HTML标签属性有哪些?如何正确使用它们以优化SEO?
![]() 游客
2025-07-17 13:30:01
4
游客
2025-07-17 13:30:01
4
HTML是构建网页和网络应用的基础。了解HTML标签及其属性对于任何希望在Web上创建或优化内容的开发者来说都是至关重要的。本文将详细介绍HTML标签属性,帮助读者更好地掌握网页开发和SEO优化的知识。
开篇核心突出
HTML标签属性是HTML语言中不可或缺的部分,它们为网页的结构和功能提供了定义和细节。本文旨在全面解析HTML标签的属性,让读者能够通过学习,进一步优化网页结构,提升内容质量,增强网页在搜索引擎中的表现。
HTML标签属性基础
HTML标签属性提供有关如何处理元素的附加信息。它们通常以键值对的形式出现,并紧跟在开始标签内。

全局属性
一些属性适用于所有的HTML元素,这类属性被称为全局属性。例如:
`class`:为元素指定一个或多个类名。
`id`:定义元素的唯一标识符。
`style`:用于添加内联CSS样式。
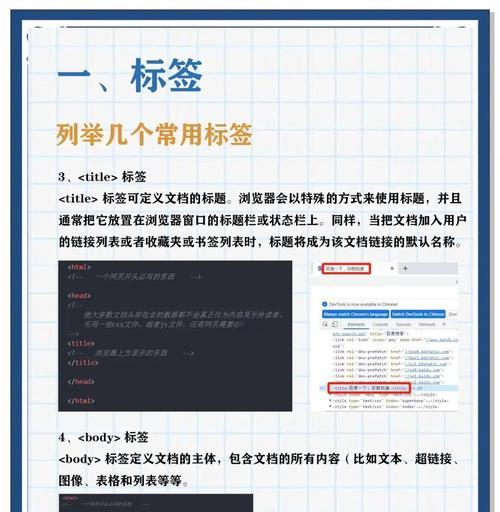
`title`:提供关于元素的额外信息,通常显示为提示文本。

元素特有的属性
不同的HTML元素拥有各自特定的属性,这些属性与元素的功能紧密相关。例如:
``标签的`src`属性指定图片的URL。
常见HTML标签及其属性

``标签(锚点标签)
`href`:链接的目标URL。
`target`:定义如何打开链接,例如`_blank`在新标签页中打开。
`![]() `标签(图像标签)
`标签(图像标签)
``标签用于在页面上嵌入图片,其核心属性包括:
`src`:图像文件的路径或URL。
`alt`:提供图像的替代文本,用于图像无法显示时的文本提示。
``和``标签
这两个标签是用于组织内容的通用容器标签,它们可以带有如下的类和样式属性:
`class`:为元素分配一个或多个类。
`style`:直接应用CSS样式。
`
这两个标签是用于组织内容的通用容器标签,它们可以带有如下的类和样式属性:
`class`:为元素分配一个或多个类。
`style`:直接应用CSS样式。
`
- 搜索
- 最新文章
-
- 本轮降雨形势发生转变,高温范围减弱北方降雨增多,具体分布如下
- 本轮降雨中心已定,北方降雨明显增多,6号台风即将酝酿完成
- 热血传奇:它是被降级装备,曾因佩戴条件让其隐藏属性火爆全服!
- LPL最后冠军战队解散!Ale和Missing官宣离队,网友:摆烂了
- AL晋级沙特杯四强!AL2-1HLE,圣枪哥游龙,Peanut千珏宛如演员
- 2025年Q2国内市场大洗牌:华为重返第一,苹果跌出前三
- 荣耀突然发布平板GT2Pro!骁龙8Gen3+3K高刷屏,2499元起售
- 平板大更新!华为五款重磅新机曝光,全面覆盖大小尺寸
- 电动车新规倒计时!上路满足“2不装3不改”新要求,已有多人被罚
- 4种查电动车新方式来了!无交警执勤,电动车违法行为照样会处罚
- 热门文章
-
- 抖音干倒了剪辑师会怎么样?视频内容创作的未来趋势是什么?
- 怎么练习抖音剪辑?掌握这些技巧快速提高视频编辑能力?
- 营销必逛网站视频怎么拍?拍摄技巧和常见问题解答?
- 抖音广告美食剪辑版怎么做?如何快速吸引观众?
- 抖音视频剪辑技巧有哪些?如何快速高效剪辑抖音视频?
- 抖音知识视频剪辑技巧?如何高效制作教育内容?
- 小红书剪辑付费怎么弄的?操作流程和费用是多少?
- 在小红书发布视频剪辑的正确步骤是什么?遇到常见问题如何解决?
- 短视频背景图片优化技巧有哪些?如何提升视觉效果?
- 短视频关键词优化怎么做?有效提升视频曝光率的策略是什么?
- 抖音视频剪辑技巧:如何把人变高?
- 快手店铺视频剪辑教程?如何快速上手?
- 抖音魔性剪辑怎么做?视频制作的步骤和技巧是什么?
- 小红书剪辑代理怎么赚钱?如何通过代理服务获得收益?
- 个人短视频优化怎么做好?有哪些技巧和步骤?
- 抖音视频剪辑时如何去除水印?
- 网站如何推广和优化?有哪些有效的方法和技巧?
- 如何做网站推广计划?有效策略和常见问题解答?
- 网站如何推广营销?有哪些有效的策略和工具?
- 拍视频怎么剪辑快手?快手视频剪辑有哪些技巧?
- 热门tag