HTML表单标签有哪些?如何正确使用它们创建表单?
![]() 游客
2025-07-12 02:45:02
3
游客
2025-07-12 02:45:02
3
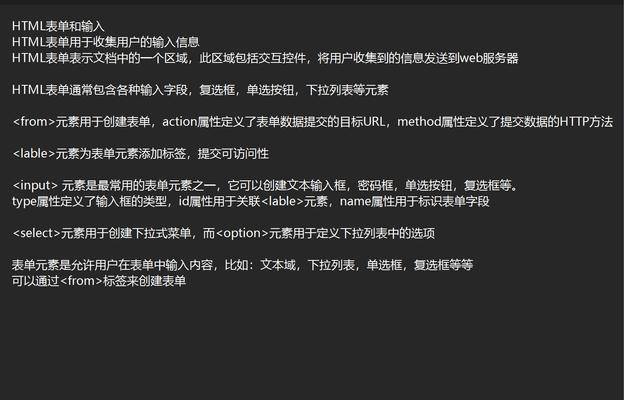
表单是Web开发中非常重要的一个组成部分,它允许用户输入数据,并将数据提交给服务器进行处理。在HTML中,定义表单需要用到一系列特定的标签,这些标签协同工作,提供了一种结构化的方式来收集和发送信息。本文将详细介绍HTML表单的各个关键标签,并指导读者如何使用这些标签构建一个功能完整的表单。
表单基础:`
```

输入控件:``标签
``标签是用于创建多种类型的输入控件的核心标签。通过`type`属性的不同值,``标签可以表示文本框、密码框、单选按钮、复选框等多种输入方式。其他属性如`name`、`value`、`placeholder`等则用于指定输入字段的名称、默认值和提示文本。
```html
```

标签与提示:`
为了提升用户体验,可以通过`
```html
```

文本区域:`
```
下拉选择框:`
使用`
```html
```
提交按钮:`
表单的提交按钮可以使用`
```html
```
