HTML超链接标签有哪些?如何正确使用它们?
![]() 游客
2025-07-02 05:45:01
20
游客
2025-07-02 05:45:01
20
超链接是网页中的一个基础而重要的组成部分,它允许用户点击后跳转到另一个网页、文件、位置或者在同一个页面的不同部分。在HTML中,我们通常使用``标签来创建超链接。本文将详细介绍``标签的使用方法,并针对一些特殊情况提供实用技巧,以帮助读者全面理解如何在HTML中实现超链接标签。
``标签的定义与基本属性
``标签是“anchor”的缩写,中文意思是“锚点”。它在HTML文档中用来定义一个超链接。基本的``标签包含`href`属性,这个属性指定链接的目标URL。
```html
```
在上述例子中,当用户点击“访问示例网站”时,浏览器将会打开http://www.example.com这个网址。

``标签的其他常用属性
除了`href`属性,``标签还支持许多其他属性,其中包括:
`target`:此属性用于指定链接如何打开,如`_blank`会在新窗口或标签页中打开链接。
`title`:此属性为链接添加一个额外的说明信息,鼠标悬停在链接上时会显示。
`rel`:此属性用来描述当前文档与被链接文档之间的关系,例如`rel="nofollow"`表示搜索引擎不要跟踪此链接。
```html
```

创建下载链接
如果你想让链接指向一个文件而不是网页,比如让用户下载一个文档,你可以使用`download`属性。这个属性仅对同源或跨源资源有效。
```html
```
在上面的例子中,点击链接后浏览器会下载指定的PDF文件。

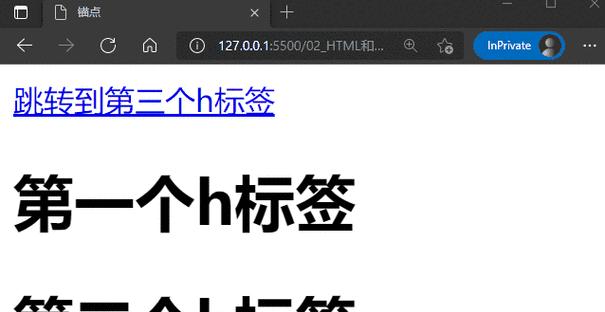
链接到页面内的某个位置
有时候,我们希望用户点击链接后直接跳转到当前页面的某个特定位置。这可以通过设置`href`属性为锚点(即页面内元素的ID)来实现。
```html
``` 如果你想在点击链接时执行JavaScript代码,可以将`href`属性设置为`javascript:`协议,并跟上相应的JavaScript代码。 ```html ``` 点击上述链接将会弹出一个警告框。 有时我们希望在页面上放置一个链接的占位符,但暂时不提供实际的链接目标。这时,我们可以使用`href=""`或者更安全的方式使用`href="javascript:void(0);"`。 ```html ``` 在创建超链接时,应注意以下几点以符合SEO最佳实践: 使用关键词作为链接文本,但避免关键词堆砌。 为重要的链接添加`title`属性,以提供额外的信息。 使用`rel="nofollow"`属性来指示搜索引擎不要跟踪某些链接,特别是对那些你不想传递权重的外部链接。 ```html ``` 通过以上内容的介绍,我们可以看出HTML超链接标签``的使用方法多样,不仅可以通过简单的属性实现基础的网页跳转功能,还可以扩展到下载、锚点跳转等多种实用功能。在实际应用时,合理地运用``标签的不同属性,能够提升网页的用户体验和SEO优化效果。希望本文能够帮助你深入理解HTML超链接标签的实现与应用,并在你的网页设计中灵活运用。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML超链接标签有哪些?如何正确使用它们?》
标签:超链接使用JavaScript进行链接
创建空链接
SEO优化建议
结语
- 搜索
- 最新文章
- 热门文章
-
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?
- 抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?
- 李健首战告捷!荣耀400系列的新机,23天销量破百万台
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 小吃店抖音视频剪辑技巧有哪些?如何快速上手?
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- 产品如何在淘宝推广网站?有哪些有效的推广策略?
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- 原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!
- 高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求
- 抖音歌曲片段剪辑技巧?如何快速制作音乐视频?
- 70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路
- 热门tag