博客网站怎么画原型?原型设计的步骤和技巧是什么?
![]() 游客
2025-07-06 10:30:02
4
游客
2025-07-06 10:30:02
4
在数字时代,博客已经成为信息分享和品牌建设的重要平台。然而,在开始撰写文章之前,有效的网站原型设计对于指导视觉设计和用户体验优化至关重要。本文将深入探讨博客网站原型设计的步骤与技巧,并确保内容对于初学者易于理解和跟随,同时遵循SEO优化标准。
原型设计的重要性
原型设计是博客网站开发过程中的关键一步,它能够帮助设计师、开发人员和利益相关者可视化网站布局和功能。通过草图、线框图和交互式原型,团队可以更早地发现问题,减少后期开发的修改成本,提高项目效率。

一、了解博客网站的基本结构
在画原型之前,我们需要明确博客网站一般包含哪些基本元素。
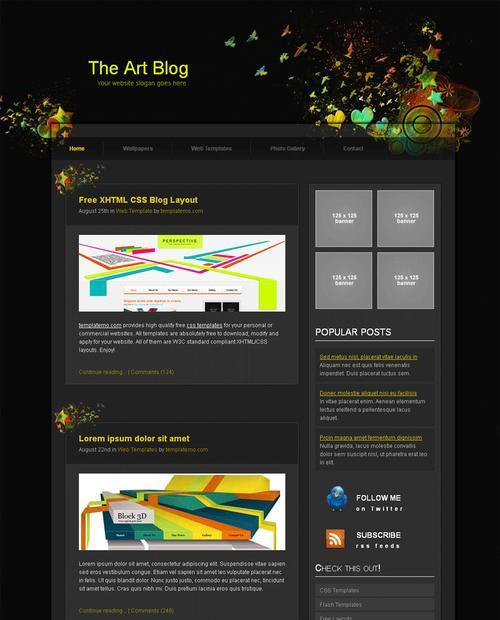
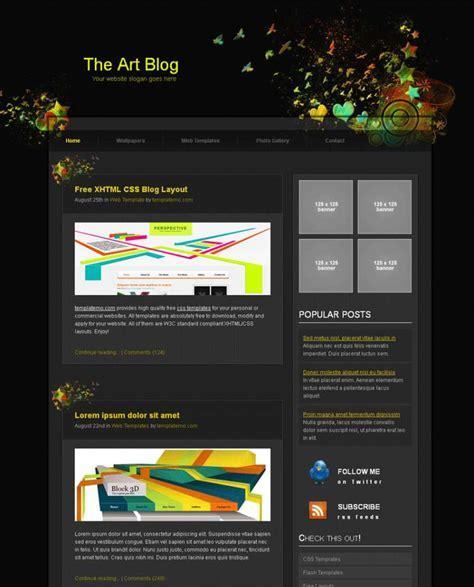
1.1首页
展示最新或最重要的内容,吸引访问者停留。
1.2文章列表页
1.3文章详情页
呈现完整内容、评论区域以及相关文章推荐。
1.4关于我页
介绍博主的个人信息、博客的宗旨和历史等。
1.5联系方式页
提供博主或团队的联系方式,包括邮箱、社交媒体等。

二、选择合适的原型工具
原型设计工具众多,选择合适的工具是成功的第一步。
2.1BalsamiqMockups
适合快速手绘风格的原型设计,操作简单。
2.2Sketch
专业的UI设计工具,支持复杂界面的设计和矢量绘制。
2.3AxureRP
功能全面,适合高级用户,支持高保真原型和交互设计。
2.4Figma
云端协作设计工具,适合团队协作。

三、设计博客网站原型的步骤
3.1创建草图
草图是原型设计的雏形,可以帮助我们快速构思布局和元素。
操作步骤:
1.使用纸笔或在线工具绘制网站的布局草图。
2.确定内容区域、导航栏、侧边栏等主要部分的位置。
3.添加必要的功能元素,如搜索框、文章分类、订阅按钮等。
3.2转化为线框图
线框图是将草图转化为更为详细和精确的布局图。
操作步骤:
1.打开选定的原型设计工具。
2.根据草图构建基础框架,设置好网格和列宽。
3.绘制代表内容的方框,标注元素的名称和位置。
3.3添加交互与细节
高保真的原型能提供更接近最终产品的体验。
操作步骤:
1.详细设计每个页面的头部、尾部和中间内容区域。
2.插入实际内容或占位符,模拟真实环境。
3.设定交互效果,如点击导航栏跳转到相应页面。
4.添加图标、按钮、字体样式等细节,提升原型的质感。
四、评估与反馈
原型设计完成后,与团队成员和目标用户交流,收集反馈。
操作步骤:
1.与团队成员进行评审会议,讨论原型的优缺点。
2.制定改进计划,优化设计。
3.发布原型链接或打印版本,让用户进行体验测试。
五、迭代更新
原型设计不是一次性的活动,需要不断迭代以满足变化的需求。
操作步骤:
1.根据反馈修改原型。
2.测试新版本的原型,确保用户体验的连贯性和提升。
3.进行多轮迭代,直到原型达到理想状态。
六、
在设计博客网站原型时,通过理解网站的基本结构、选择合适的工具、遵循设计步骤、进行评估反馈和不断迭代更新,我们可以创建出既符合用户体验又具有视觉吸引力的原型。这不仅能提高开发效率,还能在项目启动之初就保证网站的成功。
通过以上介绍,相信你已经掌握了博客网站原型设计的核心技巧和步骤。在实际操作过程中,务必保持创造性思维,不断优化你的设计。祝你在博客网站的建设道路上一帆风顺!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《博客网站怎么画原型?原型设计的步骤和技巧是什么?》
标签:博客网站
- 上一篇: 如何做网站推广资料呢?有效推广方法有哪些?
- 下一篇: 在国外建个网站如何推广?有哪些有效的推广策略?
- 搜索
- 最新文章
-
- 热血传奇新百区:豪车家族的加点装备大赏,连特殊戒指都能加点!
- 4号台风要来了:南方酷热高温将暂缓,但西部和北方暴雨难以解除
- 提高警惕!今年最大范围高温将来,台风丹娜丝基本锁定我国
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 如何将 iPad 用作 Nintendo Switch 2 的屏幕,获得更佳的游戏体验
- 有驾照的车主可以笑了!连续3年没有扣分,轻松获得这4大隐藏福利
- 6年前电动车随便骑,为什么现在要求这么多?行内人告诉你答案
- 荣耀小折新机曝光:骁龙8Gen3+5500mAh+超大副屏,或8月发布
- 红米K90曝光:骁龙8Elite2+全系标配长焦,或10月正式发布!
- 7月辅助梯度:软辅迎来寒冬,朵莉亚沦为下水道,鬼谷子强度飙升
- 热门文章
-
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?
- 李健首战告捷!荣耀400系列的新机,23天销量破百万台
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- 小吃店抖音视频剪辑技巧有哪些?如何快速上手?
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- 产品如何在淘宝推广网站?有哪些有效的推广策略?
- 原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!
- 抖音歌曲片段剪辑技巧?如何快速制作音乐视频?
- 热门tag