HTML页面的基本标签有哪些?如何构建一个简单的HTML页面?
![]() 游客
2025-07-13 05:30:02
5
游客
2025-07-13 05:30:02
5
HTML(HyperTextMarkupLanguage)是构建网页内容的骨架,它通过一系列标签来定义网页的结构和内容。对于初学者来说,了解一个最基本的HTML页面所包含的标签是极为重要的第一步。本文将详细介绍构成一个简单HTML页面的必备标签,并以SEO优化的角度确保内容的高质量与原创性。
开篇核心突出
构建一个最基本的HTML页面,您需要了解一些核心标签,它们是构成网页的基础。在本文中,我们将一步步揭开这些标签的神秘面纱,确保您能够清晰地了解每一个标签的作用和使用方法。让我们开始吧!

HTML页面的基本骨架
DOCTYPE声明
每个HTML页面的最上方都需要一个DOCTYPE声明,它的目的是告诉浏览器当前页面使用的HTML版本是什么。对于HTML5,DOCTYPE声明非常简单:
```html
```
html标签
紧随DOCTYPE声明之后,是根元素``标签。它包裹了页面的所有内容,定义了页面的开始和结束。
```html
```
head标签
`
`标签内包含了对页面的元数据,如页面标题、使用的CSS和JavaScript文件链接等。虽然这些内容不会直接显示在页面上,但对于页面的搜索引擎优化、页面描述等非常关键。```html
```
body标签
`
`标签包含了页面上所有可见的内容,如文本、图片、链接、按钮等。这是用户与之交互的部分。```html
```

基本页面元素标签
标题标签
HTML提供了六个级别的标题标签,从`
`到``,用于定义不同层级的标题。
```html
主标题
副标题
```
段落标签
段落由`
`标签定义。它用于包裹文本块,以在网页上创建段落。
```html
这是一个段落示例。
```
链接标签
链接标签``用于在页面内创建超链接。`href`属性指定了链接目标的地址。
```html
```
图片标签
图片通过``标签插入,`src`属性指定了图片的来源。
```html

```
列表标签
列表分为有序列表`
- `和无序列表`
- `标签表示。
```html
- 列表项1
- 列表项2
```

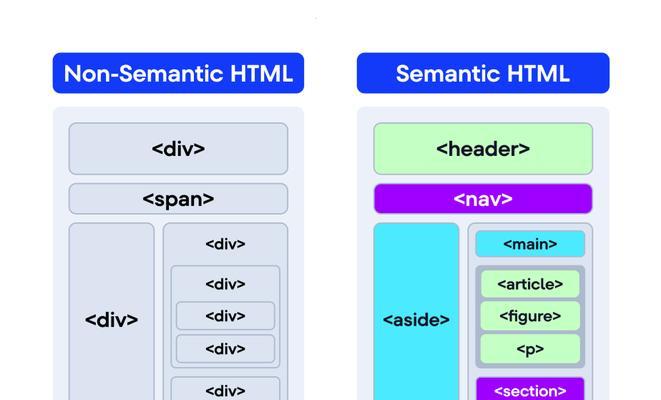
高级标签和注意事项
在创建基本页面结构后,您可能会用到更多高级标签,如表格`
`、表单`
- `,每个列表项由`
