HTML主要选择器有哪些?如何高效使用它们?
![]() 游客
2025-07-07 09:30:02
4
游客
2025-07-07 09:30:02
4
在前端开发的世界里,HTML选择器是让开发者能够精准控制网页内容呈现的关键工具。本文将详细介绍HTML中主要的选择器类型,并提供相应的使用示例和指导,帮助你更有效地利用这些工具进行网页开发。
什么是HTML选择器?
HTML选择器是一种用于选取HTML文档中特定元素的语言机制。开发者通过选择器来定义CSS样式或JavaScript操作的目标元素。选择器可以是元素名称、类名、ID或是属性等,它们帮助我们精确地定位到页面上的特定部分。

基本类型的选择器
元素选择器(标签选择器)
元素选择器直接使用HTML标签名作为选择器,它会选择页面上所有的该类型标签。
```html
color:blue;
```
ID选择器
ID选择器通过元素的id属性来定位,每个ID在一个页面中应当是唯一的。
```html
unique-element{
background-color:yellow;
```
类选择器
类选择器通过元素的class属性来定位,一个页面中可以有多个相同类名的元素。
```html
.highlight{
color:red;
```

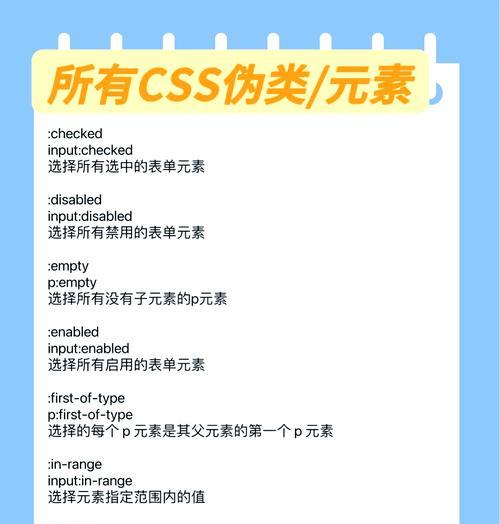
属性选择器
属性选择器根据元素的属性或属性值来选择元素。
简单属性选择器
简单属性选择器直接指定属性名,选择含有该属性的所有元素。
```html
[title]{
color:green;
```
具体属性值选择器
具体属性值选择器根据属性值来定位元素。
```html
a[href="https://www.baidu.com"]{
text-decoration:none;
```
属性值包含特定文本的选择器
属性值包含特定文本的选择器可以选择属性中包含特定值的元素。
```html
img[src*="image"]{
border:3pxsolidgreen;
```

复合选择器
复合选择器将多个简单选择器组合使用,实现更精确的选择。
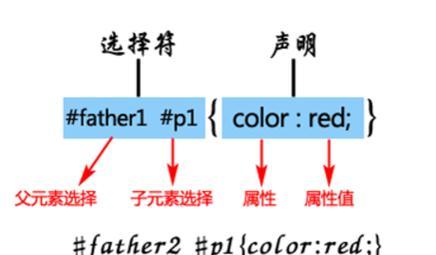
后代选择器
后代选择器通过空格分隔来选择某个元素的所有后代元素。
```html
divp{
font-size:14px;
```
子选择器
子选择器使用">"来定位直接子元素。
```html
div>p{
background-color:lightblue;
```
相邻兄弟选择器
相邻兄弟选择器使用"+"来定位紧接在另一个元素后的元素。
```html
h1+p{
margin-top:0;
```
通用兄弟选择器
通用兄弟选择器使用"~"来选择所有后续的兄弟元素。
```html
h1~p{
padding:10px;
```
结语
HTML选择器是前端开发的基础工具,它为我们提供了多样化的元素定位方式。通过上述介绍的元素选择器、ID选择器、类选择器、属性选择器以及复合选择器,开发者可以更加灵活地控制网页内容的布局和样式。在实际应用中,我们通常结合CSS或JavaScript来实现更复杂的页面交互和动态效果。掌握这些选择器的使用,无疑将提升你的前端开发技能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML主要选择器有哪些?如何高效使用它们?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?
- 抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 小吃店抖音视频剪辑技巧有哪些?如何快速上手?
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- 产品如何在淘宝推广网站?有哪些有效的推广策略?
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- 原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!
- 高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求
- 抖音歌曲片段剪辑技巧?如何快速制作音乐视频?
- 70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路
- 抖音视频编辑技巧:如何剪辑掉不美好的部分?
- 抖音漫画视频剪辑技巧有哪些?如何制作高质量内容?
- 巨大升级?苹果电池干到5000mAh了,续航反杀安卓,库克终于开窍了?
- 热门tag