HTML中文本标记属性有哪些?如何正确使用它们?
![]() 游客
2025-07-03 04:15:02
5
游客
2025-07-03 04:15:02
5
在如今的网络时代,HTML(HyperTextMarkupLanguage)作为构建网页内容的骨架,几乎无处不在。它不仅定义了网页的结构,还通过各种文本标记属性增强了文本的表现力。本文将深入探讨HTML中文本标记属性的分类和作用,帮助网页开发者更好地使用这些工具来创建丰富多样的网页内容。
HTML文本标记属性概述
HTML中的文本标记属性,指的是在HTML标签中使用的一些属性,这些属性可以控制文本的样式、颜色、大小等。它们让网页的设计者能够以结构化和语义化的方式呈现文本内容,从而提升用户体验。接下来,让我们细致地了解这些属性。

常见文本标记属性的介绍
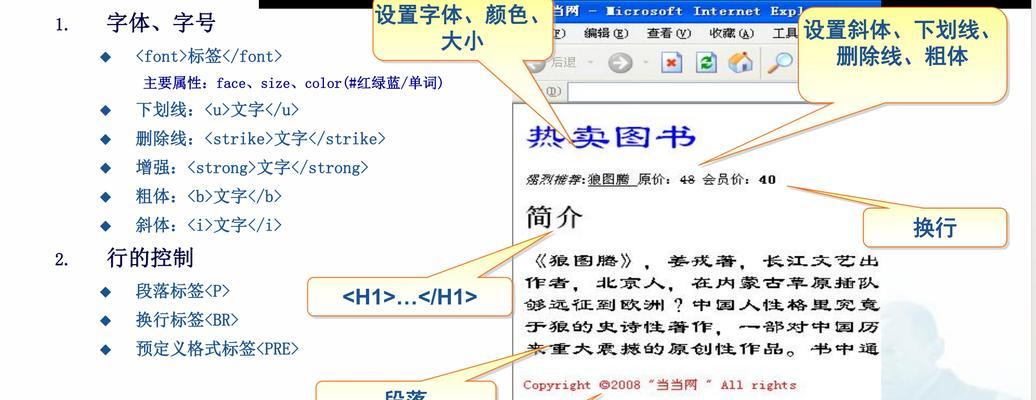
1.强调文本-``和``
这两个标签都用于强调文本,但它们之间有所区别。``标签通常表示语气上的强调,而``标签则用于表示重要性上的强调。它们的视觉表现通常为斜体和加粗,但实际作用是向用户代理(如浏览器、屏幕阅读器)提供不同级别的强调提示。
```html
请不要忘记这个重要信息。
你应该非常认真地对待这个警告。
```
2.标题标记-``到`
`
标题标签用来定义HTML文档中的标题。`
`是最重要的标题,而``是最不重要的标题。这些标题不仅有助于组织页面结构,而且搜索引擎优化(SEO)时也非常重要,因为它们帮助搜索引擎理解内容的层次结构。
```html
主标题
副标题
三级标题
四级标题
五级标题
六级标题
```
3.文本格式化-``、``、``
``标签用于加粗文本,但不带任何强调的含义。
``标签用于斜体文本,通常用于外语词汇、技术术语等。
``标签用于给文本加上下划线,例如用于标记文本为拼写错误。
```html
这是一段粗体文本。
这是一段斜体文本。
这是一段带下划线的文本。
```
4.段落和换行-` `和`
`
`
`标签用于定义文本段落。它会自动在前后添加一些空白空间,使文本分块显示。
`
`标签用于换行。它不包含任何结束标签,并且不产生额外的空白空间。
```html
这是第一个段落。
这是换行后的文本。
这是第二个段落。
```
5.预格式文本-``
`
`标签用于显示预格式化的文本,它会保持文本的空格和换行。这对于显示代码块或者诗文等需要保持格式的文本非常有用。```html
这是一个预格式化的文本块。
它保留了所有空格和换行。
```
高级文本标记属性
HTML5引入了一些新的文本标记属性,这些属性可以更好地控制文本内容的表现形式。其中包括``、``、``和``等,它们分别用于标记高亮、小号字、下标和上标文本。
```html
请注意以下标记的文本。
这是一段下标文本。
这是上标文本。
版权信息一般使用
©符号,或者用?来表示。```
SEO优化与文本标记
在搜索引擎优化(SEO)方面,文本标记属性具有重要的作用。使用合适的标题标签可以提升网页的可见性,同时,合理使用强调标记(如``和``)可以帮助搜索引擎更好地理解页面内容的重点。
结语
HTML文本标记属性是构建清晰、有序、优化网页内容的基础。通过学习和正确使用这些标记,不仅可以改善网页的可读性和用户体验,还可以在SEO方面取得更好的效果。希望本文的介绍能够帮助你深入理解和掌握HTML文本标记属性的使用,让网页内容更上一层楼。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML中文本标记属性有哪些?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
-
- 苹果iPhone17Air渲染图曝光,配置基本清晰,优缺点分析一文看懂
- iQOO15细节曝光:2K大直屏+3D超声波+7K新电池,或10月发布
- 70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路
- 王者S40法师玩家遭到重创,貂蝉成首个受害对象,妲己小乔无一幸免
- 借助三星的帮助 OLED MacBook Pro仍有望于2029年推出
- 高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- iPhone 17 Pro新MagSafe设计曝光:圆形底部带开口,系统磁圈布局做了调整
- 三星Galaxy S26 Ultra手机曝料:5000mAh电池、2亿像素主摄
- iPhone又立功!登山者被困雪山使用卫星短信功能成功获救
- 热门文章
-
- 魔兽怀旧服:新饰品测试结果,提升最大职业确定,这些专精可无视
- iQOO小屏旗舰曝光:骁龙8E2+6.3x直屏,或明年上半年发布
- 小红书视频剪辑发布流程是什么?常见问题有哪些解决方法?
- 荣耀Power中端新机曝光:8000mAh+无线充+卫星通信,续航大幅提升
- 抖音视频剪辑技巧有哪些?如何正确使用抖音视频素材进行编辑?
- 新 Apple Watch 即将到达,史诗更新,看看有啥大变化?
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- 设置网站关键词怎么做?如何优化关键词提高SEO效果?
- 抖音短篇小说剪辑技巧有哪些?如何快速掌握剪辑流程?
- 大人唱歌抖音剪辑视频怎么做?视频编辑的步骤和技巧是什么?
- 小米 MIX Flip 2 首发评测:是性能最强小折叠,也是小米拍立得
- 如何在抖音上发布视频时去除剪映水印?
- 小红书博主怎么剪辑视频?剪辑技巧和常见问题解答?
- 微信更新新功能:语音、视频通话支持弹窗接听
- 抖音视频剪辑功能怎么用?如何快速上手抖音视频编辑?
- 怎么搜索网站关键词的网址?有哪些有效的搜索技巧?
- 抖音放歌怎么剪辑?视频剪辑中音乐编辑的技巧是什么?
- 抖音视频剪辑歌曲怎么操作?如何正确剪辑音乐片段?
- 抖音剪辑层级怎么做?掌握技巧提升视频质量?
- 快手图片转视频教程?操作步骤是什么?
- 热门tag