HTML5新增了哪些标签?这些标签有什么用途?
![]() 游客
2025-07-12 02:15:02
4
游客
2025-07-12 02:15:02
4
HTML5是最新版本的超文本标记语言,相比于其前代HTML4,它为网页设计者和开发者带来了许多新的特性。这些特性不仅增强了文档的语义性,还支持了多媒体内容和应用程序的开发。本篇文章将深入探讨HTML5新增加的主要标签,帮助您更好地理解并运用这些标签来优化您的网页内容。
HTML5新增了哪些核心标签?
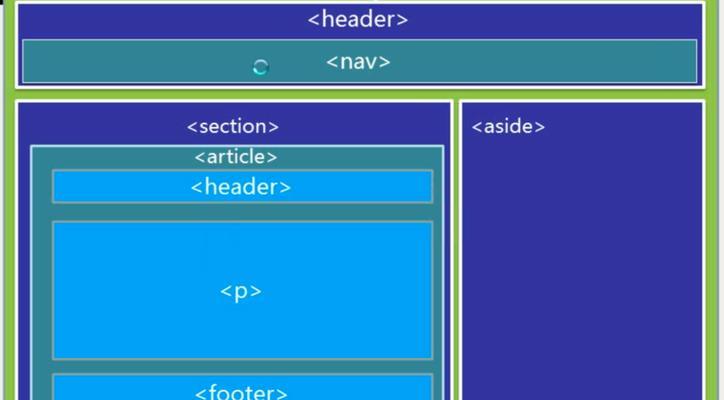
1.语义化标签
HTML5引入了一系列语义化标签,用于更好地定义页面的不同部分。这包括:
`
`:指明页面中的导航链接区域,常用于导航菜单。
`
`
`:包含与周围内容间接相关的内容,通常被看作侧边栏。
`:表示文档或节的底部区域,常包含版权信息、相关链接等。
`
这些标签使得网页的内容结构更加清晰,增强了SEO优化。
2.多媒体标签
为了丰富网页内容的表现形式,HTML5提供了以下多媒体相关标签:
`:用于嵌入音频内容。
`:用于嵌入视频内容。
`:提供了一个脚本接口用于绘图,可以用来绘制图形或动态效果。
`
通过这些标签,开发者可以无需依赖外部插件,如Flash,即可在网页中嵌入多媒体内容。

3.表单增强
HTML5对表单元素进行了大量的增强,包括:
新的``类型,如`email`,`number`,`range`,`search`等。
自动验证,如检查字段格式是否正确。
新的表单属性,例如`required`,`pattern`,`placeholder`等。
`datalist`元素配合``元素使用,允许用户从下拉列表中选择或输入选项。
这些改进增加了表单的可用性和用户体验。
4.微数据和文档元数据
HTML5加强了对文档元数据的管理:
新增了``标签的`charset`属性,用于声明文档的字符编码。
引入了`
微数据通过使用`itemscope`,`itemtype`,`itemprop`属性,帮助描述页面中的信息结构。

为什么使用HTML5新增标签对SEO有益?
使用HTML5的语义化标签可以帮助搜索引擎更准确地理解页面内容,从而提高内容在搜索结果中的相关性和排名。举例来说,搜索引擎爬虫可以通过`
同时,合理的使用`

HTML5的新增标签不仅丰富了网页的表现形式,也增强了页面的语义化。它们使得页面结构更加清晰,便于搜索引擎和用户理解和处理网页内容。将这些标签应用到网页中,不仅能提升用户体验,同时也有助于搜索引擎优化,为网站带来更多的流量和关注。在您的网页开发实践中,适当使用这些HTML5新增标签,可以显著提升网站的专业度和SEO表现。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML5新增了哪些标签?这些标签有什么用途?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 准大学生购机换机指南:推荐5款大学生真香机,价位从1500元到3000元!
- 512GB+8300mAh!荣耀新机曝光:7月中下旬,正式发布!
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 华为Mate80曝光:屏幕和影像进一步确认,或11月正式发布!
- 三伏天电动车充电5大禁忌!高温天避开3个时段,今晚行动还来得及
- 提高警惕!今年最大范围高温将来,台风丹娜丝基本锁定我国
- 24GB+1TB!华为新机曝光:年底正式发布!
- 4号台风要来了:南方酷热高温将暂缓,但西部和北方暴雨难以解除
- 荣耀GT2系列曝光:标配骁龙8E+高配骁龙8E2,性能大幅提升
- S40发育路救星出现了三位:沸腾流蒙犽、法球流戈娅强烈推荐!
- 强台风来了:台风丹娜丝将巡游南方多省,副高即将动身前往东北等地
- 荣耀小折新机曝光:骁龙8Gen3+5500mAh+超大副屏,或8月发布
- 7月上分推荐:戈娅发育路一枝独秀,吕布对抗路枯木逢春
- 小米16 Ultra再曝:骁龙8 Elite 2+6.8英寸直屏+灵动岛
- 进网站显示无法使用此页面怎么办?常见原因及解决方法是什么?
- OPPO K13新机曝光:骁龙8sGen4+“亚索风扇”,性能大幅提升
- 小米16外观曝光:两款小屏+两款大屏,全面对标iPhone17系列
- 7月辅助梯度:软辅迎来寒冬,朵莉亚沦为下水道,鬼谷子强度飙升
- 网站里怎么搜索关键词?搜索功能使用方法及常见问题解答
- 红米K90曝光:骁龙8Elite2+全系标配长焦,或10月正式发布!
- 热门tag