HTML标签有哪些特点?如何正确使用它们提高网页SEO?
![]() 游客
2025-07-16 05:45:01
9
游客
2025-07-16 05:45:01
9
开篇核心突出
在网页开发中,HTML标签是构建网页结构的基本元素。了解和掌握HTML标签的特点对于创建一个语义清晰、易于维护的网页至关重要。本文将详细介绍HTML标签的核心特点,并提供具体的应用指导,帮助读者有效优化SEO,提升网页在搜索引擎中的表现。

HTML标签的基本特点
HTML标签分为单标签和双标签两大类,它们在页面上扮演着不同的角色。
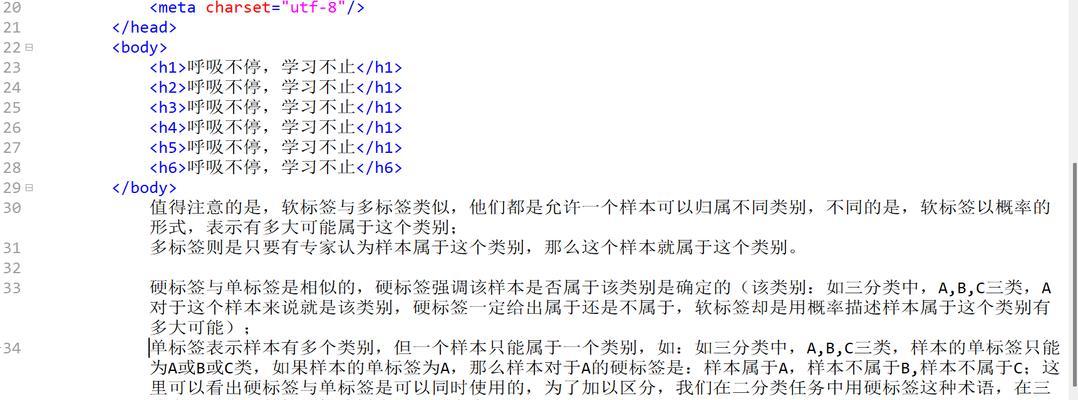
1.结构化
HTML标签的一个显著特点是其结构化。通过使用不同的标签,网页被组织成标题、段落、列表、表格等逻辑部分。比如,`
`到``标签用于定义标题,而`
`标签用来表示段落。
2.可嵌套
标签可以嵌套使用,但需要保证嵌套的逻辑性和正确性。一个列表项`
- `或有序列表`
- `中,但不能反过来。
3.语义化
HTML5的推出强化了标签的语义化,意味着不同的标签具有不同的含义,例如`
4.可通过CSS和JavaScript进行控制
HTML标签本身定义了网页的结构,但通过CSS可以控制其样式,通过JavaScript可以控制其行为,实现丰富的交互效果。
5.全局属性
大多数HTML标签都支持一些全局属性,如`class`、`id`、`title`、`style`等。这些属性使得开发者能够赋予标签更多的信息和样式。

深度指导
如何正确使用HTML标签
选择合适的标签:根据内容的性质选择正确的标签。使用`
保持代码简洁:避免不必要的标签嵌套,提高代码的可读性和可维护性。
使用语义化标签:利用HTML5提供的新标签,如`
注意SEO优化:合理使用``标签,比如`

关键词密度与相关性
在整个文章中,"HTML标签"作为核心关键词,其密度应保持在2-3%。同时,利用相关长尾关键词,例如“HTML标签的使用方法”,“HTML5新标签特性”,来丰富内容,满足更多用户的搜索需求。
多角度拓展
HTML标签的更新历史:了解HTML标签从早期版本到HTML5的发展,有助于读者理解标签的演变及其背后的技术进步。
不同浏览器对标签的支持:指导读者如何针对主流浏览器进行兼容性处理。
HTML标签常见问题解答:介绍在使用HTML标签时可能遇到的问题以及解决方法。
用户体验导向
文章应注重用户体验,避免使用复杂的代码示例和术语。对于每个标签的使用方法,都应提供清晰的说明和实际示例,确保读者易于理解和操作。
结语
通过深入理解和恰当运用HTML标签的上述特点,开发者可以创建结构良好、语义明确、SEO友好的网页。这不仅能够提升用户体验,也有利于提高网页在搜索引擎中的排名。综合以上,为您的网页选择合适的HTML标签,是实现有效SEO优化的重要一步。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML标签有哪些特点?如何正确使用它们提高网页SEO?》
标签:HTML标签
- 搜索
- 最新文章
- 热门文章
-
- 预算低于3000!既要小屏又要续航,除了一加13T还有谁?
- 为什么说iPhone17会是一款真香机?这两大升级很关键
- 华为老机型还能用多久?系统更新卡脖子,用户纠结换机难题
- 抖音干倒了剪辑师会怎么样?视频内容创作的未来趋势是什么?
- 短视频优化该怎么写文案?如何提升视频内容的吸引力和观看率?
- 抖音剪辑制作高清视频怎么做?有哪些技巧和步骤?
- 怎么练习抖音剪辑?掌握这些技巧快速提高视频编辑能力?
- 快手短剧推广二次剪辑的最快方法是什么?
- 快手关键词怎么设置?掌握这些技巧让你的内容更易被发现?
- 小红书怎么找关键词?找关键词的有效方法有哪些?
- MSI四强尘埃落定!LPL正式重回第二赛区!Bin自信晋级决赛引热议
- 营销必逛网站视频怎么拍?拍摄技巧和常见问题解答?
- 如何制作影视剪辑抖音热门作品?需要掌握哪些技巧?
- 抖音广告美食剪辑版怎么做?如何快速吸引观众?
- 抖音视频剪辑技巧有哪些?如何快速高效剪辑抖音视频?
- 短视频优化标题教程怎么做?如何提升视频曝光率?
- 如何在抖音直播间设置屏蔽关键词?步骤是什么?
- 美女达人抖音怎么剪辑的?视频编辑技巧有哪些?
- 荣耀X70即将发布,现在X60和X60Pro还值得入手吗?一文看懂
- 剪辑做好后怎么发布到抖音?视频上传流程和注意事项是什么?
- 热门tag