HTML网页开发工具具备哪些功能?如何提高开发效率?
![]() 游客
2025-07-19 02:15:02
4
游客
2025-07-19 02:15:02
4
随着互联网的不断发展,网页开发已成为构建网络世界的基础技能之一。而要高效地进行HTML网页开发,选择合适的开发工具至关重要。本文将为你详细介绍当前市场上流行的HTML网页开发工具及其功能,帮助你选择最适合自己的工具,并提供一些实用技巧和常见问题的解答。
HTML网页开发工具概览
什么是HTML网页开发工具?
HTML网页开发工具是专门为网页设计和开发工作提供辅助的一系列软件,它们可以是集成开发环境(IDEs)、文本编辑器、或者是一些专门的网页设计软件。这些工具往往具备代码高亮、代码自动补全、错误检测、版本控制等功能,以提高开发者的编写效率和代码质量。
核心功能
在开始详细介绍具体工具之前,先让我们了解一下HTML网页开发工具通常具备的核心功能:
1.代码编辑与高亮:提供代码编辑器,支持语法高亮,帮助开发者更清晰地识别代码。
2.智能代码提示和补全:根据编程语言的语法规则,提供代码提示和自动补全功能,减少编码错误。
3.代码验证与错误检查:自动检测代码中的错误,并提供修正建议。
4.预览和调试:实时预览网页效果,并支持调试功能,方便开发者查找和修复问题。
5.版本控制集成:集成Git等版本控制系统,便于代码的版本管理。
6.插件和扩展:允许安装额外的插件和扩展来增强功能。
7.项目管理:提供项目管理工具,如文件树视图、任务管理等。

常见的HTML网页开发工具
VisualStudioCode(VSCode)
VSCode是由微软开发的免费、开源、跨平台的文本编辑器。它具有以下特点:
轻量级且功能强大:虽然VSCode启动速度快,占用资源少,但功能却异常丰富。
插件丰富:通过安装不同的插件,可以将VSCode扩展成一个功能全面的HTML开发环境。
调试工具:内置调试工具,支持多种语言的调试,如JavaScript、PHP等。
Git集成:提供Git版本控制的图形界面操作。
SublimeText
SublimeText是一个文本和源代码编辑器,它具有以下特点:
快速与反应灵敏:即便在处理大型文件时也能保持流畅。
自定义性高:支持插件安装,以及广泛的自定义功能。
界面简洁:拥有最小化的用户界面设计,让你专注于编码。
AdobeDreamweaver
AdobeDreamweaver是Adobe公司推出的一款网页开发工具,它结合了代码编辑和可视化编辑的优势,特点如下:
可视化编辑:提供了所见即所得的编辑功能,方便设计者直观地构建网页布局。
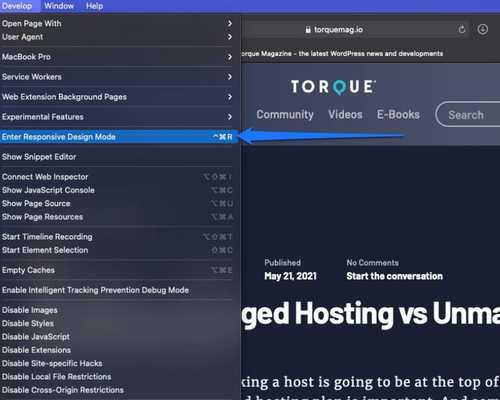
响应式设计:支持响应式网页设计预览,让你更容易创建适配多种设备的网页。
FTP集成:内置FTP客户端,方便网页的上传和管理。
Atom
Atom是由GitHub开发的一个开源文本编辑器,它具有以下特点:
可高度定制:拥有强大的主题和插件生态系统,用户可以自由定制编辑器的外观和功能。
社区支持:拥有活跃的社区,提供了大量的包和插件供用户选择。
多面板编辑:支持多面板编辑,可以同时打开多个文件进行操作。

使用技巧
1.合理选择工具:根据你的需求、习惯和项目需求来选择合适的开发工具,没有最好,只有最适合。
2.善用插件和扩展:插件可以极大提升工具的灵活性和功能性,定期更新和筛选有用的插件,可以提高开发效率。
3.学习快捷键:大多数编辑器都支持快捷键操作,掌握这些可以大大提高编码速度。
4.定期备份:使用版本控制系统来备份你的代码,避免意外丢失。

常见问题解答
1.Q:如何选择适合自己的HTML网页开发工具?
A:根据你的项目需求、个人喜好以及对工具功能的熟悉程度来选择。如果是初学者,可以考虑使用集成度高、界面友好的工具;如果是高级开发者,可选择功能全面且可高度自定义的编辑器。
2.Q:HTML网页开发工具能支持哪些技术栈?
A:大多数HTML网页开发工具都支持HTML、CSS和JavaScript等前端技术,一些也支持后端语言如PHP、Python等。具体支持的技术栈取决于你所安装的插件和扩展。
3.Q:如何提高代码编写效率?
A:使用具有智能代码提示、代码片段、快捷键和可定制的代码模板功能的工具,可以帮助你快速编写和管理代码。
通过以上的介绍,你应该对HTML网页开发工具有了全面的了解。记住,选择最适合自己工作流程和习惯的工具至关重要。随着技术的不断进步,这些工具也在不断地更新和升级,所以时刻关注工具的最新动态也是一个好习惯。现在,开始你的网页开发之旅吧!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML网页开发工具具备哪些功能?如何提高开发效率?》
标签:
- 上一篇: HTML列表属性有哪些?如何正确使用它们?
- 下一篇: 如何通过溯源网站推广实现盈利?常见问题有哪些?
- 搜索
- 最新文章
- 热门文章
-
- 抖音视频如何缩小尺寸?放小视频的步骤是什么?
- 圣枪哥嘴硬发言引争议!AL经理迎来回旋镖,网友:说好外战看AL呢
- 从 618 看电商变革:品效销增长伙伴灵狐科技解读下一代生意增长范式
- 造价差价网站怎么做分析?分析过程中常见问题有哪些?
- 如何能自己做网站推广?有哪些有效的推广方法?
- 小红书拍视频剪辑如何赚钱?有哪些赚钱的方法?
- 饮料网站定位分析怎么做?如何准确分析网站定位?
- 小红书萌娃内容关键词是什么?搜索萌娃内容的技巧有哪些?
- 广东:高温天气来袭!7月13号~15号天气预报,连续三天热热热
- 荣耀 Magic V5 发布, 一文看懂 YOYO 怎么帮你每天省出一小时
- 技嘉科技发布 GeForce RTX 5050 系列显卡
- 山东省降雨形势转变,高温天气全面来袭,具体分布如下地区
- 钉钉登录博客网站的步骤是什么?遇到问题如何解决?
- 网站建好了如何推广?有哪些有效的推广策略?
- 做网站后如何推广赚钱?有哪些有效的方法和策略?
- 奥维洛图报告:德施曼智能锁 618 线上销额行业第一,中高端市场断层领先
- 学营销方案网站怎么做?如何打造有效的营销网站?
- 抖音动漫视频剪辑教程?如何快速制作个性动漫视频?
- 短视频优化咨询怎么做?有哪些常见问题需要解决?
- HTML字符编码有哪些?它们各自有什么特点?
- 热门tag