html5video支持哪些文件格式?如何确保兼容性?
![]() 游客
2025-07-15 02:15:02
5
游客
2025-07-15 02:15:02
5
随着互联网技术的快速发展,视频内容的制作和分享变得越来越普遍。在HTML5中,video标签的引入为我们提供了在网页中嵌入视频内容的简洁方法。但对于开发者来说,了解html5video支持哪些文件格式是至关重要的。本文将深入探讨html5video支持的文件类型,并提供一些实用建议帮助你在网页中更好地使用视频元素。
HTML5Video支持的文件格式
HTML5Video标签主要用于在网页上嵌入视频内容,它支持多种视频格式。根据不同的浏览器和其解码器的支持情况,常见的格式主要有以下三种:
1.MP4(MPEG-4Part14)
格式:.mp4
编解码器:H.264(视频)和AAC(音频)
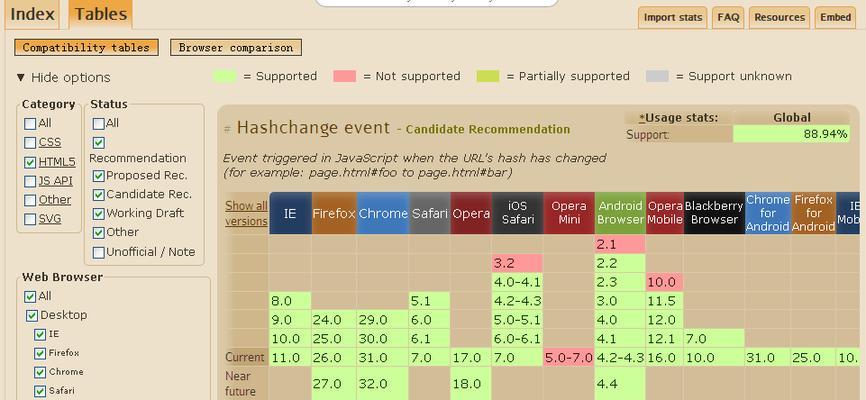
浏览器支持:几乎所有的现代浏览器,包括Chrome、Firefox、Safari以及IE9+均支持MP4格式。
2.WebM
格式:.webm
编解码器:VP8(视频)和Vorbis(音频)
浏览器支持:主要受到Chrome、Firefox、Opera、以及新版的Edge浏览器的支持。
3.Ogg/Theora
格式:.ogg或.ogv
编解码器:Theora(视频)和Vorbis(音频)
浏览器支持:早期版本的Firefox、Chrome,以及最新版本的Opera和新版的Edge浏览器支持Ogg格式。

如何为HTML5Video选择正确的文件格式
为了确保你的视频内容可以在不同浏览器和设备上正常播放,推荐的做法是提供多种格式的视频源。使用`
```html
您的浏览器不支持HTML5video标签。
```

添加字幕和多语言支持
除了视频格式外,你可能还需要为视频添加字幕,以支持多种语言或满足听障用户的需求。字幕可以通过WebVTT格式(.vtt文件)来实现,使用`
```html
```

常见问题解答
问:我应该提供多少种视频格式?
答:建议至少提供MP4、WebM和Ogg格式的视频,以确保兼容性。
问:如果我的视频文件很大怎么办?
答:可以考虑使用视频压缩工具减小文件大小,或通过流媒体服务如HLS或DASH来优化播放体验。
问:如何检测用户浏览器支持哪些视频格式?
答:你可以在服务器端或客户端使用JavaScript进行检测。具体方法包括检查浏览器的useragent字符串或使用特定的JavaScript库来获取支持。
综上所述
通过上述内容,我们可以了解到HTML5Video标签支持的文件类型主要包括MP4、WebM和Ogg/Theora三种格式,并且通过合理使用`
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《html5video支持哪些文件格式?如何确保兼容性?》
标签:
- 搜索
- 最新文章
-
- 陕西:新一轮降雨形势确定,7月14~17号天气预报,主要分布如下
- LPL离谱赛程引争议!全神班争夺沙特杯热度?圣枪哥恐将再次遭重
- 热血传奇新百区:攻32运8怒斩问世,双8裁决之杖能压制它吗?
- 想买电动车的可以笑了!2025下半年换电动车,车主在这3方面受益
- 70岁也能骑摩托车!2025年起,全国实施5大新规,老年人的新福利
- 现在入手红米K80至尊版,会被红米K90背刺吗?
- 风格转变明显!一加15迎来爆料,这操作有点大胆哈
- 2亿像素主摄+中底潜望!vivo X300堆料拉满,小米16瑟瑟发抖?
- 不止大电池和长焦镜头!红米K90迎来大变,感觉手里的K80不香了
- 竞彩账号如何做网站的推广?有哪些有效的推广策略?
- 热门文章
-
- 华为Mate80曝光:屏幕和影像进一步确认,或11月正式发布!
- S40发育路救星出现了三位:沸腾流蒙犽、法球流戈娅强烈推荐!
- 7月上分推荐:戈娅发育路一枝独秀,吕布对抗路枯木逢春
- 24GB+1TB!华为新机曝光:年底正式发布!
- OPPO K13新机曝光:骁龙8sGen4+“亚索风扇”,性能大幅提升
- 小米16 Ultra再曝:骁龙8 Elite 2+6.8英寸直屏+灵动岛
- 小米16外观曝光:两款小屏+两款大屏,全面对标iPhone17系列
- 进网站显示无法使用此页面怎么办?常见原因及解决方法是什么?
- 预算低于3000!既要小屏又要续航,除了一加13T还有谁?
- 全系高刷加持!但等级依旧森严,感觉iPhone 17不香了小结
- 为什么说iPhone17会是一款真香机?这两大升级很关键
- 华为老机型还能用多久?系统更新卡脖子,用户纠结换机难题
- 短视频优化该怎么写文案?如何提升视频内容的吸引力和观看率?
- 抖音剪辑制作高清视频怎么做?有哪些技巧和步骤?
- 抖音干倒了剪辑师会怎么样?视频内容创作的未来趋势是什么?
- 网站如何直播推广游戏?直播推广游戏的常见问题有哪些?
- 怎么练习抖音剪辑?掌握这些技巧快速提高视频编辑能力?
- 快手关键词怎么设置?掌握这些技巧让你的内容更易被发现?
- MSI四强尘埃落定!LPL正式重回第二赛区!Bin自信晋级决赛引热议
- 快手短剧推广二次剪辑的最快方法是什么?
- 热门tag