Html中性标签有哪些?它们分别有什么用途?
![]() 游客
2025-07-10 08:30:02
9
游客
2025-07-10 08:30:02
9
超文本标记语言(HTML)是网页内容制作的基石,它由一系列的标签构成,这些标签不仅赋予文本结构,还定义了网页的表现形式。在HTML中,标签可以分为两大类:有语义的标签和无语义的标签,即中性标签。本文将为您深入解析HTML中常见的中性标签,并详细说明它们的应用场景和注意事项。
开篇核心突出
在HTML中,中性标签是那些不带有任何特定语义意义的标签,它们不会对文档结构产生影响,主要用于定义内容的格式而不影响其在页面中的重要性。了解和掌握这些标签,对于创建结构化且符合Web标准的网页至关重要。

结构分明、逻辑清晰
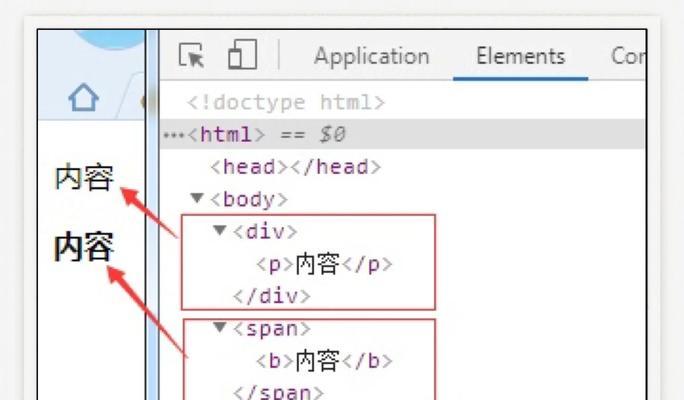
1.` 功能及用途:` 使用场景:当需要将页面分割成若干部分,而这些部分没有特定语义时,使用` 2.``标签 功能及用途:与` 使用场景:当需要对一小段文本或元素进行样式定义时使用``标签。 3.``标签 功能及用途:``标签表示一段非强调的文本,文本通常以斜体显示。 使用场景:用于技术术语、外来语、思想等需要视觉区分的文本。 4.``标签 功能及用途:``标签用来加粗文本,但不表示文本的重要性。 使用场景:用于关键词、产品名等加粗显示,但不强调其重要性。 5.``标签 功能及用途:``标签表示对文本的强调,通常文本会以斜体显示。 使用场景:用于强调文本的语气,与``标签不同,``更多用于表达语音上的强调。 6.``标签 功能及用途:``标签用于表示非常重要的文本,文本通常以粗体显示。 使用场景:用于强调文本的重要性,与``标签有区别,``更多强调文本的内容重要性。 每个标签都有其独特的作用,但如果不当使用,可能会导致网页内容难以理解,或不符合Web标准。了解如何恰当地使用它们非常重要。` 在介绍中性标签时,应注意合理安排关键词的密度。` 除了上述标签外,还有一些其他的中性标签,如``(用于引用作品标题),` 在使用中性标签时,我们需要考虑到网页的可访问性和可维护性。确保内容清晰,布局合理,使得不同用户群体都能有良好的浏览体验。 考虑到SEO优化,这里提供一个链接示例,但不使用A标签(因为文章内容不需要超链接)。 通过以上介绍,我们对HTML中的中性标签有了全面的了解。无论是布局还是样式化,正确使用中性标签可以帮助我们更好地控制网页结构和样式。通过不断实践,相信每位开发者都可以熟练运用这些标签来制作出既美观又功能强大的网页。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《Html中性标签有哪些?它们分别有什么用途?》
标签:
深度指导

关键词密度与相关性
多角度拓展
`(用于显示代码片段),``(用于小号字体显示),`
`(用于换行),`
`(用于水平线)等。这些标签虽然在语义上是中性的,但它们在不同的上下文中可被赋予特别的含义。用户体验导向
A标签
结语