哪些浏览器不支持html5拖放功能?如何检查浏览器兼容性?
![]() 游客
2025-07-05 05:30:02
7
游客
2025-07-05 05:30:02
7
在当今的互联网世界中,HTML5拖放功能已经变得越来越普遍,为网页提供了更为直观和用户友好的交互方式。然而,并非所有的浏览器都完全支持这一功能。本文将为你详细解读哪些浏览器不支持HTML5拖放功能,同时提供一些解决方案和建议,帮助你在面对这些问题时能够有备无患。
浏览器对HTML5拖放支持概览
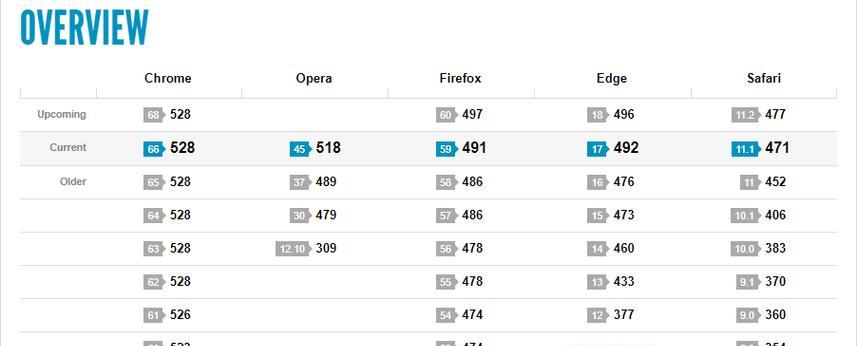
在深入探讨不支持HTML5拖放功能的浏览器之前,让我们先了解一些主流浏览器对这一功能的支持情况。绝大多数现代浏览器,如GoogleChrome、MozillaFirefox、Safari以及MicrosoftEdge等,都对HTML5拖放功能提供了良好的支持。然而,随着浏览器版本的更新和迭代,早期版本的浏览器可能存在兼容性问题。

不支持HTML5拖放的浏览器
1.旧版本的InternetExplorer
InternetExplorer10以下版本:Microsoft的InternetExplorer作为早期的主流浏览器之一,其10以下的版本并不支持HTML5拖放功能。随着IE11的发布,Microsoft开始正式支持HTML5拖放,但考虑到用户仍可能使用老版本,开发者在设计网页时需特别注意。
2.一些移动浏览器
较早的Android浏览器:一些较旧的Android设备预装的浏览器可能不支持HTML5拖放功能,尽管Android4.0开始已经对此有所改进。
部分老旧iOS浏览器:早期的iOS设备上的浏览器支持HTML5的能力有限,这可能包括了拖放功能。
3.旧版OperaMini
OperaMini:尽管OperaMini适用于功能手机,但它的渲染引擎并不支持HTML5拖放。而它的兄弟产品OperaMobile则提供了更好的HTML5支持。
4.浏览器兼容性问题
浏览器兼容性问题:即便是支持HTML5拖放的现代浏览器,也可能因为一些特定的插件、安全设置或浏览器扩展而出现兼容性问题。这可能阻碍拖放功能的正常使用。
5.特殊定制版浏览器
企业或特殊组织的定制版浏览器:一些企业或特殊组织可能会对浏览器进行深度定制,移除或替换掉一些标准功能,包括HTML5拖放。

如何检测和解决拖放功能不兼容问题
对于那些不支持HTML5拖放的浏览器,网站开发者可以通过以下方法来确保用户的最佳体验:
1.使用polyfills
开发者可以使用JavaScriptpolyfills来为不支持HTML5拖放的浏览器添加该功能。polyfills是一种可以提供旧浏览器新功能的JavaScript代码片段。
2.检测支持情况
通过编写JavaScript代码来检测浏览器是否支持HTML5拖放,如果不支持,则提供一个回退方案。可以提供一个按钮让用户通过点击来触发原本应该通过拖放触发的操作。
3.调整用户指导
当检测到用户使用不支持拖放的浏览器时,可以在页面上给出明确的指导,告知用户该如何操作。
4.优化功能提示
对于支持拖放的浏览器,可以通过CSS和JavaScript增加视觉和交互上的提示,如拖放图标和操作反馈,以提升用户体验。

结语
随着技术的发展,HTML5的拖放功能在现代网页设计中变得越来越重要。尽管许多现代浏览器都提供了良好的支持,但仍有一些老旧的浏览器和特殊情况可能不支持这一功能。作为网站开发者,应当通过检测和优化,确保所有用户都能得到最佳的网站使用体验。希望本文能帮助你了解哪些浏览器不支持HTML5拖放,并提供相应的解决方案,让你在实际操作中更加得心应手。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《哪些浏览器不支持html5拖放功能?如何检查浏览器兼容性?》
标签:浏览器
- 上一篇: 快手旋转剪辑怎么弄?视频编辑技巧有哪些?
- 下一篇: 小红书我爱剪辑怎么删除?遇到问题如何解决?
- 搜索
- 最新文章
-
- 热血传奇新百区:豪车家族的加点装备大赏,连特殊戒指都能加点!
- 4号台风要来了:南方酷热高温将暂缓,但西部和北方暴雨难以解除
- 提高警惕!今年最大范围高温将来,台风丹娜丝基本锁定我国
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 如何将 iPad 用作 Nintendo Switch 2 的屏幕,获得更佳的游戏体验
- 有驾照的车主可以笑了!连续3年没有扣分,轻松获得这4大隐藏福利
- 6年前电动车随便骑,为什么现在要求这么多?行内人告诉你答案
- 荣耀小折新机曝光:骁龙8Gen3+5500mAh+超大副屏,或8月发布
- 红米K90曝光:骁龙8Elite2+全系标配长焦,或10月正式发布!
- 7月辅助梯度:软辅迎来寒冬,朵莉亚沦为下水道,鬼谷子强度飙升
- 热门文章
-
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- 怎么搜索网站关键词的网址?有哪些有效的搜索技巧?
- 如何在抖音上发布视频时去除剪映水印?
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 抖音视频尺寸模板设置方法是什么?设置后如何应用?
- 李健首战告捷!荣耀400系列的新机,23天销量破百万台
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- 抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?
- 原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!
- 小吃店抖音视频剪辑技巧有哪些?如何快速上手?
- 抖音歌曲片段剪辑技巧?如何快速制作音乐视频?
- 热门tag