HTML表格命令有哪些属性?如何正确使用它们?
![]() 游客
2025-07-19 04:45:02
3
游客
2025-07-19 04:45:02
3
HTML语法中的表格命令是Web开发人员在设计网页时不可或缺的工具,它们用于创建和格式化网页上的表格。表格不仅可以展示数据,还可以组织网页布局。了解HTML表格命令的属性对于创建结构化和功能性强的网页至关重要。接下来,让我们深入探讨HTML表格命令具备的属性,帮助您掌握表格制作的技巧。
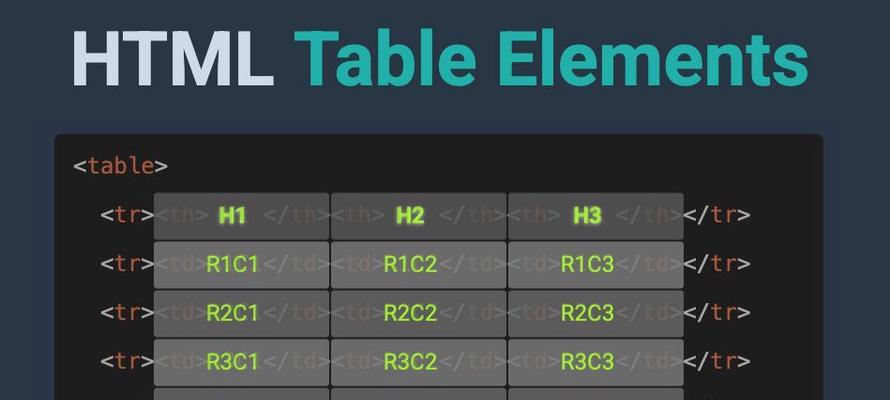
HTML表格的基本结构和核心属性
一个基本的HTML表格由`
| `(tabledata,单元格)元素。还有一些重要的属性,可以用来增强表格的功能和外观:
1.` `border`:定义表格边框的宽度,例如`border="1"`。不过,由于现代网页设计推荐使用CSS来控制样式,直接在HTML中使用border属性已逐渐被淘汰。 `width`:设置表格的整体宽度,可以是百分比或像素值,例如`width="100%"`。 `cellspacing`:规定单元格之间的空白区域的大小,常以像素为单位,例如`cellspacing="0"`。 `cellpadding`:设置单元格内容与单元格边缘之间的空间大小,同样以像素为单位,例如`cellpadding="5"`。 2.` `align`:用于指定行内单元格内容的水平对齐方式,如`align="left"`、`align="center"`或`align="right"`。 `valign`:用于指定行内单元格内容的垂直对齐方式,如`valign="top"`、`valign="middle"`或`valign="bottom"`。 3.` `colspan`:允许单元格横向跨越多列,例如`colspan="2"`。 `rowspan`:允许单元格纵向跨越多行,例如`rowspan="2"`。 `headers`:用于关联` `scope`:只适用于` 4.` ` 虽然HTML提供了表格的基本结构,但现代网页设计要求我们使用CSS来实现更丰富的样式和更灵活的布局。通过CSS,我们可以控制表格的边框、背景色、字体样式等,并实现响应式设计,让表格在不同设备上都能正确显示。 当需要创建没有边框的表格时,不要忘记使用CSS的`bordercollapse:collapse;`属性来合并单元格边框。 对于复杂的表格,考虑使用``,` 如果表格中包含大量数据,记得使用`scope`属性来提高无障碍性。 通过以上内容的介绍,您应该对HTML表格命令具备的属性有了全面的了解。无论是基本的` 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML表格命令有哪些属性?如何正确使用它们?》
标签: |