HTML中的非成对标记有哪些?它们的使用场景是什么?
![]() 游客
2025-07-17 14:19:14
6
游客
2025-07-17 14:19:14
6
HTML(HyperTextMarkupLanguage)是构建网页的基础语言,它由各种标签组成,用于定义网页的结构和内容。在HTML中,标签分为成对标记和非成对标记。成对标记需要以开始标签和结束标签的形式出现,比如`
`和`
`表示一个段落。而非成对标记则不需要结束标签,它们以单个标签形式存在,用于插入或控制某些特定的网页内容和功能。接下来,我将为您详细讲解HTML中的非成对标记,并提供一些实用的示例。什么是非成对标记?
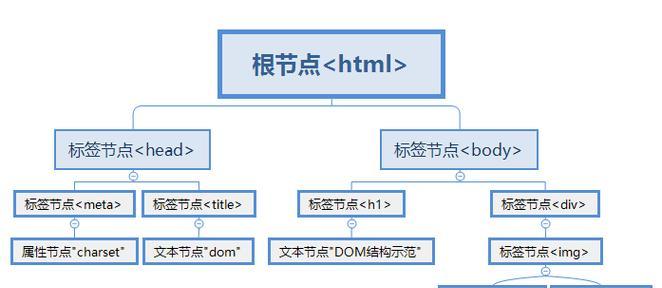
非成对标记,又称为自闭合标签,是HTML文档中用于插入图片、换行、空格等元素的标签。这些标签不会和自己的结束标签配对,因为它们自身就包含了结束的意思。理解非成对标记的结构和用途,对于编写符合标准的HTML代码至关重要。

常见的HTML非成对标记有哪些?
1.``-用于插入图片。
2.`
`-用于插入换行。
3.`
`-用于插入水平线。
4.``-用于创建输入控件,例如文本框、按钮等。
5.``-用于定义文档和外部资源之间的关系。
6.``-用于提供元数据,如字符集、页面描述等。
7.``-用于定义图片映射区域。
8.`
9.`
10.`
11.``-用于嵌入外部应用或交互内容(如Flash)。
12.`
13.``-用于设置`
14.`
15.``-为`

如何使用非成对标记?
下面将通过一些示例来展示非成对标记的使用方法:
示例1:插入图片
```html

```
示例2:插入换行
```html
这是第一行文字。
这是第二行文字。
```
示例3:创建输入框
```html
```
示例4:插入水平线
```html
```

注意事项:
尽管某些浏览器可能允许非成对标记不使用斜杠(如``而不是`
`),但HTML5标准要求所有非成对标记都应该包含斜杠(`/>`)以符合XHTML规范。
在使用非成对标记时,确保遵循当前的HTML标准,以保证网页的兼容性和可访问性。
非成对标记在HTML中扮演着不可或缺的角色,它们让网页的元素更加丰富和动态。正确地理解和使用这些标签,可以让你创建更加功能丰富、用户友好的网页。通过上述讲解,相信您已经对HTML中的非成对标记有了深入的了解,并能够在实际开发中灵活运用它们。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML中的非成对标记有哪些?它们的使用场景是什么?》
标签:
- 搜索
- 最新文章
-
- 本轮降雨形势发生转变,高温范围减弱北方降雨增多,具体分布如下
- 本轮降雨中心已定,北方降雨明显增多,6号台风即将酝酿完成
- 热血传奇:它是被降级装备,曾因佩戴条件让其隐藏属性火爆全服!
- LPL最后冠军战队解散!Ale和Missing官宣离队,网友:摆烂了
- AL晋级沙特杯四强!AL2-1HLE,圣枪哥游龙,Peanut千珏宛如演员
- 2025年Q2国内市场大洗牌:华为重返第一,苹果跌出前三
- 荣耀突然发布平板GT2Pro!骁龙8Gen3+3K高刷屏,2499元起售
- 平板大更新!华为五款重磅新机曝光,全面覆盖大小尺寸
- 电动车新规倒计时!上路满足“2不装3不改”新要求,已有多人被罚
- 4种查电动车新方式来了!无交警执勤,电动车违法行为照样会处罚
- 热门文章
-
- 抖音干倒了剪辑师会怎么样?视频内容创作的未来趋势是什么?
- 在小红书发布视频剪辑的正确步骤是什么?遇到常见问题如何解决?
- 圣枪哥嘴硬发言引争议!AL经理迎来回旋镖,网友:说好外战看AL呢
- 从 618 看电商变革:品效销增长伙伴灵狐科技解读下一代生意增长范式
- 如何做行业导航网站推广?推广策略和常见问题解答是什么?
- 抖音视频如何缩小尺寸?放小视频的步骤是什么?
- 小红书拍视频剪辑如何赚钱?有哪些赚钱的方法?
- TCL电话怎么设置才能让老妈一按就打通?
- 广东:高温天气来袭!7月13号~15号天气预报,连续三天热热热
- 如何能自己做网站推广?有哪些有效的推广方法?
- 小红书射箭视频剪辑教程?如何制作吸引人的射箭视频内容?
- 技嘉科技发布 GeForce RTX 5050 系列显卡
- 饮料网站定位分析怎么做?如何准确分析网站定位?
- 奥维洛图报告:德施曼智能锁 618 线上销额行业第一,中高端市场断层领先
- 山东省降雨形势转变,高温天气全面来袭,具体分布如下地区
- 钉钉登录博客网站的步骤是什么?遇到问题如何解决?
- 写代码如何做网站推广?有哪些有效的推广策略?
- 造价差价网站怎么做分析?分析过程中常见问题有哪些?
- 企业网站怎么修改版?版面更新的步骤和注意事项是什么?
- 小红书视频剪辑出错怎么修复?常见问题及解决方法?
- 热门tag