HTML中的font标签支持哪些参数?如何正确使用它们?
![]() 游客
2025-07-18 09:30:02
4
游客
2025-07-18 09:30:02
4
在网页设计中,标签是用于控制文本样式的HTML标签之一。虽然在HTML5中不推荐使用标签,因为CSS样式表提供了更加灵活和强大的文本控制方式,但在HTML4和早期的HTML5草案中,标签非常常见。本文将详细解释HTML标签可以加入哪些参数,以帮助了解和维护早期的网页代码。

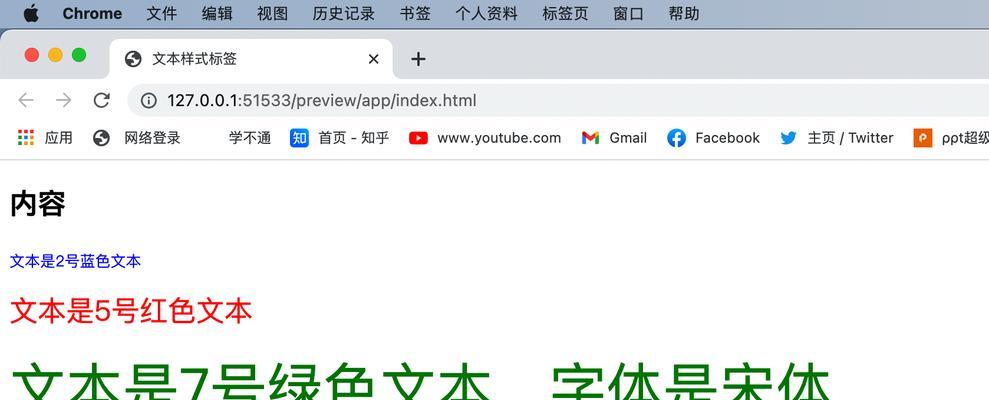
1.size参数
`size`参数用于设置文本的字体大小。它接受一个介于1到7之间的整数,1是最小的字体大小,7是最大的。例如:
```html
```
2.color参数
`color`参数用于改变文本的颜色,它接受颜色的十六进制代码,RGB值或者预定义的颜色名。例如:
```html
```
3.face参数
`face`参数用于指定文本的字体。可以指定单一字体或者多个字体,以逗号分隔。如果用户的计算机上没有列出的字体,则浏览器会选择一个相近的字体。例如:
```html
```

4.文本样式参数
虽然不是直接应用于标签,但可以与标签一起使用以增强文本样式。这些包括:
bold:加粗文本。使用``标签或CSS的`fontweight`属性。
italic:斜体文本。使用``标签或CSS的`fontstyle`属性。
underline:下划线文本。使用``标签或CSS的`textdecoration`属性。
5.实用技巧与常见问题
使用CSS替代标签:为了更好的样式控制和符合现代网页标准,建议使用CSS类或内联样式来替代标签。
理解标签的限制:标签不支持更复杂的文本样式,例如行高、字体间距等。
浏览器兼容性问题:标签在IE9之前的版本或旧版浏览器中表现可能有所不同。

6.综上所述
标签作为早期HTML中常用的文本样式控制工具,具有简单易用的特点。但随着技术的发展,CSS已经成为了控制网页文本样式的首选方法。了解标签的参数和用法对于维护旧网页非常有帮助,但建议在新的网页设计中使用CSS进行样式控制,以保证网页的可访问性和兼容性。
通过以上内容,相信您已经对HTML标签可以加入的参数有了全面的了解。无论您是初学者还是需要维护旧网站的专业人士,这些知识都能为您的工作带来帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML中的font标签支持哪些参数?如何正确使用它们?》
标签:
- 搜索
- 最新文章
-
- 本轮降雨形势发生转变,高温范围减弱北方降雨增多,具体分布如下
- 本轮降雨中心已定,北方降雨明显增多,6号台风即将酝酿完成
- 热血传奇:它是被降级装备,曾因佩戴条件让其隐藏属性火爆全服!
- LPL最后冠军战队解散!Ale和Missing官宣离队,网友:摆烂了
- AL晋级沙特杯四强!AL2-1HLE,圣枪哥游龙,Peanut千珏宛如演员
- 2025年Q2国内市场大洗牌:华为重返第一,苹果跌出前三
- 荣耀突然发布平板GT2Pro!骁龙8Gen3+3K高刷屏,2499元起售
- 平板大更新!华为五款重磅新机曝光,全面覆盖大小尺寸
- 电动车新规倒计时!上路满足“2不装3不改”新要求,已有多人被罚
- 4种查电动车新方式来了!无交警执勤,电动车违法行为照样会处罚
- 热门文章
-
- 圣枪哥嘴硬发言引争议!AL经理迎来回旋镖,网友:说好外战看AL呢
- 从 618 看电商变革:品效销增长伙伴灵狐科技解读下一代生意增长范式
- 抖音视频如何缩小尺寸?放小视频的步骤是什么?
- 小红书拍视频剪辑如何赚钱?有哪些赚钱的方法?
- 小红书射箭视频剪辑教程?如何制作吸引人的射箭视频内容?
- 广东:高温天气来袭!7月13号~15号天气预报,连续三天热热热
- 如何能自己做网站推广?有哪些有效的推广方法?
- TCL电话怎么设置才能让老妈一按就打通?
- 技嘉科技发布 GeForce RTX 5050 系列显卡
- 山东省降雨形势转变,高温天气全面来袭,具体分布如下地区
- 钉钉登录博客网站的步骤是什么?遇到问题如何解决?
- 饮料网站定位分析怎么做?如何准确分析网站定位?
- 造价差价网站怎么做分析?分析过程中常见问题有哪些?
- 小红书萌娃内容关键词是什么?搜索萌娃内容的技巧有哪些?
- 奥维洛图报告:德施曼智能锁 618 线上销额行业第一,中高端市场断层领先
- 荣耀 Magic V5 发布, 一文看懂 YOYO 怎么帮你每天省出一小时
- 学营销方案网站怎么做?如何打造有效的营销网站?
- 做网站后如何推广赚钱?有哪些有效的方法和策略?
- 企业网站怎么修改版?版面更新的步骤和注意事项是什么?
- 星球大战前线2启动完整游戏【5个实用建议】
- 热门tag