图表分析图网站怎么做?如何创建有效的数据可视化?
![]() 游客
2025-07-13 02:15:01
5
游客
2025-07-13 02:15:01
5
在这个数据驱动的时代,图表分析图网站不仅为专业人士提供了方便,也为非专业用户提供了直观的数据展示方式。本文将为您详细解读如何创建一个图表分析图网站,从基础知识到实际操作,为您全面铺开这张图谱。
一、了解图表分析图网站的用途
图表分析图网站的主要功能是将复杂的数据转换成易于理解的图形和图表,以帮助用户分析和解读信息。无论您是企业主、市场分析师还是教师,图表分析图网站都能为您提供极大的帮助。

二、选择合适的工具和平台
要创建一个图表分析图网站,首先需要选择适合的工具和平台。这里有几个方面需要考虑:
1.确定需求
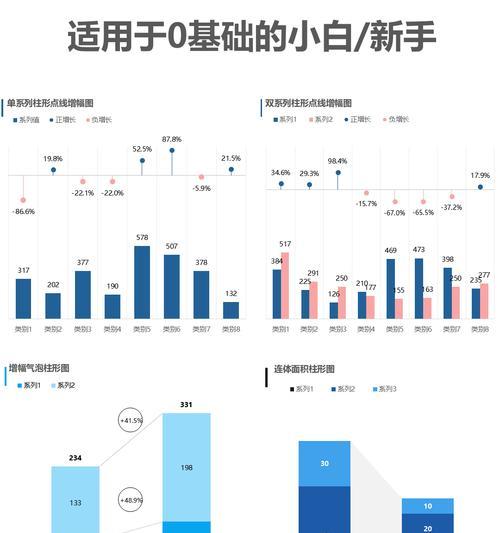
了解您需要什么类型的图表,例如柱状图、折线图、饼图等。不同的应用场景对图表的要求也不同。
2.平台选择
选择一个支持图表生成的平台。现在市面上有许多现成的图表工具,如Highcharts、Chart.js、ECharts等。
3.功能对比
评估每个平台的功能,比如是否支持交互式图表,是否有丰富的图表类型,以及是否可以自定义样式等。

三、开发前的准备工作
1.设计需求文档
在开发前,先设计一份需求文档,这有助于清晰地定义网站的最终目标以及期望的功能。
2.确定数据源
数据是图表分析图网站的灵魂,因此需要确定数据的来源,可能包括数据库、API接口、Excel等。
3.用户界面设计
设计直观易用的用户界面,使用户可以方便地创建和编辑图表。

四、搭建图表分析图网站
1.技术选型
选择合适的前端技术栈,如HTML、CSS、JavaScript等,后端技术如Node.js、Python等,以及数据库的选择。
2.前端实现
使用JavaScript库(例如Chart.js)实现图表的基本功能。
利用HTML和CSS进行页面布局和美化。
3.后端实现
设计数据处理模块,实现数据的收集、处理和存储。
实现用户账户管理、权限控制等后端逻辑。
4.集成与测试
将前端和后端系统集成,并进行充分的测试以确保网站的稳定性和可用性。
五、优化用户体验
1.交互设计
引入拖拽、点击等交互方式让用户可以更直观地操作。
提供图表样式预设和自定义选项。
2.性能优化
对图表加载速度进行优化,确保快速响应。
使用缓存技术减少服务器负载,提升用户体验。
3.安全保障
加强网站的安全防护,例如防止SQL注入、XSS攻击等。
保护用户数据的安全,维护用户隐私。
六、发布与维护
1.上线前的检查
在网站上线前进行全面的测试,确保所有功能正常运行。
2.定期更新
根据用户反馈和技术发展定期更新网站,提升功能和性能。
3.营销推广
通过SEO优化、社交媒体营销等方式增加网站的曝光度和用户量。
总体而言
通过以上步骤,您可以创建一个功能全面、用户体验佳的图表分析图网站。在这个过程中,不断优化和适应用户需求是关键所在。希望本文能够为您提供有价值的指导,帮助您顺利建立起自己的图表分析图网站。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《图表分析图网站怎么做?如何创建有效的数据可视化?》
标签:
- 搜索
- 最新文章
-
- 山东省降雨形势转变,高温天气全面来袭,具体分布如下地区
- 广东:高温天气来袭!7月13号~15号天气预报,连续三天热热热
- 技嘉科技发布 GeForce RTX 5050 系列显卡
- 荣耀 Magic V5 发布, 一文看懂 YOYO 怎么帮你每天省出一小时
- 奥维洛图报告:德施曼智能锁 618 线上销额行业第一,中高端市场断层领先
- 腾讯系 TOP 游戏《火影忍者》鸿蒙版正式上架,头部游戏矩阵再扩容
- 从 618 看电商变革:品效销增长伙伴灵狐科技解读下一代生意增长范式
- 智慧眼入选毕马威首届中国健康科技50强榜单(25)
- BW2025 即将开展,技嘉 AORUS 雕妹约你 3H|3A08 雕宅见
- 南瑞"科技月"开幕式暨"瑞智•青年谈"青年科技论坛在南京召开
- 热门文章
-
- 准大学生购机换机指南:推荐5款大学生真香机,价位从1500元到3000元!
- 512GB+8300mAh!荣耀新机曝光:7月中下旬,正式发布!
- 华为Mate80曝光:屏幕和影像进一步确认,或11月正式发布!
- 荣耀GT2系列曝光:标配骁龙8E+高配骁龙8E2,性能大幅提升
- 三伏天电动车充电5大禁忌!高温天避开3个时段,今晚行动还来得及
- S40发育路救星出现了三位:沸腾流蒙犽、法球流戈娅强烈推荐!
- 24GB+1TB!华为新机曝光:年底正式发布!
- 7月上分推荐:戈娅发育路一枝独秀,吕布对抗路枯木逢春
- 强台风来了:台风丹娜丝将巡游南方多省,副高即将动身前往东北等地
- 小米16 Ultra再曝:骁龙8 Elite 2+6.8英寸直屏+灵动岛
- 进网站显示无法使用此页面怎么办?常见原因及解决方法是什么?
- 小米16外观曝光:两款小屏+两款大屏,全面对标iPhone17系列
- OPPO K13新机曝光:骁龙8sGen4+“亚索风扇”,性能大幅提升
- 为什么说iPhone17会是一款真香机?这两大升级很关键
- 全系高刷加持!但等级依旧森严,感觉iPhone 17不香了小结
- 抖音剪辑制作高清视频怎么做?有哪些技巧和步骤?
- 好消息:河南有雨!坏消息:高温不退!天气就像“被牛舔”,又湿、又热
- 高德地图限行设置怎么避开200元罚单?
- 华为老机型还能用多久?系统更新卡脖子,用户纠结换机难题
- 网站如何直播推广游戏?直播推广游戏的常见问题有哪些?
- 热门tag