HTML支持哪些字体?如何在网页中使用自定义字体?
![]() 游客
2025-07-18 13:45:01
7
游客
2025-07-18 13:45:01
7
HTML(HyperTextMarkupLanguage)是构建网页内容的标准标记语言。在网页设计中,字体的选择对于吸引用户以及提供良好的阅读体验至关重要。在本篇文章中,我们将深入探讨HTML中可用的字体类型,并指导您如何在网页中使用它们,从而增强您的网站表现和用户体验。

1.系统字体
系统字体是安装在用户计算机上的字体,也被称为Web安全字体。因为这些字体在用户的操作系统中预装,所以浏览器无需加载额外字体文件即可显示。系统字体包括了如“宋体”、“黑体”、“TimesNewRoman”等。在HTML中使用系统字体非常简单,只需在CSS样式表中指定`font-family`属性即可:
```css
font-family:'宋体','MicrosoftYaHei',sans-serif;
```

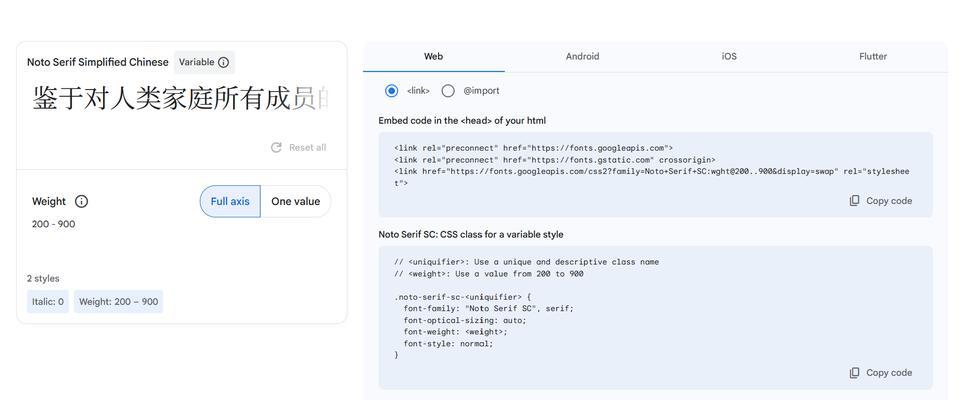
2.网络字体(Web字体)
随着技术的发展,Web字体变得越来越流行。网络字体是指在线服务器中存储的字体文件,当网页加载时,这些字体文件会被下载到用户的浏览器中。这样可以使用在系统字体以外的、更具有设计感的字体。常见的网络字体服务有GoogleFonts、AdobeFonts等。引入GoogleFonts中的“Roboto”字体,可以通过以下方式实现:
```html
```
然后在CSS中使用:
```css
body{
font-family:'Roboto',sans-serif;
```

3.自定义字体
除了使用系统字体和网络字体外,设计者还可以通过将字体文件(如`.ttf`、`.woff`等格式)上传到网站服务器,并使用`@font-face`规则在CSS中定义字体。这样,无论用户使用何种操作系统,只要访问网站,都能看到设计者所期望的字体效果。例如:
```css
@font-face{
font-family:'MyCustomFont';
src:url('my-custom-font.woff2')format('woff2'),
url('my-custom-font.woff')format('woff');
font-weight:normal;
font-style:normal;
h1{
font-family:'MyCustomFont',sans-serif;
```
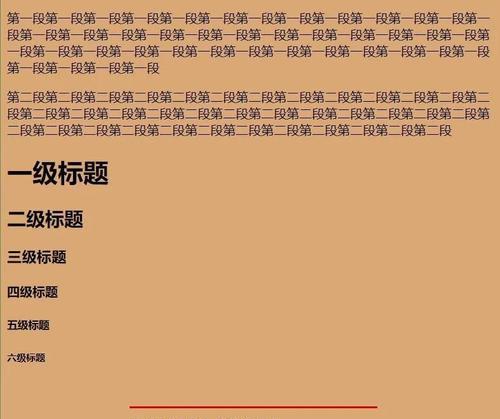
4.字体粗细(FontWeight)
在HTML/CSS中,可以通过`font-weight`属性指定字体的粗细。常见的取值有`normal`,`bold`,`lighter`,`bolder`,或者具体的数值如`100`,`300`,`600`等。这些属性使得设计者能够更精细地控制文本的显示效果。
```css
strong{
font-weight:bold;
```
5.字体样式(FontStyle)
`font-style`属性用于设置字体样式,可以是`normal`,`italic`或`oblique`。`italic`通常代表手写风格的斜体,而`oblique`则是文本的倾斜版本。
```css
em{
font-style:italic;
```
用户体验优化:字体选择与网页性能
选择合适的字体对网站加载速度有很大影响。尽管使用网络字体可以提供丰富的视觉效果,但过多或过大的字体文件会显著降低网页加载速度,影响用户体验。在使用网络字体时,要选择合适的字重和样式,并使用字体子集(subsetting)以减少字体文件的大小。同时,要确保字体的版权问题得到妥善解决,避免侵犯知识产权。
在HTML中,字体的选择和使用直接影响着网页的美观度和用户体验。系统字体、网络字体和自定义字体为我们提供了多种选择。正确地掌握`font-family`,`font-weight`,`font-style`等属性,以及合理使用网络字体,可以帮助我们创建视觉吸引力强的网页,同时确保良好的性能。
通过以上介绍,我们已经全面了解了HTML中可用的字体类型以及如何使用它们来提升网页设计。希望本文能够帮助您在未来的网页设计项目中有效地应用各种字体,创造出既美观又高效的网页体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML支持哪些字体?如何在网页中使用自定义字体?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 抖音视频如何缩小尺寸?放小视频的步骤是什么?
- 圣枪哥嘴硬发言引争议!AL经理迎来回旋镖,网友:说好外战看AL呢
- 从 618 看电商变革:品效销增长伙伴灵狐科技解读下一代生意增长范式
- 小红书射箭视频剪辑教程?如何制作吸引人的射箭视频内容?
- 如何能自己做网站推广?有哪些有效的推广方法?
- 广东:高温天气来袭!7月13号~15号天气预报,连续三天热热热
- 小红书拍视频剪辑如何赚钱?有哪些赚钱的方法?
- 饮料网站定位分析怎么做?如何准确分析网站定位?
- 小红书萌娃内容关键词是什么?搜索萌娃内容的技巧有哪些?
- 山东省降雨形势转变,高温天气全面来袭,具体分布如下地区
- 造价差价网站怎么做分析?分析过程中常见问题有哪些?
- 荣耀 Magic V5 发布, 一文看懂 YOYO 怎么帮你每天省出一小时
- 技嘉科技发布 GeForce RTX 5050 系列显卡
- 钉钉登录博客网站的步骤是什么?遇到问题如何解决?
- 企业网站怎么修改版?版面更新的步骤和注意事项是什么?
- 奥维洛图报告:德施曼智能锁 618 线上销额行业第一,中高端市场断层领先
- 学营销方案网站怎么做?如何打造有效的营销网站?
- 做网站后如何推广赚钱?有哪些有效的方法和策略?
- 网站建好了如何推广?有哪些有效的推广策略?
- 快手球星剪辑怎么赚钱?有哪些盈利方式?
- 热门tag