HTML中position属性值有哪些?如何正确使用它们?
![]() 游客
2025-07-02 06:45:02
10
游客
2025-07-02 06:45:02
10
在网页设计与开发过程中,CSS的position属性是布局定位的核心工具之一,它控制着元素在页面上的具体位置。掌握position属性的不同值及其使用方法,对于前端开发者来说至关重要。本文将详细介绍HTML中CSS的position属性的所有可能值,并提供实例以指导实践,帮助您实现精确的页面布局。
position属性的作用
让我们明确position属性的作用。position属性定义了元素的定位类型,它决定了元素在文档流中的位置以及如何与其他元素交互。通过设置不同的position值,开发者能够对元素进行绝对定位、相对定位等,从而达到布局上的特定需求。

position属性的五个关键值
HTML中position属性主要有以下五个值:static、relative、absolute、fixed以及sticky。每个值具有特定的行为和用途。
1.static
static是position属性的默认值,表示元素按照正常的文档流进行布局。在静态定位模式下,元素的top、right、bottom、left以及z-index属性将不会起作用。
```css
.static-element{
position:static;
```
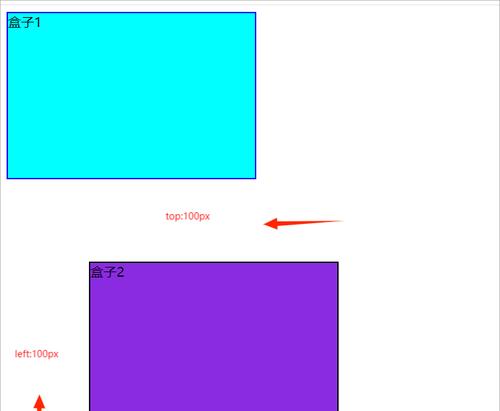
2.relative
当元素设置为relative时,它仍然保持在文档流中,但是通过top、right、bottom、left属性可以相对于其正常位置进行偏移。偏移后的空间保持不变。
```css
.relative-element{
position:relative;
top:20px;
left:10px;
```
3.absolute
使用absolute值时,元素被从文档流中移除,相对于最近的已定位的(非static)祖先元素进行定位。如果没有这样的祖先元素,则相对于初始包含块进行定位。
```css
.absolute-element{
position:absolute;
top:30px;
right:10px;
```
4.fixed
fixed值将元素定位在相对于视口的固定位置,即使页面滚动,元素也会保持在固定位置。这通常用于创建导航栏或页脚。
```css
.fixed-element{
position:fixed;
bottom:0;
left:0;
```
5.sticky
sticky结合了relative和fixed两种定位方式的特点。在元素到达在视口中定义的位置时,它将变为固定定位,直到在视口中移出那个位置时为止。这种定位方式在制作粘性侧边栏或页头时非常有用。
```css
.sticky-element{
position:sticky;
top:0;
```

使用position属性的注意事项
使用position属性时需要注意以下几点:
绝对定位(absolute)、固定定位(fixed)和粘性定位(sticky)的元素会从文档流中脱离,可能导致布局上的变化。
定位元素可能会覆盖其他非定位元素,特别是在zindex属性不为默认值的情况下。
确保在需要时使用zindex属性来控制元素堆叠顺序。

结语
通过以上介绍,我们可以了解到HTML中的position属性具有static、relative、absolute、fixed和sticky五个主要值。合理使用这些值,可以帮助我们实现更加复杂和丰富的页面布局效果。理解并掌握它们的用法,对于任何希望提高前端开发技能的开发者来说都是必不可少的一步。在实践中不断探索和尝试,能够更好地把握定位的细节和技巧,从而创造出更具吸引力和交互性的网页设计。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML中position属性值有哪些?如何正确使用它们?》
标签:
- 上一篇: B2B网站如何有效营销?常见策略和问题解答?
- 下一篇: 怎么拍小红书视频剪辑?视频编辑有哪些技巧?
- 搜索
- 最新文章
- 热门文章
-
- 苹果iOS18.6升级体验太香,高刷回归+信号增强,老机型也能焕发新生
- 新款 iPhone 17 曝光!屏幕更大,电池更大,性能更强
- 魔兽怀旧服:新饰品测试结果,提升最大职业确定,这些专精可无视
- iQOO小屏旗舰曝光:骁龙8E2+6.3x直屏,或明年上半年发布
- 小红书视频剪辑发布流程是什么?常见问题有哪些解决方法?
- 荣耀Power中端新机曝光:8000mAh+无线充+卫星通信,续航大幅提升
- 新 Apple Watch 即将到达,史诗更新,看看有啥大变化?
- 抖音视频剪辑技巧有哪些?如何正确使用抖音视频素材进行编辑?
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- 设置网站关键词怎么做?如何优化关键词提高SEO效果?
- 大人唱歌抖音剪辑视频怎么做?视频编辑的步骤和技巧是什么?
- 抖音短篇小说剪辑技巧有哪些?如何快速掌握剪辑流程?
- 如何在抖音上发布视频时去除剪映水印?
- 小米 MIX Flip 2 首发评测:是性能最强小折叠,也是小米拍立得
- 微信更新新功能:语音、视频通话支持弹窗接听
- 小红书博主怎么剪辑视频?剪辑技巧和常见问题解答?
- 抖音视频剪辑功能怎么用?如何快速上手抖音视频编辑?
- 怎么搜索网站关键词的网址?有哪些有效的搜索技巧?
- 抖音放歌怎么剪辑?视频剪辑中音乐编辑的技巧是什么?
- 抖音视频剪辑歌曲怎么操作?如何正确剪辑音乐片段?
- 热门tag