使用HTML5开发网页时需要哪些辅助软件?这些软件能解决哪些常见问题?
![]() 游客
2025-07-18 07:45:03
5
游客
2025-07-18 07:45:03
5
互联网时代的到来,让人们的生活越来越便捷,而网页作为互联网上的“门面”,其重要性不言而喻。在众多网页开发技术中,HTML5凭借其强大的功能和跨平台性,成为了前端开发的主流。使用HTML5开发网页时,还会涉及到哪些软件呢?本文将为你一一揭晓。
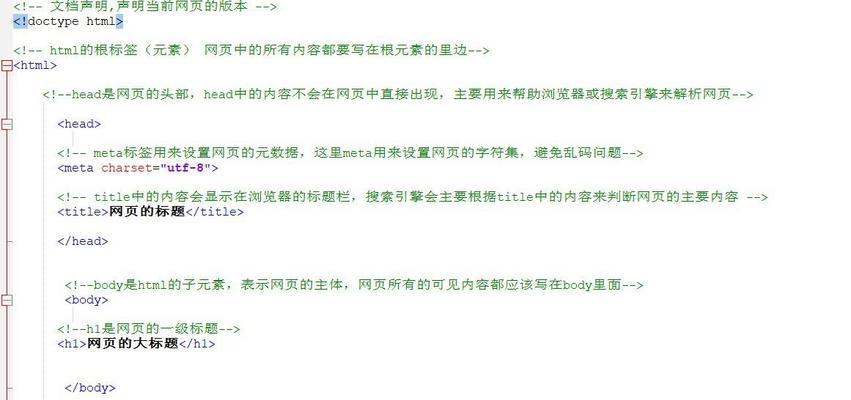
开发环境搭建:选择合适的工具
为了开始HTML5网页的开发工作,首先需要搭建一个合适的开发环境。开发者们通常会用到以下几种类型的软件:
代码编辑器
VisualStudioCode(VSCode)
VSCode是当前最受欢迎的代码编辑器之一,它支持HTML5开发,并且具有丰富的插件生态。开发者可以在这里编写代码,调试网页,并且利用其提供的Git版本控制功能进行版本管理。
SublimeText
SublimeText以速度快、界面简洁著称,同样适合HTML5开发。它拥有强大的自定义功能,可以配合不同的包和主题,满足开发者的个性化需求。
浏览器兼容性测试工具
GoogleChromeDevTools
作为开发者,Chrome浏览器自带的开发者工具是必不可少的。DevTools可以用来测试网页在不同设备和分辨率下的显示效果,还可以进行网络性能分析、调试JavaScript以及修改CSS样式等。
SafariTechnologyPreview
如果目标用户群体中有很多Mac用户,那么使用SafariTechnologyPreview来测试网页在Safari浏览器中的表现就显得尤为重要了。
设计和原型工具
AdobeXD
设计师们通常会用AdobeXD来设计网页的布局和交互原型。这款软件提供了丰富的设计工具,可快速生成网页设计的原型,便于团队沟通与协作。
Sketch
Sketch是另一个流行的UI设计工具,虽然主要面向Mac用户,但它简洁的界面和灵活的设计功能深受设计师们的喜爱。

前端开发工具:实现网页功能
随着网页功能的复杂化,许多前端工具和框架也被广泛运用。以下是一些在HTML5开发过程中常用到的工具和框架:
版本控制
Git
版本控制系统对于协同工作和代码管理来说至关重要。Git是最常用的版本控制工具,它允许开发者跟踪和管理代码变更。
GitHub/GitLab
通过GitHub或GitLab,开发者可以托管他们的代码仓库,并提供与团队成员协作的平台。
构建工具和包管理器
Webpack
Webpack是一个模块打包器,它将HTML、CSS、JavaScript和图片等资源打包成静态资源,以便在生产环境中使用。
npm/Yarn
包管理器npm(NodePackageManager)和Yarn用于管理项目依赖,安装第三方库和插件。
前端框架
React
由Facebook开发的React是目前最流行的前端框架之一。它通过组件化方式来构建用户界面,极大地提高了开发效率。
Vue.js
Vue.js是一个轻量级的前端框架,因其易用性、灵活性和高性能而受到前端开发者的青睐。
Angular
由Google支持的Angular则是一个完整的企业级解决方案,它提供了一整套工具,使得复杂单页应用(SPA)的开发变得简单。

后端和数据库工具:构建完整的应用
虽然HTML5主要关注前端开发,但一个完整的网页应用还需后端支持。以下是一些常见的后端和数据库工具:
后端框架
Node.js
Node.js允许使用JavaScript进行服务器端编程,其非阻塞I/O特性使得它在处理高并发请求的场景下表现出色。
Express.js
Express.js是一个灵活的Node.jsWeb应用框架,它提供了简单而强大的方法来创建Web应用和API。
数据库
MySQL/MariaDB
关系型数据库MySQL或其开源替代品MariaDB常用于存储网页数据。
MongoDB
MongoDB是一种文档型数据库,它不需要预定义的表结构,并支持复杂的数据类型。对于大数据和实时Web应用来说非常合适。
Redis
Redis是一种内存中的数据结构存储系统,可用作数据库、缓存和消息中间件。它的高性能非常适合处理会话数据和高频访问的场景。

开发HTML5网页绝不仅仅只用到HTML5,它还涉及多种软件工具和框架的配合使用。从代码编辑器到浏览器测试工具,从构建工具到后端服务,这些工具共同构成了一个完整的网页开发流程。了解这些工具,将有助于你更高效地进行网页开发,并且构建出符合现代标准、性能优异、用户体验良好的网页应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《使用HTML5开发网页时需要哪些辅助软件?这些软件能解决哪些常见问题?》
标签:HTML5
- 搜索
- 最新文章
-
- 本轮降雨形势发生转变,高温范围减弱北方降雨增多,具体分布如下
- 本轮降雨中心已定,北方降雨明显增多,6号台风即将酝酿完成
- 热血传奇:它是被降级装备,曾因佩戴条件让其隐藏属性火爆全服!
- LPL最后冠军战队解散!Ale和Missing官宣离队,网友:摆烂了
- AL晋级沙特杯四强!AL2-1HLE,圣枪哥游龙,Peanut千珏宛如演员
- 2025年Q2国内市场大洗牌:华为重返第一,苹果跌出前三
- 荣耀突然发布平板GT2Pro!骁龙8Gen3+3K高刷屏,2499元起售
- 平板大更新!华为五款重磅新机曝光,全面覆盖大小尺寸
- 电动车新规倒计时!上路满足“2不装3不改”新要求,已有多人被罚
- 4种查电动车新方式来了!无交警执勤,电动车违法行为照样会处罚
- 热门文章
-
- 圣枪哥嘴硬发言引争议!AL经理迎来回旋镖,网友:说好外战看AL呢
- 从 618 看电商变革:品效销增长伙伴灵狐科技解读下一代生意增长范式
- 抖音视频如何缩小尺寸?放小视频的步骤是什么?
- 小红书拍视频剪辑如何赚钱?有哪些赚钱的方法?
- 如何能自己做网站推广?有哪些有效的推广方法?
- 小红书射箭视频剪辑教程?如何制作吸引人的射箭视频内容?
- TCL电话怎么设置才能让老妈一按就打通?
- 广东:高温天气来袭!7月13号~15号天气预报,连续三天热热热
- 技嘉科技发布 GeForce RTX 5050 系列显卡
- 山东省降雨形势转变,高温天气全面来袭,具体分布如下地区
- 造价差价网站怎么做分析?分析过程中常见问题有哪些?
- 奥维洛图报告:德施曼智能锁 618 线上销额行业第一,中高端市场断层领先
- 钉钉登录博客网站的步骤是什么?遇到问题如何解决?
- 饮料网站定位分析怎么做?如何准确分析网站定位?
- 企业网站怎么修改版?版面更新的步骤和注意事项是什么?
- 小红书萌娃内容关键词是什么?搜索萌娃内容的技巧有哪些?
- 星球大战前线2启动完整游戏【5个实用建议】
- 荣耀 Magic V5 发布, 一文看懂 YOYO 怎么帮你每天省出一小时
- 学营销方案网站怎么做?如何打造有效的营销网站?
- 写代码如何做网站推广?有哪些有效的推广策略?
- 热门tag