浮动适用于哪些html标签?如何正确使用浮动属性?
![]() 游客
2025-07-15 15:15:01
3
游客
2025-07-15 15:15:01
3
在网页布局中,CSS的Float属性是一个非常实用且常见的技术手段,它能够让元素脱离正常的文档流,并向左或向右浮动,直到其外边缘碰到包含框或另一个浮动元素的边缘为止。浮动适用于哪些HTML标签呢?本文将全面解答这一问题,同时,我们会涉及浮动的基础知识、用法以及相关的注意事项,为网页设计师和前端开发人员提供详尽的参考。

什么是CSSFloat属性?
在探讨浮动适用于哪些HTML标签之前,让我们先了解一下CSSFloat属性。Float属性能够使块级元素像文本那样浮动,而非块级元素(如行内元素)则会表现为块级元素,这意味着这些元素可以设置宽高。使用Float属性后,页面的布局会发生改变,因为浮动的元素不再占据空间,就像“飘”在页面的上方或左侧。

浮动适用于哪些HTML标签?
基本原则
实际上,几乎所有的HTML标签都可以应用Float属性。因为Float属性是CSS的属性,而CSS可以作用于任何HTML标签。但是,理解它的基本用途和最佳实践很重要。通常,我们倾向于对以下几种类型的标签使用浮动:
1.容器类标签
例如`
```css
.container{
float:left;
width:30%;
```
2.图像标签
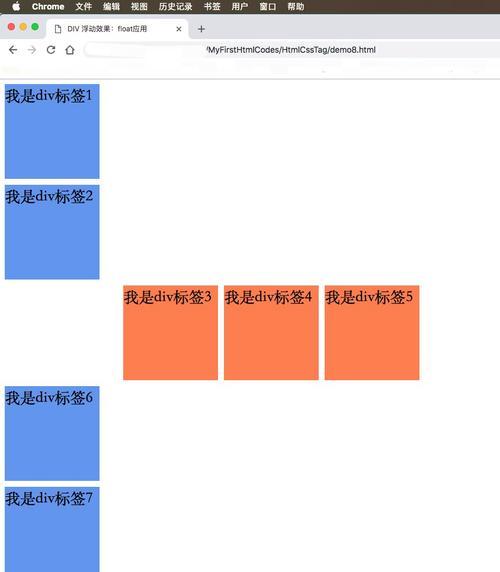
图像标签``经常用来展示图片,当其设置为浮动时,图片周围的文字会围绕图片流动,这是浮动最初被设计时的主要用途之一。
```html

```
3.文本相关的标签
浮动也常用于文本相关的标签,如`
`(段落)标签。这可以使文本环绕在浮动元素周围,达到文字环绕图片或其他内容的布局效果。
```css
.image{
float:right;
```
4.列表标签
列表标签`
- `、`
- `同样可以应用浮动,以达到将列表项并排或错列排列的效果。
```css
ul{
float:left;
width:50%;
li{
float:left;
width:50%;
```
注意事项
当使用浮动时,应考虑到浮动元素可能会造成的问题,比如容器塌陷(Clearfix技术解决),并确保在合适的时候清除浮动,以避免布局上的意外效果。

浮动属性值说明
在介绍适用于浮动的HTML标签后,有必要提及常用的Float属性值:
`left`:元素向左浮动;
`right`:元素向右浮动;
`none`:默认值,不浮动;
`inherit`:继承父元素的浮动属性。
实际应用中的技巧与建议
在浮动布局中,使用`margin`属性为浮动元素增加适当的外边距,可以避免元素间的重叠;
当多个元素需要并排显示时,确保它们的浮动方向一致,并适当调整宽度以防止换行;
为了保持布局的稳定性,建议在浮动元素后使用伪元素清除浮动。
结语
CSS的Float属性为网页布局提供了极大的灵活性。几乎所有的HTML标签都可以使用浮动,但这并不意味着浮动适用于所有布局情况。在现代网页设计中,Flexbox和Grid等新布局技术也提供了更多选择。理解每种布局技术的适用场景,将帮助我们更有效地构建和优化网页布局。综合以上,我们希望本文的详细解析能帮助您更好地理解并应用CSSFloat属性到实际的HTML标签中。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《浮动适用于哪些html标签?如何正确使用浮动属性?》
标签:
- `和它们的列表项`
- 搜索
- 最新文章
- 热门文章
-
- 7月上分推荐:戈娅发育路一枝独秀,吕布对抗路枯木逢春
- OPPO K13新机曝光:骁龙8sGen4+“亚索风扇”,性能大幅提升
- 小米16外观曝光:两款小屏+两款大屏,全面对标iPhone17系列
- 预算低于3000!既要小屏又要续航,除了一加13T还有谁?
- 进网站显示无法使用此页面怎么办?常见原因及解决方法是什么?
- 全系高刷加持!但等级依旧森严,感觉iPhone 17不香了小结
- 为什么说iPhone17会是一款真香机?这两大升级很关键
- 华为老机型还能用多久?系统更新卡脖子,用户纠结换机难题
- 短视频优化该怎么写文案?如何提升视频内容的吸引力和观看率?
- 抖音剪辑制作高清视频怎么做?有哪些技巧和步骤?
- 抖音干倒了剪辑师会怎么样?视频内容创作的未来趋势是什么?
- 怎么练习抖音剪辑?掌握这些技巧快速提高视频编辑能力?
- MSI四强尘埃落定!LPL正式重回第二赛区!Bin自信晋级决赛引热议
- 快手关键词怎么设置?掌握这些技巧让你的内容更易被发现?
- 快手短剧推广二次剪辑的最快方法是什么?
- 小红书怎么找关键词?找关键词的有效方法有哪些?
- 营销必逛网站视频怎么拍?拍摄技巧和常见问题解答?
- 如何制作影视剪辑抖音热门作品?需要掌握哪些技巧?
- 抖音广告美食剪辑版怎么做?如何快速吸引观众?
- 抖音视频剪辑技巧有哪些?如何快速高效剪辑抖音视频?
- 热门tag