HTML属性有哪些组成?它们各自的作用是什么?
![]() 游客
2025-07-16 16:30:02
8
游客
2025-07-16 16:30:02
8
在构建网页的过程中,HTML(HyperTextMarkupLanguage)是不可或缺的基础语言。它通过一系列的标签和属性来定义网页的结构和内容。HTML属性是HTML元素的一部分,它们为HTML标签提供额外的信息和指令。了解HTML属性的组成对于掌握网页设计和开发至关重要。本文将详细解释HTML属性的组成,并指导如何正确使用它们。
HTML属性组成的基础
在HTML中,属性总是出现在开始标签中,并以键值对的形式存在。每个属性都有自己的名字(属性名)和值(属性值)。在`
核心属性类型
HTML属性可以分为几种类型,主要包括:
1.布尔属性:布尔属性只需要属性名而不需要属性值,如果一个属性存在,它就是“真”,否则就是“假”。`
2.标准属性:由HTML规范定义,适用于所有或特定的HTML元素。比如`id`属性,用于唯一标识页面中的元素。
3.事件属性:与用户的动作相关,比如`onclick`、`onload`等。它们允许在特定事件发生时执行JavaScript代码。
4.全局属性:可以应用于所有HTML元素的属性,如`class`、`data-*`(自定义数据属性)、`style`等。
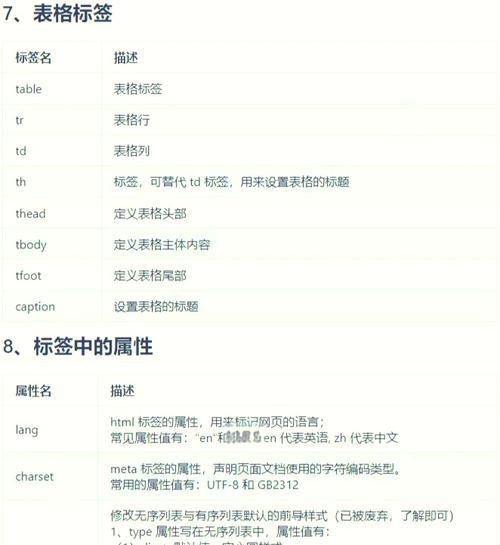
5.特定于元素的属性:只适用于特定HTML元素的属性,如``标签的`src`和`alt`属性。
重要属性及其用法
为了确保内容的深度与实用性,我们来深入探究一些常用的HTML属性及其用法:
`class`
`class`属性用于为元素指定一个或多个类名,以便于CSS样式的应用。例如:
```html
```
`id`
`id`属性用于给元素指定一个唯一的标识符,它在页面中必须是唯一的。例如:
```html
```

`href`
`href`属性用于``标签,指定链接目标的URL地址。例如:
```html
```
`src`
`src`属性用于``等标签,指定资源的路径。例如:
```html

```
`data-*`
自定义数据属性`data-*`允许在标准HTML标签上附加私有自定义数据属性,这些属性以`data-`为前缀,可被脚本用来存储页面或应用的私有自定义数据。例如:
```html
```

使用HTML属性的常见问题
问题一:属性值是否需要引号?
在大多数情况下,属性值应该被引号包围,不管是单引号还是双引号,但在属性值中可以使用HTML实体。例如:
```html
```
问题二:同一个元素是否可以有多个相同的属性?
不,一个HTML元素的属性是唯一的,不能重复。如果有重复需求,应该使用空格来分隔多个值。例如:
```html
```

掌握HTML属性的组成及其使用方法是网页设计的基础。通过定义元素的属性,我们可以对元素进行定制化设置,比如添加样式、行为和元数据等。了解不同属性的分类和用法能够帮助开发者更高效地编写和维护网页代码。
通过本文的介绍,读者应能清晰理解HTML属性的基本结构,并在实际应用中更好地使用它们。如果您对HTML属性还有任何疑问,或者想要获取更多网页设计的技巧,请继续关注相关专业文章,我们将不断为您提供深入的指导和帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML属性有哪些组成?它们各自的作用是什么?》
标签:



