在html文件中引入css有哪些常见方式?如何选择适合的引入方法?
![]() 游客
2025-07-12 06:15:02
4
游客
2025-07-12 06:15:02
4
网页设计与开发中,CSS(层叠样式表)的引入对于页面的布局、设计和用户体验至关重要。正确地引入CSS,可以让网页内容呈现得更加美观、易用。本文将探讨在HTML文件中引入CSS的不同方式,帮助您根据不同的需求选择最合适的引入方法。
1.内联样式(InlineStyles)
内联样式的使用是最直接的方式,它将CSS样式直接写在HTML元素的style属性中。这种方法适用于对单个元素进行快速样式修改,但不利于代码的维护和管理。
```html
```

2.内部样式表(InternalCSS)
内部样式表通过在HTML文档的`
`部分内使用````

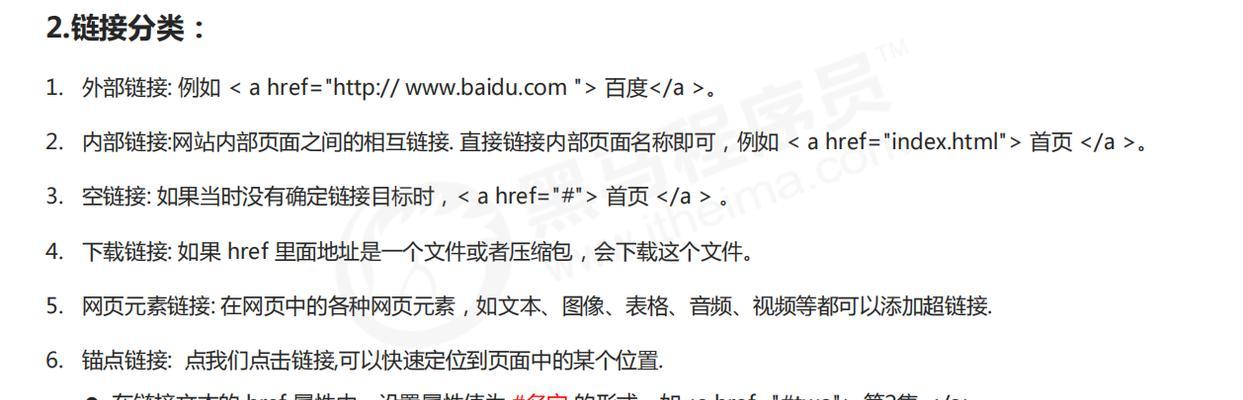
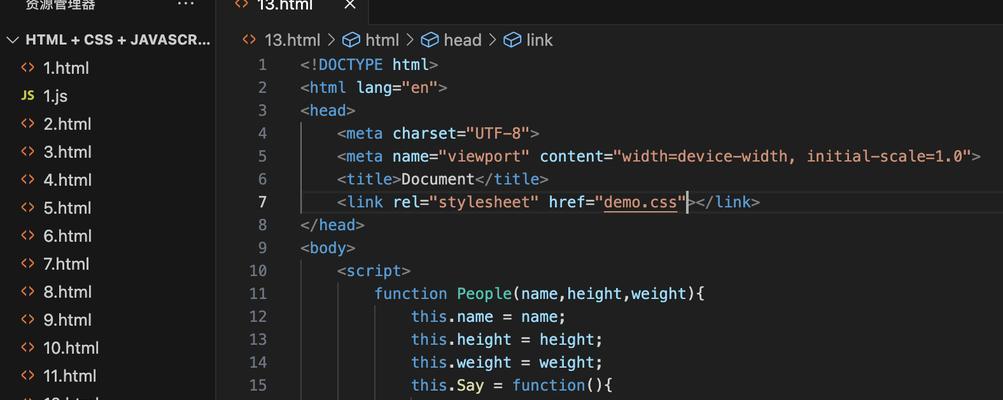
3.外部样式表(ExternalCSS)
将CSS样式定义在外部的.css文件中,然后通过在HTML的`
`部分使用``标签引入。这是最为推荐的样式引入方式,有利于页面的加载速度和维护。一个CSS文件可以被多个页面共享,使得网站维护更加高效。```html
```

4.@import引入CSS
`@import`语句可以在CSS文件内部使用,用来导入其他样式表。虽然这种方法可以集中管理样式,但使用`@import`可能会在某些情况下增加页面加载时间,因为它会导致浏览器在下载完当前样式表后才开始下载被导入的样式表。
```css
/*在style.css中使用@import*/
@importurl("reset.css");
@importurl("layout.css");
```
5.内嵌样式(EmbeddedStyles)
内嵌样式指的是在HTML元素中直接使用style属性来添加样式。它与内联样式的区别在于,内嵌样式通常用于对某一类元素进行样式修改,而不是针对单个元素。
```html
这里文本的颜色是红色,字体大小为16px。
```
6.使用`
这段文字的颜色会被设置为绿色。
```
结语
选择正确的CSS引入方式,可以提高网站的性能并优化用户体验。内联样式适合快速调整单个元素样式,内部样式表适合单个页面的样式定义,外部样式表则适用于整个网站。`@import`可以集中管理多个样式文件,但要注意其对页面加载性能的影响。内嵌样式和`scoped`属性则提供了更为精细的样式控制方式。每种方法都有其使用场景和优势,了解并灵活运用它们将使您的网页设计更加高效和专业。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《在html文件中引入css有哪些常见方式?如何选择适合的引入方法?》
标签:
- 上一篇: 短视频优化怎么做?平台如何搞好短视频优化?
- 下一篇: 抖音在线剪辑音乐怎么弄?操作步骤和技巧是什么?