在数字时代的浪潮中,HTML作为网页设计的基础语言,扮演着至关重要的角色。一个精心编写的HTML文件不仅能确保网页在不同浏览器和设备上呈现出良好的兼容性和用户体验,还能对网站的SEO优化起到关键性作用。本文将为您提供编写HTML文件时需要注意的事项,以帮助您打造高质量的网页。
1.合理使用标签
HTML标签是网页结构的基本构建块,合理使用标签是编写HTML文件的首要准则。应当遵循HTML5标准,使用语义化的标签来构建网页内容。比如,使用``定义页眉,`

2.确保代码的合法性
编写HTML代码时,必须确保代码符合W3C标准,避免出现语法错误。使用有效的HTML验证工具检查代码的合法性,可以预防浏览器兼容性问题,减少页面加载时的错误。合法的代码能够提高网页的可信度,对提升用户体验和SEO都有正面作用。

3.关注SEO优化
SEO优化是编写HTML文件时不可忽视的一环。合理使用`
`标签定义页面标题,确保它是描述性的、含有关键词并且独一无二。在`<meta>`标签中添加描述,简明扼要地介绍页面内容。对于图片等媒体内容,使用`alt`属性添加描述,有助于搜索引擎理解图片内容,同时也有助于视觉障碍用户。</p>
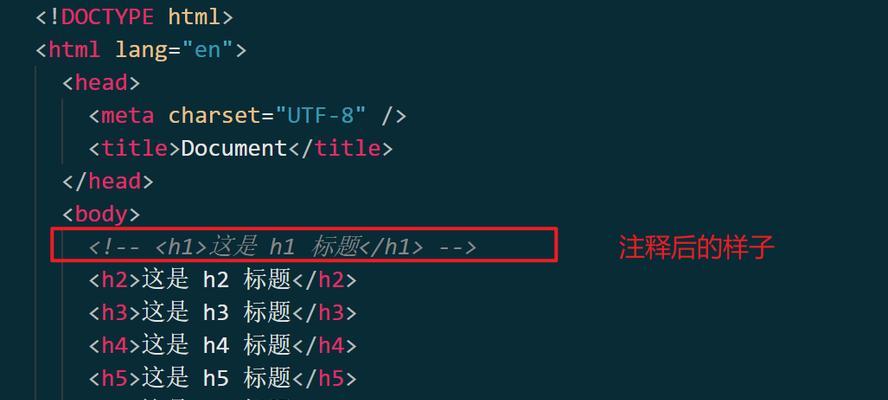
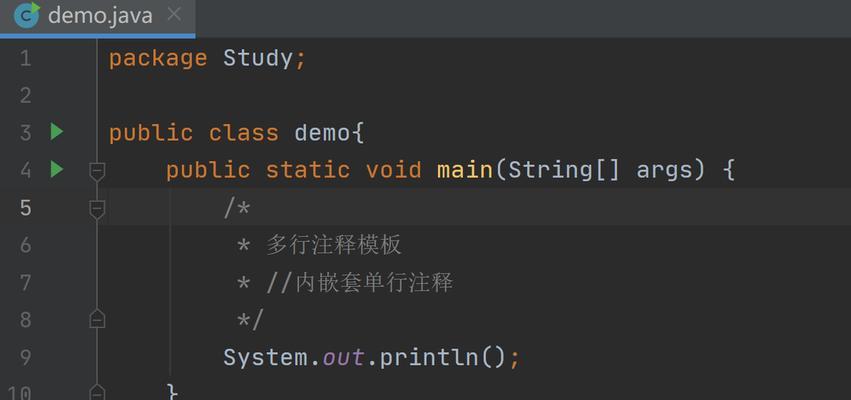
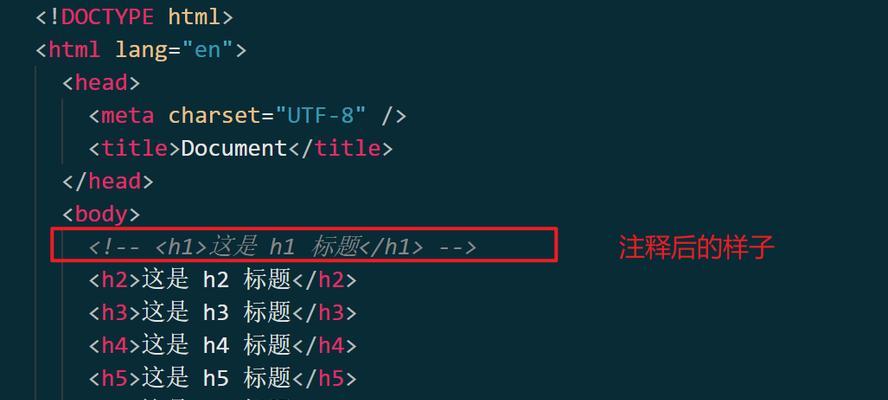
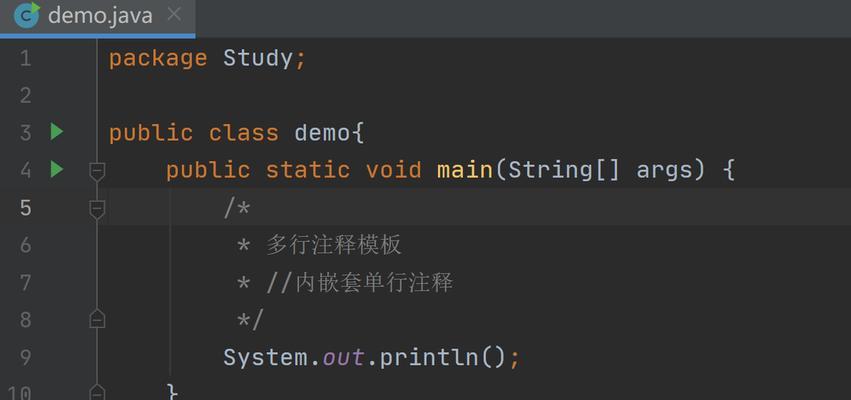
<p style="text-align: center;"><img alt="编写html文件时应避免哪些常见错误?如何确保代码的优化和兼容性?" title="编写html文件时应避免哪些常见错误?如何确保代码的优化和兼容性?" src="https://www.8848seo.cn/zb_users/upload/2025/06/20250623170642_19230.jpeg"/></p>
<h2>4.网站的响应式设计</h2>
<p>随着移动设备的普及,网页的响应式设计变得尤为重要。在编写HTML时,应使用媒体查询(MediaQueries)等技术,确保网页内容在不同屏幕尺寸和分辨率上均能良好展示。响应式设计不仅提升了用户体验,还对移动搜索引擎优化(如百度移动搜索)有积极作用。</p>
<h2>5.代码的简洁性与可维护性</h2>
<p>编写简洁且易于维护的HTML代码是专业开发者的标志。避免使用过时的标签和属性,比如`<font>`和`target="_blank"`应使用CSS来实现。保持代码的整洁和规范,使用缩进和注释来提高代码的可读性。这样的做法有利于团队协作和后期的代码维护。</p>
<h2>6.关注性能优化</h2>
<p>网页的加载速度对于用户体验和搜索引擎排名都有显著影响。在编写HTML文件时,应注意以下几点以优化性能:</p>
<p>尽量减少HTTP请求,合并小文件,使用CSS精灵等技术。</p>
<p>适当使用懒加载(LazyLoading)技术,特别是在图片较多的页面。</p>
<p>避免在HTML中嵌入大量的CSS和JavaScript代码,而应将其放在外部文件中引用。</p>
<h2>7.安全性考虑</h2>
<p>安全性是网站开发中不可忽视的一环。在HTML文件中,应避免使用诸如`<script>`标签直接嵌入未经处理的用户输入,以防止跨站脚本攻击(XSS)。同时,注意HTML5的新特性可能带来的安全问题,比如使用`<iframe>`时应设置`sandbox`属性以限制其功能。</p>
<h2>8.关注无障碍访问</h2>
<p>无障碍访问是面向所有用户的包容性设计。在编写HTML代码时,应考虑视力、听力障碍用户的需求。使用`aria-label`属性为图像和控件提供文本描述,确保所有功能都能通过键盘访问,等等。这样的设计不仅能够扩大网站的潜在用户群,也有利于提升SEO。</p>
<h2>9.测试和兼容性检查</h2>
<p>编写HTML文件后,进行彻底的测试是必不可少的环节。确保在主流浏览器中进行测试,包括但不限于Chrome、Firefox、Safari、Edge等,以确保最佳兼容性。同时,检查在不同操作系统和设备上的显示效果,以确保良好的用户体验。</p>
<h2>10.保持更新和学习</h2>
<p>HTML和相关的Web技术在不断进化,保持对新技术的学习和跟进是编写高质量HTML文件的必要条件。关注官方文档和专业社区的动态,不断学习和实践,提高自己的专业水平。</p>
<p>综上所述,在编写HTML文件时,遵循语义化、合法性、SEO优化、响应式设计、代码简洁性、性能优化、安全性、无障碍访问、兼容性检查和持续学习等原则,将有助于构建高质量、高性能、用户体验优秀的网页。这些规范和建议,是网页开发者应当遵循的实践指南,也是提升网站整体质量的关键所在。</p>
<div style="background-color: #fcf8e3;border-color: #faebcc;color: #f39c12;padding: 15px;margin-bottom: 17px;border: 1px solid transparent;border-top-color: transparent;border-right-color: transparent;border-bottom-color: transparent;border-left-color: transparent;border-radius: 3px;">
<p>版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。</p>
</div>
<p>转载请注明来自<a href="https://www.8848seo.cn/" title="专注SEO技术,教程,推广 - 8848SEO"><strong>专注SEO技术,教程,推广 - 8848SEO</strong></a>,本文标题:<a href="https://www.8848seo.cn/article-211539-1.html" title="编写html文件时应避免哪些常见错误?如何确保代码的优化和兼容性?">《编写html文件时应避免哪些常见错误?如何确保代码的优化和兼容性?》</a><p>
<p class="info-tag">标签:</p>
<div class="info-zan ta-c">
<a href="javascript:;" class="share"><i class="iconfont icon-fenxiang"></i></a> <a href="javascript:;" class="sponsor"><i class="iconfont icon-redpacket"></i></a> </div>
</div>
</div>
</div>
<div class="info-next tx-box mb15">
<ul class="clearfix">
<li class="fl">上一篇: <a href="https://www.8848seo.cn/article-211060-1.html" title="外贸网站如何向谷歌推广?有哪些有效的推广策略?">外贸网站如何向谷歌推广?有哪些有效的推广策略?</a>
</li>
<li class="fr">下一篇: <a href="https://www.8848seo.cn/article-212432-1.html" title="512GB+8300mAh!荣耀新机曝光:7月中下旬,正式发布!">512GB+8300mAh!荣耀新机曝光:7月中下旬,正式发布!</a>
</li>
</ul>
</div>
<div class="info-close tx-box mb15">
<h2 class="tx-title">猜你喜欢</h2>
<div class="pd15">
<ul class="row">
<li class="col-6 col-m-12"> <a href="https://www.8848seo.cn/article-211485-1.html" title="怎么克隆单页营销网站?步骤和注意事项是什么?" class="img-x20"><img src="https://www.8848seo.cn/zb_users/upload/2025/06/20250623170051_16880.jpeg" alt="怎么克隆单页营销网站?步骤和注意事项是什么?"></a> <h3><a href="https://www.8848seo.cn/article-211485-1.html" title="怎么克隆单页营销网站?步骤和注意事项是什么?">怎么克隆单页营销网站?步骤和注意事项是什么?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.8848seo.cn/article-211520-1.html" title="怎么进营销号网站?操作步骤和注意事项是什么?" class="img-x20"><img src="https://www.8848seo.cn/zb_users/upload/2025/06/20250623170429_41619.jpeg" alt="怎么进营销号网站?操作步骤和注意事项是什么?"></a> <h3><a href="https://www.8848seo.cn/article-211520-1.html" title="怎么进营销号网站?操作步骤和注意事项是什么?">怎么进营销号网站?操作步骤和注意事项是什么?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.8848seo.cn/article-211514-1.html" title="如何避免网站推广广告?有效策略和技巧是什么?" class="img-x20"><img src="https://www.8848seo.cn/zb_users/upload/2025/06/20250623170354_76850.jpeg" alt="如何避免网站推广广告?有效策略和技巧是什么?"></a> <h3><a href="https://www.8848seo.cn/article-211514-1.html" title="如何避免网站推广广告?有效策略和技巧是什么?">如何避免网站推广广告?有效策略和技巧是什么?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.8848seo.cn/article-211543-1.html" title="药店网站推广方案怎么做?常见问题有哪些解决方法?" class="img-x20"><img src="https://www.8848seo.cn/zb_users/upload/2025/06/20250623170705_92824.jpeg" alt="药店网站推广方案怎么做?常见问题有哪些解决方法?"></a> <h3><a href="https://www.8848seo.cn/article-211543-1.html" title="药店网站推广方案怎么做?常见问题有哪些解决方法?">药店网站推广方案怎么做?常见问题有哪些解决方法?</a></h3>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="box-left">
<dl>
<ul class="side-menu">
<li><a title="北京SEO" href="https://www.8848seo.cn/beijingSEO.html">北京SEO</a></li>
<li><a title="上海SEO" href="https://www.8848seo.cn/shanghaiSEO.html">上海SEO</a></li>
<li><a title="广州SEO" href="https://www.8848seo.cn/guangzhouSEO.html">广州SEO</a></li>
<li><a title="深圳SEO" href="https://www.8848seo.cn/shenzhenSEO.html">深圳SEO</a></li>
<li><a title="SEO技术" href="https://www.8848seo.cn/SEOjishu.html">SEO技术</a></li>
<li><a title="SEO服务" href="https://www.8848seo.cn/SEOfuwu.html">SEO服务</a></li>
<li><a title="SEO培训" href="https://www.8848seo.cn/SEOpeixun.html">SEO培训</a></li>
<li><a title="SEO教程" href="https://www.8848seo.cn/SEOjiaocheng.html">SEO教程</a></li>
<li><a title="资讯百科" href="https://www.8848seo.cn/zixun.html">资讯百科</a></li>
<li><a title="网站建设" href="https://www.8848seo.cn/wzjs.html">网站建设</a></li>
<li><a title="百度优化" href="https://www.8848seo.cn/bdyh.html">百度优化</a></li>
<li><a title="SEO优化" href="https://www.8848seo.cn/seoyh.html">SEO优化</a></li>
<li><a title="网络推广" href="https://www.8848seo.cn/wltg.html">网络推广</a></li>
<li><a title="抖音推广" href="https://www.8848seo.cn/dytg.html">抖音推广</a></li>
<li><a title="科技知识" href="https://www.8848seo.cn/kjzs.html">科技知识</a></li>
<li><a title="游戏推广" href="https://www.8848seo.cn/SeoGame.html">游戏推广</a></li>
</ul>
</dl>
<dl>
<dt>关于我</dt>
<dd>
<!--<p class="mb10">关注微信送SEO教程</p>-->
<p class="mb10 img-d"><img src="https://www.8848seo.cn/zb_users/theme/tx_three/include/weixin.png"></p>
<ul class="side-contact row">
<li class="col-8 col-m-8"><a href="http://wpa.qq.com/msgrd?v=3&uin=3561739510&site=qq&menu=yes" target="_blank" rel="nofollow"><i class="iconfont icon-qq2"></i> <p>QQ</p></a></li>
<li class="col-8 col-m-8"><a href="#" target="_blank" rel="nofollow"><i class="iconfont icon-weibo1"></i> <p>微博</p></a></li>
<li class="col-8 col-m-8"><a href="mailto:@3561739510@qq.com" target="_blank" rel="nofollow"><i class="iconfont icon-mail"></i> <p>邮箱</p></a></li>
</ul>
</dd>
</dl>
</div>
<div class="side-right">
<dl class="function" id="divSearchPanel">
<dt class="function_t">搜索</dt><dd class="function_c">
<div><form name="search" method="post" action="https://www.8848seo.cn/zb_system/cmd.php?act=search"><input type="text" name="q" size="11" /> <input type="submit" value="搜索" /></form></div>
</dd>
</dl>
<dl class="function" id="divPrevious">
<dt class="function_t">最新文章</dt><dd class="function_c">
<ul><li><a title="华为鸿蒙游戏将亮相第二十二届中国国际数码互动娱乐展览会ChinaJoy2025" href="https://www.8848seo.cn/article-212440-1.html">华为鸿蒙游戏将亮相第二十二届中国国际数码互动娱乐展览会ChinaJoy2025</a></li>
<li><a title="红米K90系列曝光,影像升级,搭配骁龙强芯" href="https://www.8848seo.cn/article-212439-1.html">红米K90系列曝光,影像升级,搭配骁龙强芯</a></li>
<li><a title="MSI全华班打破赛区魔咒!LPL时隔13年终于取胜,LEC所有战队都被淘汰" href="https://www.8848seo.cn/article-212438-1.html">MSI全华班打破赛区魔咒!LPL时隔13年终于取胜,LEC所有战队都被淘汰</a></li>
<li><a title="三伏天电动车充电5大禁忌!高温天避开3个时段,今晚行动还来得及" href="https://www.8848seo.cn/article-212437-1.html">三伏天电动车充电5大禁忌!高温天避开3个时段,今晚行动还来得及</a></li>
<li><a title="热血传奇:官服唯二骑士手镯,一个加5点属性,另一个加6点属性" href="https://www.8848seo.cn/article-212436-1.html">热血传奇:官服唯二骑士手镯,一个加5点属性,另一个加6点属性</a></li>
<li><a title="健康类网站如何推广?有效策略有哪些?" href="https://www.8848seo.cn/article-211139-1.html">健康类网站如何推广?有效策略有哪些?</a></li>
<li><a title="网站联盟如何实现推广?有哪些有效策略和常见问题解答?" href="https://www.8848seo.cn/article-211129-1.html">网站联盟如何实现推广?有哪些有效策略和常见问题解答?</a></li>
<li><a title="网站改版成效图怎么做?改版前后对比如何展示?" href="https://www.8848seo.cn/article-211112-1.html">网站改版成效图怎么做?改版前后对比如何展示?</a></li>
<li><a title="新网站如何快速优化推广?有哪些有效的SEO策略?" href="https://www.8848seo.cn/article-211182-1.html">新网站如何快速优化推广?有哪些有效的SEO策略?</a></li>
<li><a title="营销网站搭建参考价格怎么写?搭建一个营销网站需要多少钱?" href="https://www.8848seo.cn/article-211164-1.html">营销网站搭建参考价格怎么写?搭建一个营销网站需要多少钱?</a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divtxhotlist">
<dt class="function_t">热门文章</dt><dd class="function_c">
<ul><li><a href="https://www.8848seo.cn/article-212371-1.html" title="全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能">全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能</a></li><li><a href="https://www.8848seo.cn/article-212362-1.html" title="vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!">vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!</a></li><li><a href="https://www.8848seo.cn/article-212367-1.html" title="华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势">华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势</a></li><li><a href="https://www.8848seo.cn/article-209643-1.html" title="抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?">抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?</a></li><li><a href="https://www.8848seo.cn/article-209639-1.html" title="抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?">抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?</a></li><li><a href="https://www.8848seo.cn/article-209622-1.html" title="自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?">自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?</a></li><li><a href="https://www.8848seo.cn/article-209563-1.html" title="抖音视频拍摄与剪辑技巧?如何制作火爆内容?">抖音视频拍摄与剪辑技巧?如何制作火爆内容?</a></li><li><a href="https://www.8848seo.cn/article-209596-1.html" title="抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?">抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?</a></li><li><a href="https://www.8848seo.cn/article-209592-1.html" title="小吃店抖音视频剪辑技巧有哪些?如何快速上手?">小吃店抖音视频剪辑技巧有哪些?如何快速上手?</a></li><li><a href="https://www.8848seo.cn/article-211502-1.html" title="如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?">如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?</a></li><li><a href="https://www.8848seo.cn/article-212380-1.html" title="华为重磅双旗舰曝光:三折叠MateXT2或9月发布">华为重磅双旗舰曝光:三折叠MateXT2或9月发布</a></li><li><a href="https://www.8848seo.cn/article-211362-1.html" title="产品如何在淘宝推广网站?有哪些有效的推广策略?">产品如何在淘宝推广网站?有哪些有效的推广策略?</a></li><li><a href="https://www.8848seo.cn/article-212381-1.html" title="高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求">高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求</a></li><li><a href="https://www.8848seo.cn/article-212340-1.html" title="原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!">原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!</a></li><li><a href="https://www.8848seo.cn/article-209620-1.html" title="抖音歌曲片段剪辑技巧?如何快速制作音乐视频?">抖音歌曲片段剪辑技巧?如何快速制作音乐视频?</a></li><li><a href="https://www.8848seo.cn/article-212384-1.html" title="70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路">70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路</a></li><li><a href="https://www.8848seo.cn/article-212389-1.html" title="巨大升级?苹果电池干到5000mAh了,续航反杀安卓,库克终于开窍了?">巨大升级?苹果电池干到5000mAh了,续航反杀安卓,库克终于开窍了?</a></li><li><a href="https://www.8848seo.cn/article-209599-1.html" title="抖音漫画视频剪辑技巧有哪些?如何制作高质量内容?">抖音漫画视频剪辑技巧有哪些?如何制作高质量内容?</a></li><li><a href="https://www.8848seo.cn/article-209588-1.html" title="抖音视频编辑技巧:如何剪辑掉不美好的部分?">抖音视频编辑技巧:如何剪辑掉不美好的部分?</a></li><li><a href="https://www.8848seo.cn/article-212385-1.html" title="iQOO15细节曝光:2K大直屏+3D超声波+7K新电池,或10月发布">iQOO15细节曝光:2K大直屏+3D超声波+7K新电池,或10月发布</a></li></ul>
</dd>
</dl>
<dl class="function" id="divhottag">
<dt class="function_t">热门tag</dt><dd class="function_c">
<div><a href="https://www.8848seo.cn/view-1813-1.html" title="抖音">抖音</a><a href="https://www.8848seo.cn/view-16239-1.html" title="优化">优化</a><a href="https://www.8848seo.cn/view-18836-1.html" title="提升网站排名">提升网站排名</a><a href="https://www.8848seo.cn/view-41-1.html" title="网站优化">网站优化</a><a href="https://www.8848seo.cn/view-509-1.html" title="百度SEO优化">百度SEO优化</a><a href="https://www.8848seo.cn/view-17288-1.html" title="提高网站排名">提高网站排名</a><a href="https://www.8848seo.cn/view-1886-1.html" title="抖音小店">抖音小店</a><a href="https://www.8848seo.cn/view-11-1.html" title="SEO优化">SEO优化</a><a href="https://www.8848seo.cn/view-2054-1.html" title="SEO优化技巧">SEO优化技巧</a><a href="https://www.8848seo.cn/view-183-1.html" title="网站排名">网站排名</a><a href="https://www.8848seo.cn/view-9-1.html" title="网站SEO优化">网站SEO优化</a><a href="https://www.8848seo.cn/view-91-1.html" title="seo优化">seo优化</a><a href="https://www.8848seo.cn/view-2230-1.html" title="小红书">小红书</a><a href="https://www.8848seo.cn/view-89-1.html" title="关键词优化">关键词优化</a><a href="https://www.8848seo.cn/view-284-1.html" title="网站建设">网站建设</a><a href="https://www.8848seo.cn/view-224-1.html" title="关键词排名">关键词排名</a><a href="https://www.8848seo.cn/view-59-1.html" title="seo网站优化">seo网站优化</a><a href="https://www.8848seo.cn/view-3-1.html" title="SEO">SEO</a><a href="https://www.8848seo.cn/view-124-1.html" title="搜索引擎优化">搜索引擎优化</a><a href="https://www.8848seo.cn/view-251-1.html" title="百度SEO排名">百度SEO排名</a></div>
</dd>
</dl>
<dl class="function" id="divLinkage">
<dt class="function_t">友情链接</dt><dd class="function_c">
<ul><li class="link-item"><a href="https://www.1688pet.com/" target="_blank" title="番茄宠物网">番茄宠物网</a></li><li class="link-item"><a href="https://www.pyc6.com/" target="_blank" title="花之卉">花之卉</a></li>
</ul>
</dd>
</dl> </div>
</div>
<div class="footer tx-color1 tx-color2">
<div class="wide">
Copyright © www.8848seo.cn All Rights Reserved. <a href="https://beian.miit.gov.cn/#/Integrated/index" rel="nofollow" target="_blank">粤ICP备2022056302号</a> 图片来源于网络,如有侵权请联系删除<br><script>(function(){var bp=document.createElement('script');var curProtocol=window.location.protocol.split(':')[0];if(curProtocol==='https'){bp.src='https://zz.bdstatic.com/linksubmit/push.js'}else{bp.src='http://push.zhanzhang.baidu.com/push.js'}var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(bp,s)})();</script><script>var _hmt=_hmt||[];(function(){var hm=document.createElement("script");hm.src="https://hm.baidu.com/hm.js?2ddf91bc0093804835b8fe0a28788b18";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm,s)})();</script> </div>
</div>
<div class="sponsor-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>谢谢打赏</h2>
<ul class="clearfix">
<li>
<img src="https://www.8848seo.cn/zb_users/theme/tx_three/include/weixin.png">
<p>支付宝</p>
</li>
<li>
<img src="https://www.8848seo.cn/zb_users/theme/tx_three/include/zfb.png">
<p>微信</p>
</li>
</ul>
</div>
<div class="pop-off1"></div>
</div>
<div class="share-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>在线分享</h2>
<div class="pd20">
<div class="bsync-custom icon-long-orange"><a title="一键分享到各大微博和社交网络" class="bshare-bsync" onclick="javascript:bSync.share(event)"></a><span class="BSHARE_COUNT bshare-share-count">0</span></div> <script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bsync.js#uuid=#uuid=&style=1"></script> </div>
</div>
<div class="pop-off1"></div>
</div>
<div class="gotop" style="display:none"><i class="iconfont icon-dingbu"></i></div>
<script src="https://www.8848seo.cn/zb_users/theme/tx_three/script/txcstx.js" type="text/javascript"></script>
<script src="https://www.8848seo.cn/zb_users/theme/tx_three/script/imgpang.js?r=1.5.8" type="text/javascript"></script><script language="javascript" src="https://www.8848seo.cn/zb_users/plugin/tx_side/js/txcstx.js"></script>
</body>
</html><!--1,248.86 ms , 27 query , 4376kb memory , 0 error--> ![]() 游客
2025-07-07 13:30:02
3
游客
2025-07-07 13:30:02
3