可以直接将SVG代码嵌入HTML文档中,或者通过``标签链接外部SVG文件。例如:
```html
```

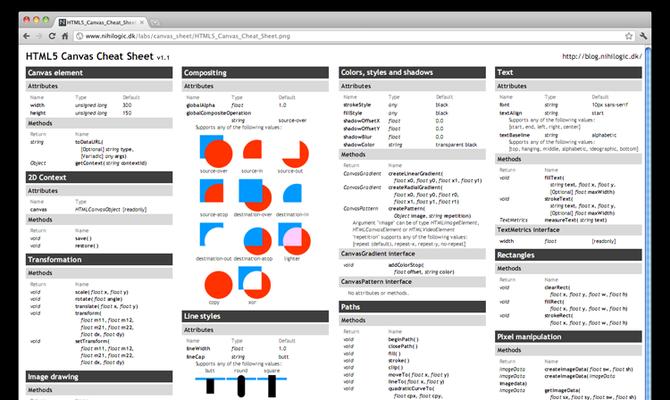
Canvas技术
CanvasAPI是HTML5中另一种重要的图形绘制技术,它通过JavaScript来绘制2D图形。与SVG不同,Canvas是基于像素的位图技术,适用于需要大量像素操作的复杂图形绘制。
Canvas的应用场景
动态图表:如游戏、数据可视化等。
复杂图形:如图像处理、照片编辑工具。
实时渲染:如视频播放器的画中画功能。
Canvas的优势
高性能:对于大型或复杂的图像操作,Canvas提供较高的性能。
易于集成:结合JavaScript可以实现高度的自定义和交互。
像素级控制:可以精确控制每一个像素点。
如何使用Canvas
要使用Canvas,首先需要在HTML中定义一个`
```html
您的浏览器不支持Canvas。
```

图像的WebP格式
WebP是谷歌开发的一种现代图像格式,旨在加快网页加载速度。与常见的JPEG、PNG格式相比,WebP提供了更优的压缩率,同时保持了图像质量。
WebP的优势
高压缩率:相同质量下,WebP文件大小通常小于JPEG或PNG。
透明度支持:WebP支持透明度,类似于PNG。
动画支持:WebP还支持动画,类似于GIF。
如何使用WebP
现代浏览器已经广泛支持WebP格式,您可以直接使用``标签引用WebP图像:
```html
```
同时,通过服务器端的配置,可以实现对不支持WebP浏览器的兼容。
HTML5为网页设计师和开发者提供了多种强大的图像技术,如SVG、Canvas和WebP等,每种技术都有其独特的优势和适用场景。根据您的项目需求,合理选择和运用这些技术,可以显著提升网页的性能和用户体验。
通过本文的介绍,相信您已经对HTML5的图像技术有了全面的了解。接下来,建议您亲自尝试这些技术,并结合实际案例深入探索它们的更多可能性。不断实践和创新,您将能够创建出更加丰富和互动的网络内容。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML5图像技术有哪些?如何在网页设计中有效应用?》
标签:HTML5
- 搜索
- 最新文章
-
- 热血传奇新百区:豪车家族的加点装备大赏,连特殊戒指都能加点!
- 4号台风要来了:南方酷热高温将暂缓,但西部和北方暴雨难以解除
- 提高警惕!今年最大范围高温将来,台风丹娜丝基本锁定我国
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 如何将 iPad 用作 Nintendo Switch 2 的屏幕,获得更佳的游戏体验
- 有驾照的车主可以笑了!连续3年没有扣分,轻松获得这4大隐藏福利
- 6年前电动车随便骑,为什么现在要求这么多?行内人告诉你答案
- 荣耀小折新机曝光:骁龙8Gen3+5500mAh+超大副屏,或8月发布
- 红米K90曝光:骁龙8Elite2+全系标配长焦,或10月正式发布!
- 7月辅助梯度:软辅迎来寒冬,朵莉亚沦为下水道,鬼谷子强度飙升
- 热门文章
-
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 李健首战告捷!荣耀400系列的新机,23天销量破百万台
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- 小吃店抖音视频剪辑技巧有哪些?如何快速上手?
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- 产品如何在淘宝推广网站?有哪些有效的推广策略?
- 原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!
- 抖音歌曲片段剪辑技巧?如何快速制作音乐视频?
- 热门tag