网站后端架构图怎么做?如何设计高效的系统架构图?
![]() 游客
2025-07-18 12:30:01
4
游客
2025-07-18 12:30:01
4
在当今数字时代,创建一个功能强大、易于扩展的网站至关重要。一个关键的环节就是设计网站后端架构,它负责处理服务器、数据库和应用逻辑等后端功能。一个清晰、合理的后端架构图不仅可以帮助开发团队更好地理解系统架构,还能在项目沟通和维护中发挥巨大的作用。本文将向您详细介绍如何制作网站后端架构图,以及相关的工具和最佳实践。
什么是网站后端架构图?
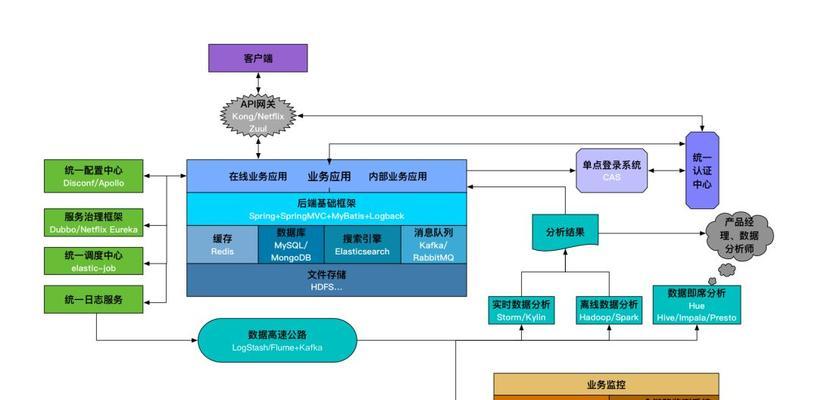
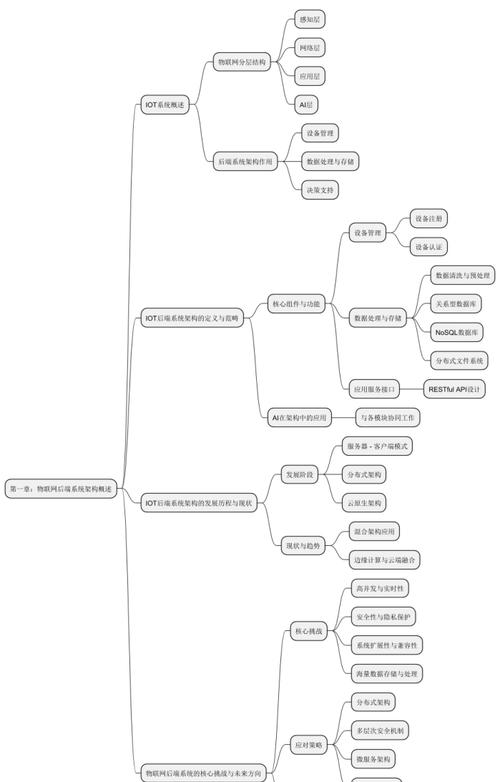
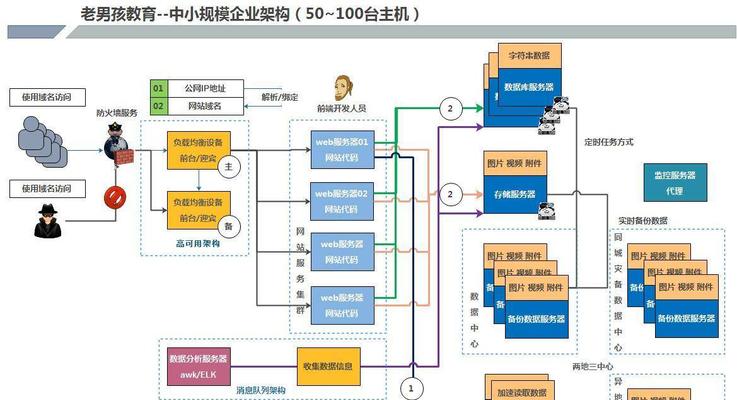
网站后端架构图是一种图表,它以视觉化的方式展示了网站后端系统的组成部分及其相互之间的联系。通常包含服务器、数据库、API层、缓存系统、消息队列、网络协议和安全措施等元素。

制作网站后端架构图的重要性
1.沟通工具:为团队成员、利益相关者提供一个共同理解的平台,减少沟通成本。
2.系统分析:帮助设计者和开发人员分析系统的性能和负载情况。
3.故障排查:在发生问题时,架构图有助于快速定位问题所在。
4.系统维护:随着时间的推移,系统可能会升级和扩展。架构图帮助维护人员理解系统的结构和历史变化。

如何制作网站后端架构图?
确定架构图的目标和受众
在开始之前,你需要考虑架构图将用于何种目的,比如是用于项目汇报、系统设计文档还是教育新员工。同时,了解你的受众,是开发人员、管理层还是客户,这将影响你所包含信息的详细程度。
选择合适的工具
市面上有多种工具可以用来创建架构图,例如:
Lucidchart:直观的拖放界面,适合快速创建专业图表。
Draw.io(现在称为diagrams.net):基于Web的应用,支持多种格式导出,完全免费。
MicrosoftVisio:老牌的图表设计工具,功能全面但需要购买许可证。
VisualParadigm:提供强大的UML和架构图设计功能。
收集所需信息
要创建一个详尽的架构图,你需要收集以下信息:
系统组件列表,包括服务器、数据库、中间件等。
系统的网络拓扑结构。
主要的通信协议和数据流向。
安全措施和备份策略。
开始设计
1.定义核心组件:列出所有核心组件,并用图形符号表示,如矩形、椭圆等。
2.确定组件间的关系:用线来表示不同组件之间的关系,比如数据库连接、API调用等。
3.添加数据流:明确标注数据流向和处理过程。
4.考虑安全和备份:为重要的组件添加安全措施和备份方案。
5.审查和验证:制作完成后,与团队成员一起审查架构图,确保信息的准确性和完整性。
持续更新和维护
随着项目的进展,后端架构可能会发生变化。持续更新架构图是维护其准确性的关键。设置定期审查的流程,并在每次重大更改后更新架构图。

常见问题
Q:如何确保架构图的可读性和简洁性?
A:架构图应该只包含最必要的信息。使用清晰的符号和一致的命名规则,避免过度拥挤。通过颜色和形状来区分不同类型的组件,使查看者能够快速识别和理解各个部分。
Q:我应该使用哪种网络拓扑图?
A:根据你的架构复杂度和需求选择。对于小型到中等规模的系统,使用星形或总线拓扑可能就足够了。对于需要高可用性的大型系统,环形或网状拓扑可能更合适。
Q:架构图是否需要包含服务器的物理位置?
A:这取决于你的需求。如果服务器的物理位置对系统的性能和管理有重要影响,或者你需要根据地理分布来进行灾难恢复规划,那么包含这些信息是有帮助的。
结语
网站后端架构图是后端设计和维护过程中的重要工具。通过遵循本文介绍的步骤,您可以创建出既准确又易懂的架构图,以满足您和您团队的需求。通过持续更新和维护这些图表,它们将长期为您的项目提供价值。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《网站后端架构图怎么做?如何设计高效的系统架构图?》
标签:
- 搜索
- 最新文章
-
- 本轮降雨形势发生转变,高温范围减弱北方降雨增多,具体分布如下
- 本轮降雨中心已定,北方降雨明显增多,6号台风即将酝酿完成
- 热血传奇:它是被降级装备,曾因佩戴条件让其隐藏属性火爆全服!
- LPL最后冠军战队解散!Ale和Missing官宣离队,网友:摆烂了
- AL晋级沙特杯四强!AL2-1HLE,圣枪哥游龙,Peanut千珏宛如演员
- 2025年Q2国内市场大洗牌:华为重返第一,苹果跌出前三
- 荣耀突然发布平板GT2Pro!骁龙8Gen3+3K高刷屏,2499元起售
- 平板大更新!华为五款重磅新机曝光,全面覆盖大小尺寸
- 电动车新规倒计时!上路满足“2不装3不改”新要求,已有多人被罚
- 4种查电动车新方式来了!无交警执勤,电动车违法行为照样会处罚
- 热门文章
-
- 圣枪哥嘴硬发言引争议!AL经理迎来回旋镖,网友:说好外战看AL呢
- 从 618 看电商变革:品效销增长伙伴灵狐科技解读下一代生意增长范式
- 抖音视频如何缩小尺寸?放小视频的步骤是什么?
- 小红书拍视频剪辑如何赚钱?有哪些赚钱的方法?
- 小红书射箭视频剪辑教程?如何制作吸引人的射箭视频内容?
- 广东:高温天气来袭!7月13号~15号天气预报,连续三天热热热
- 如何能自己做网站推广?有哪些有效的推广方法?
- TCL电话怎么设置才能让老妈一按就打通?
- 技嘉科技发布 GeForce RTX 5050 系列显卡
- 山东省降雨形势转变,高温天气全面来袭,具体分布如下地区
- 钉钉登录博客网站的步骤是什么?遇到问题如何解决?
- 饮料网站定位分析怎么做?如何准确分析网站定位?
- 造价差价网站怎么做分析?分析过程中常见问题有哪些?
- 小红书萌娃内容关键词是什么?搜索萌娃内容的技巧有哪些?
- 奥维洛图报告:德施曼智能锁 618 线上销额行业第一,中高端市场断层领先
- 荣耀 Magic V5 发布, 一文看懂 YOYO 怎么帮你每天省出一小时
- 学营销方案网站怎么做?如何打造有效的营销网站?
- 做网站后如何推广赚钱?有哪些有效的方法和策略?
- 企业网站怎么修改版?版面更新的步骤和注意事项是什么?
- 星球大战前线2启动完整游戏【5个实用建议】
- 热门tag