网站前后端架构图片怎么做?如何展示架构设计?
![]() 游客
2025-07-10 17:30:03
6
游客
2025-07-10 17:30:03
6
在数字化时代,一个良好设计的网站是企业成功的关键。网站架构图是展示网站前后端结构的直观工具,它帮助开发者、设计师和项目经理理解网站的组成和工作流程。如何制作一张清晰、专业的网站前后端架构图片呢?本文将详细介绍制作步骤,分享设计技巧,并解答可能遇到的问题,为你提供完整的制作指南。
了解网站架构图的重要性
在开始之前,我们需要明白为什么需要一张网站架构图。架构图不仅仅是一张图,它是项目沟通的基石,能够帮助团队成员理解项目的整体结构,发现潜在问题,并为项目维护和扩展提供清晰的路线图。

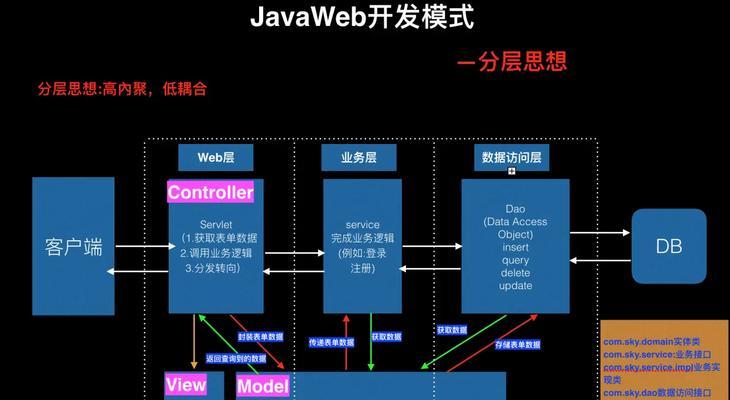
前后端架构图的基本组成
一个完整的网站架构图通常包括以下几个部分:
前端:用户界面,包括HTML、CSS、JavaScript等技术构建。
后端:服务器端,如使用Node.js、Python、Java等语言。
数据库:数据存储,例如MySQL、MongoDB等。
API接口:前后端通信的桥梁。
用户交互流程:展示用户操作流程和数据流向。

步骤1:定义需求和目标
在开始绘制架构图之前,了解网站的基本需求是至关重要的。要清楚网站的主要功能、目标用户群体以及未来可能的扩展方向。

步骤2:选择合适的工具
市面上有许多工具可以用来绘制架构图,如Visio、Lucidchart、Draw.io等。选择一个适合你的工具是提高效率的第一步。
步骤3:绘制前端架构
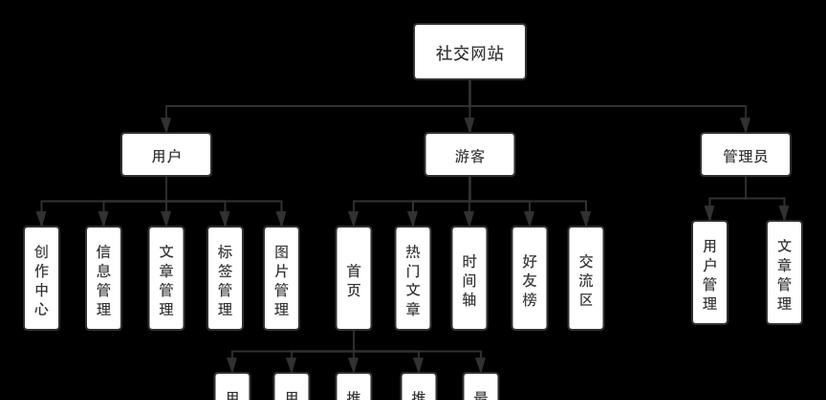
1.确定网站的页面和模块。思考网站需要哪些主要页面,如首页、产品详情页、用户登录页等。
2.根据页面需求,列出需要使用的前端技术栈。
3.使用图表工具绘制页面流程,将各个页面通过流程线连接起来,展示用户如何通过点击等交互操作在不同页面间跳转。
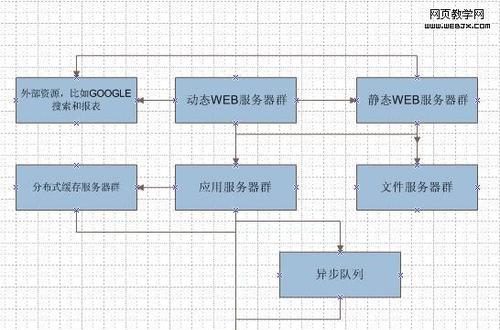
步骤4:构建后端架构
1.确定后端的服务和功能模块,如用户认证、数据处理、支付处理等。
2.根据功能划分不同的服务端组件。
3.用流程图表示数据处理的流程,以及数据如何在不同的服务之间流转。
步骤5:设计数据库架构
1.确定数据存储的类型和格式。这通常依赖于业务需求。
2.设计数据库表结构,明确表之间的关系,如一对多、多对多等。
3.在架构图中用简单的图标或框图来表示数据库及其与后端服务的关系。
步骤6:搭建API接口层
1.列出前后端交互所需的API接口。
2.使用流程图或简单的文字描述API接口的请求和响应模式。
步骤7:整体优化和美化
1.确保所有的图示清晰,流程逻辑合理。
2.使用统一的符号和颜色来区分不同类型的组件,增加可读性。
3.添加必要的注释,确保图示的每一个部分都易于理解。
步骤8:文档和注释
1.给架构图的每个部分添加清晰的注释和文档,特别是对于复杂的逻辑或流程。
2.保持注释简洁明了,避免长篇大论。
常见问题与解决方案
问题1:架构图过于复杂难以理解。
解决方案:分层设计架构图,首先绘制高层的框架,然后逐步细化各个子系统。
问题2:如何保持架构图的最新状态。
解决方案:使用版本控制系统,每次更新后及时同步架构图。
问题3:如何让非技术团队成员理解架构图。
解决方案:制作简化版的架构图,只包含关键信息,并提供清晰的口头或文字解释。
实用技巧
技巧1:使用通用的图标或符号代表不同的技术组件,比如使用云图标表示云服务,数据库图标表示数据库等。
技巧2:对于经常变动的部分,如API接口,可以使用模板化的设计,便于随时更新。
技巧3:对于复杂的系统,可以制作多个视图的架构图,如用户视角、开发者视角等。
结尾
通过以上步骤和技巧,你现在应该具备了制作一张清晰、专业的网站前后端架构图片的能力。随着技术的不断发展,网站架构的复杂性也在增加,但一张好的架构图可以极大地简化理解过程,提高开发效率。无论你是开发者、设计师还是项目经理,掌握制作网站架构图的技能都是一项宝贵的资产。随着项目进展和需求变化,不断地优化和更新你的架构图,以确保它始终反映当前的项目状态。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《网站前后端架构图片怎么做?如何展示架构设计?》
标签:网站架构
- 上一篇: 模板抖音歌曲怎么剪辑的?视频编辑技巧有哪些?
- 下一篇: 快手关键词怎么查?查询步骤有哪些?
- 搜索
- 最新文章
- 热门文章
-
- 巨大升级?苹果电池干到5000mAh了,续航反杀安卓,库克终于开窍了?
- 抖音小说视频剪辑技巧有哪些?如何快速制作?
- 准大学生购机换机指南:推荐5款大学生真香机,价位从1500元到3000元!
- 7月4-6号全国天气预报,新一轮降雨中心已定,大雨暴雨分布如下
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 网站架构出错导致浏览器无法打开怎么办?
- 512GB+8300mAh!荣耀新机曝光:7月中下旬,正式发布!
- 家里WiFi信号差?如何用两个路由器实现全屋覆盖?
- 本轮降雨确定完成,高温天气全面到来,今天夜间~7月6日天气预报
- K线图到底该怎么设置才能看清主力动向?
- 手机流量套餐设置真的这么烧脑吗?
- 华为耳机降噪功能怎么调最有效?
- 提高警惕!今年最大范围高温将来,台风丹娜丝基本锁定我国
- 小说投稿网站分析怎么写?如何选择合适的平台进行投稿?
- 三伏天电动车充电5大禁忌!高温天避开3个时段,今晚行动还来得及
- 4号台风要来了:南方酷热高温将暂缓,但西部和北方暴雨难以解除
- 荣耀GT2系列曝光:标配骁龙8E+高配骁龙8E2,性能大幅提升
- 强台风来了:台风丹娜丝将巡游南方多省,副高即将动身前往东北等地
- 华为Mate80曝光:屏幕和影像进一步确认,或11月正式发布!
- 荣耀小折新机曝光:骁龙8Gen3+5500mAh+超大副屏,或8月发布
- 热门tag