HTML网页主体结构有哪些?如何正确构建网页骨架?
![]() 游客
2025-07-14 17:15:01
5
游客
2025-07-14 17:15:01
5
互联网的世界里,网页是信息传播的基本单位。HTML(HyperTextMarkupLanguage,超文本标记语言)作为网页内容的骨架,其结构的设计对网站的可读性、用户体验以及搜索引擎优化(SEO)至关重要。了解并正确使用HTML网页的主体结构,对于创建一个功能完备、易用性强的网站是基础中的基础。本文将带你细致探讨HTML网页主体结构的各个组成部分,以助你打造高质量的网页内容。
文档类型声明(Doctype)
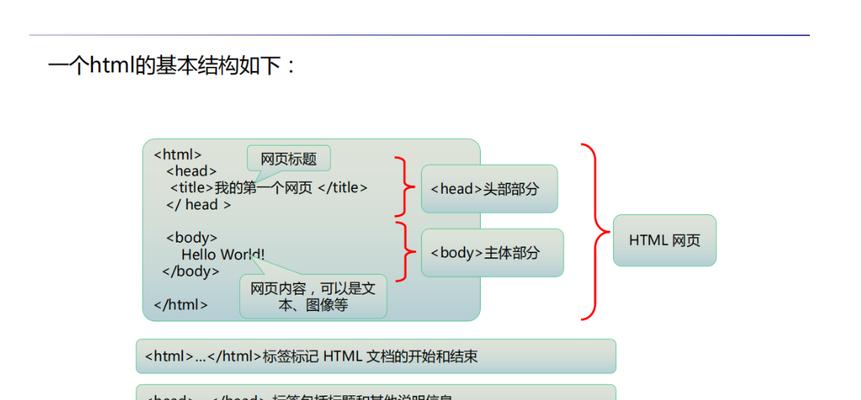
在每个HTML文档的最顶部,我们通常会看到一段特殊的标记,即文档类型声明(Doctype)。它并不是一个HTML标签,而是一个指示浏览器使用哪个版本的HTML来解析文档的声明。``表明接下来的文档将使用HTML5标准进行渲染。这不仅有助于确保跨浏览器的一致性,而且对于旧版浏览器尤为重要,因为某些浏览器的呈现模式会受到DOCTYPE声明的影响。

根元素(html)
紧随文档类型声明之后,根元素``包裹了整个HTML文档的其它所有内容。根元素是所有HTML标签的父容器,且它通常包含两个子元素:`
`和``。``部分存放了有关文档的元数据信息,而``部分包含了页面的可见内容。
头部(head)
`
`元素位于``与``之间,用于包含文档的元信息。这个部分通常不直接显示在网页上,但对于网站的SEO、网页加载速度、用户体验等方面却有着重要的影响。在``部分中常见的元素有:`
主标题
段落文本
```
标题标签(h1-h6)
HTML提供了六级标题标签(从`
`到``),用于创建页面的不同层级的标题和子标题。标题标签对于SEO至关重要,因为它们帮助搜索引擎理解页面的结构和内容的重点。通常情况下,每个页面只有一个``标签,作为页面的主标题,其余各级标题按照内容的层级依次排列。
段落(p)
`标签,作为页面的主标题,其余各级标题按照内容的层级依次排列。
段落(p)
`
`标签用于定义一个文本段落。它是HTML中使用频率最高的标签之一,用于包裹页面上的文本内容,让浏览器将其中的文本呈现为一个单独的段落。
链接(a)
``标签用于创建超链接,将用户从当前页面导航到另一个页面。链接标签内部包含`href`属性,其值指定了链接的目标URL。例如:`
图像(img)
``标签用于在网页中嵌入图像。它是一个自闭合标签,通过`src`属性指明图片的地址,而`alt`属性提供图片的替代文本,这对于SEO和提高网页的无障碍访问性(Accessibility)非常重要。
列表(ul,ol,li)
列表分为无序列表`
- `、有序列表`
- `。无序列表通常使用点、圈等符号来标识列表项,而有序列表则按照顺序来标记它们。
表单(form)
表单`
- `和列表项`
- 搜索
- 最新文章
-
- 陕西:新一轮降雨形势确定,7月14~17号天气预报,主要分布如下
- LPL离谱赛程引争议!全神班争夺沙特杯热度?圣枪哥恐将再次遭重
- 热血传奇新百区:攻32运8怒斩问世,双8裁决之杖能压制它吗?
- 想买电动车的可以笑了!2025下半年换电动车,车主在这3方面受益
- 70岁也能骑摩托车!2025年起,全国实施5大新规,老年人的新福利
- 现在入手红米K80至尊版,会被红米K90背刺吗?
- 风格转变明显!一加15迎来爆料,这操作有点大胆哈
- 2亿像素主摄+中底潜望!vivo X300堆料拉满,小米16瑟瑟发抖?
- 不止大电池和长焦镜头!红米K90迎来大变,感觉手里的K80不香了
- 竞彩账号如何做网站的推广?有哪些有效的推广策略?
- 热门文章
-
- 华为Mate80曝光:屏幕和影像进一步确认,或11月正式发布!
- 7月上分推荐:戈娅发育路一枝独秀,吕布对抗路枯木逢春
- S40发育路救星出现了三位:沸腾流蒙犽、法球流戈娅强烈推荐!
- 24GB+1TB!华为新机曝光:年底正式发布!
- 小米16 Ultra再曝:骁龙8 Elite 2+6.8英寸直屏+灵动岛
- OPPO K13新机曝光:骁龙8sGen4+“亚索风扇”,性能大幅提升
- 小米16外观曝光:两款小屏+两款大屏,全面对标iPhone17系列
- 预算低于3000!既要小屏又要续航,除了一加13T还有谁?
- 进网站显示无法使用此页面怎么办?常见原因及解决方法是什么?
- 全系高刷加持!但等级依旧森严,感觉iPhone 17不香了小结
- 为什么说iPhone17会是一款真香机?这两大升级很关键
- 华为老机型还能用多久?系统更新卡脖子,用户纠结换机难题
- 短视频优化该怎么写文案?如何提升视频内容的吸引力和观看率?
- 抖音剪辑制作高清视频怎么做?有哪些技巧和步骤?
- 抖音干倒了剪辑师会怎么样?视频内容创作的未来趋势是什么?
- 网站如何直播推广游戏?直播推广游戏的常见问题有哪些?
- 怎么练习抖音剪辑?掌握这些技巧快速提高视频编辑能力?
- 快手关键词怎么设置?掌握这些技巧让你的内容更易被发现?
- MSI四强尘埃落定!LPL正式重回第二赛区!Bin自信晋级决赛引热议
- 快手短剧推广二次剪辑的最快方法是什么?
- 热门tag