有哪些设计网站比较好(平面设计工具介绍)
![]() 三石哥
2022-10-24 10:03:40
257
三石哥
2022-10-24 10:03:40
257
有哪些好用的网站设计软件?

在信息爆炸的今天,一些新发布的网站设计软件成为了设计师的新宠。设计师通过互联网寻找设计材料和工具是一件简单的事情,但要找真正可靠、质量好的素材却越来越难了,搜索和筛选所花费的时间越来越长。今天我们就来为大家节约时间,看看有哪些好用的网站设计软件呢?
1、Frontify
它可以让您在 5 分钟内创建一个漂亮而完整的风格指南。这是一个有趣且简单的在线工具,可让您快速轻松地保持您的品牌风格。因为 Frontify 出色的用户体验设计,即使您有专业需求,Frontify 的指导文档也可以引导您完成越来越专业的事情。
2、Flarum
Flarum 是一个简单易用的开源论坛系统。如果您需要一个相对简单的论坛网站,请考虑使用 Flarum。网站界面简洁,使用方便,让您更加关注话题讨论。论坛页面滚动加载流畅,无需等待页面加载。
3、Lightning Design Systems
这个被称为Black-ray设计系统的工具主要用于构建具有良好体验的企业级应用程序。有了这个网站设计软件的支持,可以快速深度定制整个界面,保持整个界面高度的一致性,不用让工程师花太多精力,只需要下载那些不受限制的CSS框架平台,然后开始工作。您可以参考本系统的详细说明,制作出符合SalesForce生态的优质APP,轻松调用SalesForce的核心可视化组件和交互方式,提出最佳解决方案。
4、Rucksack
Rucksack 作为 CSS 工具,让 CSS 开发过程变得更加有趣。Rucksack 基于 PostCSS,采用模块化设计,无冗余,运行速度快。在开发过程中使用 Rucksack 非常容易。对于大多数工具,Rucksack 都有相应的插件。因为它是建立在 PostCSS 之上的,所以它兼容其他 CSS 处理工具,甚至可以直接使用 Stylus。
5、Grid Layout
它是一个轻量级的网格系统,用于创建水平或垂直滚动的 Web 应用程序,并与旧浏览器兼容。如果您需要创建复杂的布局并且需要兼容旧版浏览器,那么选择 Grid Layout 是一个不错的选择。
好用的网站设计软件介绍到此结束,大家在设计网站的时候可以参考一下,这样才能设计出一个优秀的网站。
8个好用的平面网站设计师工具分享
Best Tools for Graphic/Web Designer
对于设计师而言,尤其是每天需要大量产出工作的设计师,大家都希望快速完成任务。因此,我们常常会需要借助工具来提高效率、增加工作的趣味、更高质量地完成工作。尽管如此,工具也是因人而异的,选择更适合自己的设计工具是十分重要的。在从一个优秀设计师转变为更好的设计师的过程中,你所要做的就是随身携带一套适合自己的工具。这里列出了一些最好的工具和应用程序,希望它们能够帮助你完成多任务并跟上快速的工作流程。
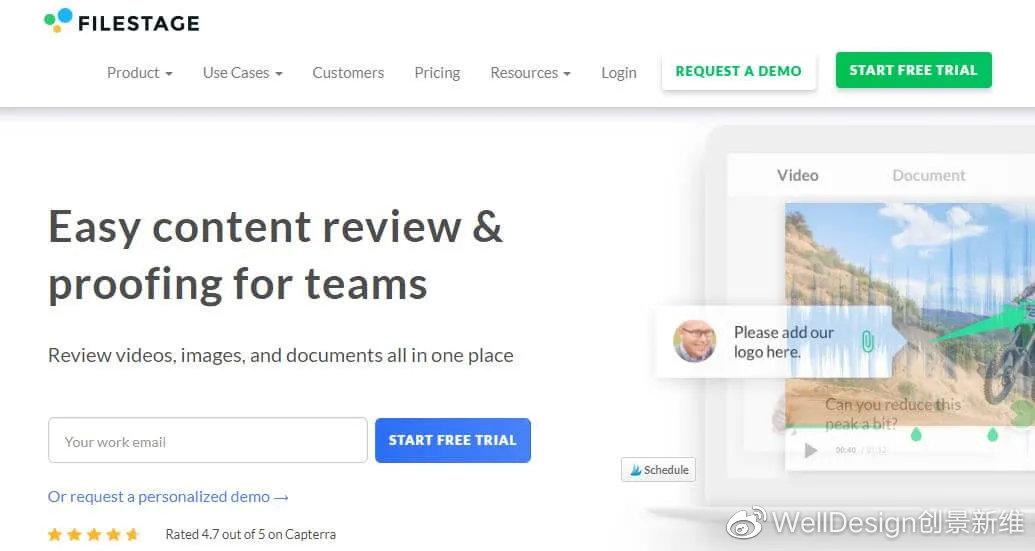
1.Filestage

当你不再需要为了寻求反馈或费力地浏览收件箱而纠结于不断追问他人,就可以更高效工作了。然而,当你在查阅过程中,找不到文件的一致性和清晰度、所有工作都分散在不同的工具和渠道上时,你是不是突然心情就不好了呢?Filestage使你能够按照自己的方式构建和检查整个工作流程。在一个地方收集小组所有人的反馈,并确保所有文件都经过一致的流程。
Filestage使团队成员和利益相关者能够轻松地就文件类型提供反馈,从而消除了对长电子邮件的需求。
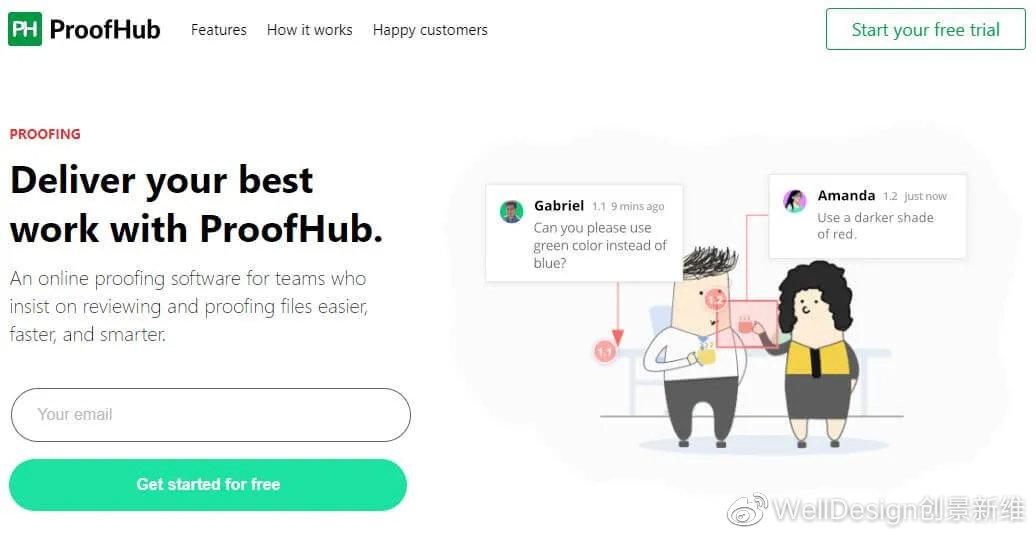
2. ProofHub

它是你所有项目和团队协作的场所。它为个人和团队成员提供了所有工具。没有学习的门槛,十分容易上手。
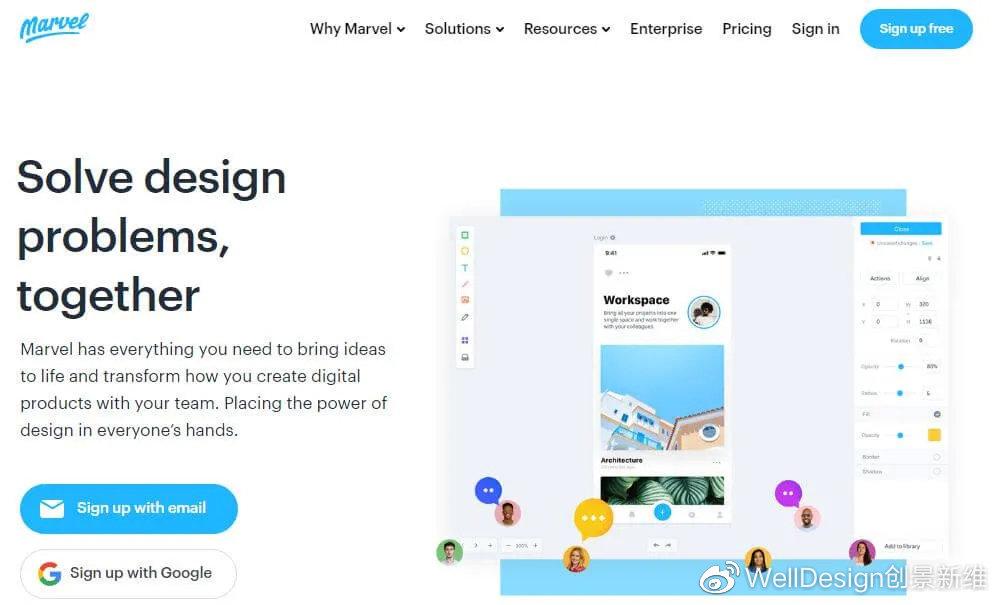
3. Marvel

Marvel原型是当今web设计工作流的一个重要工具。您可以从头开始创建任何东西,并且从云存储同步设计。Marvel有着一个高度简化的界面,使其快速易学。该工具适用于非设计师和高级用户体验人员。
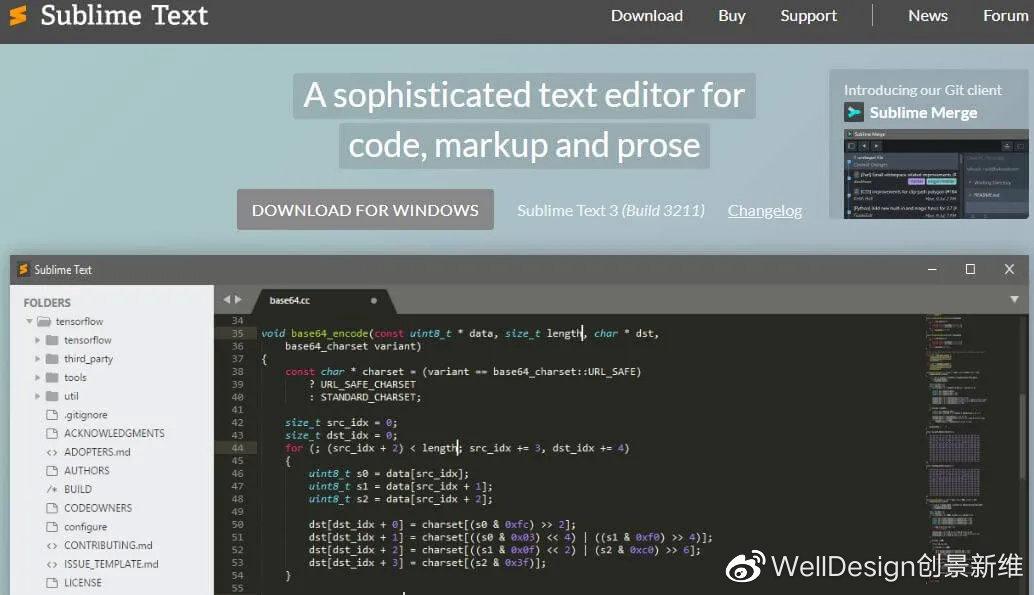
4. Sublime Text – Text Editor

Sublime text是你肯定会爱上的文本编辑器。(小编学编程时的必备软件,安装上就再也不舍得卸载!)Sublime Text 2是一款极简编码编辑器,可以让你完全专注于代码。非常方便你的快速编辑!
5. Github

Github对于Web设计师和网站开发人员来说是一个非常方便的工具。这并不意味着GitHub没有任何适合平面设计师的资源。GitHub是一个目录。有些人称之为存储库。该工具的关键在于它能够为核心编码社区提供一个平台,人们可以在这里提出与实际用例场景相关的技术问题,其他专家以评论的形式回答这些问题。同时,它可以显示200多种不同编程语言的语法。资源真的太丰富了!小编强烈推荐哈哈,这是学开发编程必备的网站!
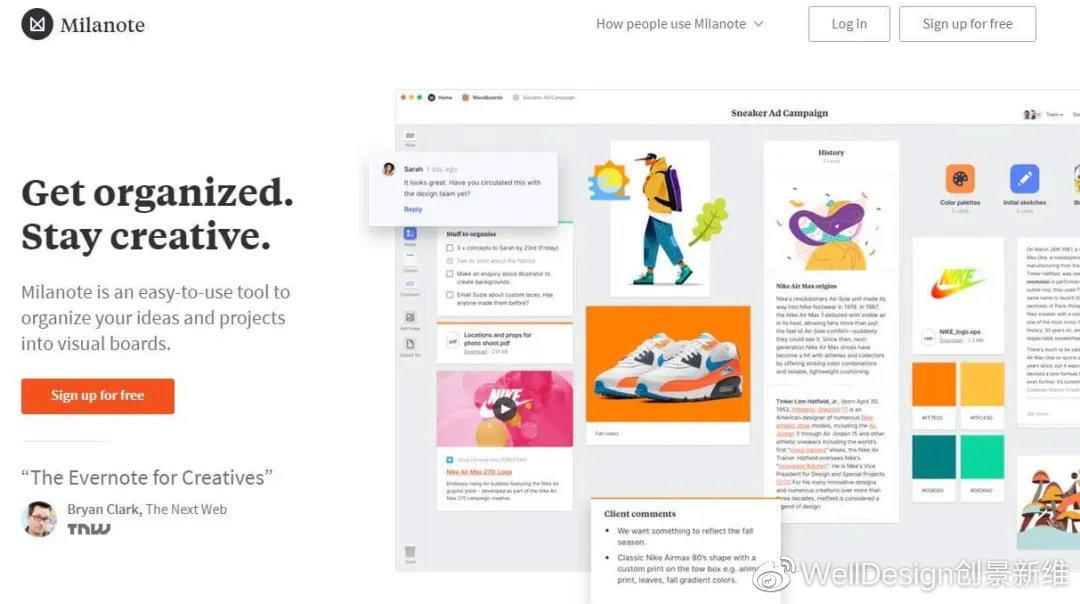
6. Milanote

Milanote是一种将创意项目组织成漂亮视觉板的工具。从设计上看,它感觉就像是在创意工作室的墙上工作——视觉、触觉,有时有点凌乱——Milanote非常适合远程团队工作的设计师。它可以让你轻松地写笔记和待办事项清单,上传图片和文件,保存你在网上找到的东西。Milanote中有数百个内置模板,可以帮助您开始各种不同的项目,从创建情绪板到编写完美的创意简报。
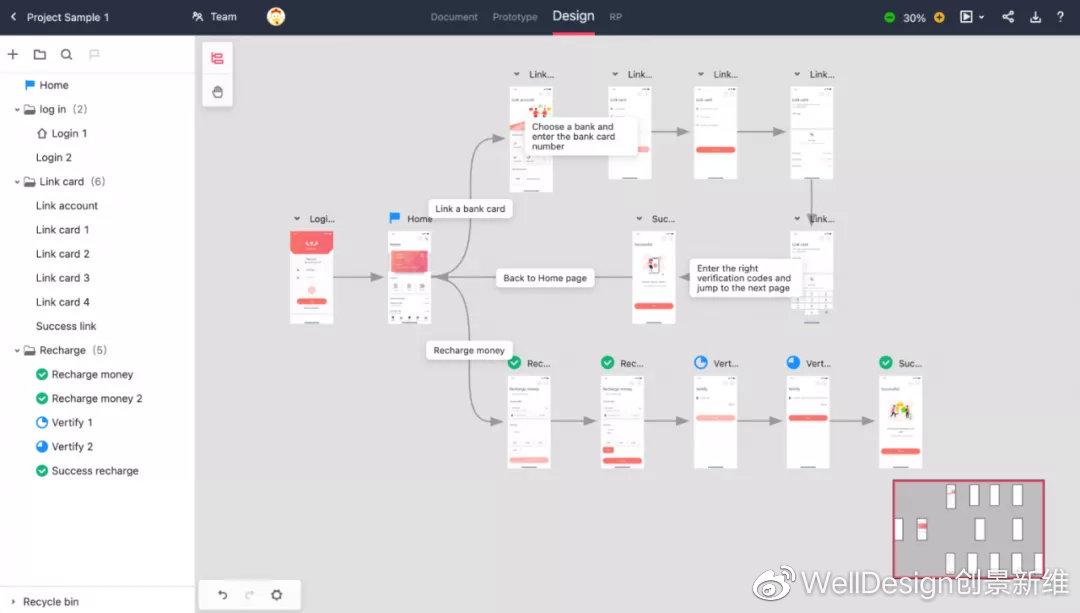
7. Mockplus

web的产品设计平台,用于原型设计、协作和切换。它将UI/UX设计师、产品经理和开发人员带到同一个页面,进行原型设计、协作和交付,工作速度至少提升2倍!
通过Mockplus,设计师可以在同一页面上进行协同设计,并通过共享单个链接收集反馈。产品经理可以在线编写PRD,并通过拖放创建清晰的用户流。开发人员可以很容易地获得一个链接来加入一个项目,单击并悬停以查看设计规范和代码片段,并在一次单击中下载资源。品牌设计系统也可以轻松地在团队中收集和共享。
你可以从Adobe XD、Sketch、Figma、Axure和Photoshop导入设计文件,并通过拖放设置动画,共享设计,随时随地查看,并直接在设计上留下评论。通过注册,你就可以免费使用,免费版本可以创建最多有10个活动项目和成员。
8. Colorinch

Colorcinch帮助爱好者、摄影师和专业设计师只需点击几下即可制作出令人惊叹的设计和增强的照片!Colorcinch是一款基于网站的软件,是离线/在线照片编辑器的完美替代品。与大多数其他编辑器不同的是,它不需要注册就可以免费使用,也不需要一系列密集的教程就可以开始啦。由于该工具的简单和干净的用户界面,包括非技术人员在内的每个人都可以轻松地创建高级图形和照片设计。
Colorcinch具有基本图像修改(裁剪、颜色/色调调整、大小调整等)所需的所有基本内置编辑工具。但除此之外,它还为用户提供了大量强大的矢量图标集合&图形、覆盖、遮罩和过滤器。此外,你可以轻松地从一系列一流的艺术效果中进行选择,将你的照片准确地转换为卡通、数字草图和其他艺术品。一次点击即可生成艺术效果, 为每个人构建的漂亮直观的用户界面。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《有哪些设计网站比较好(平面设计工具介绍)》
- 搜索
- 最新文章
-
- 7月4-6号全国天气预报,新一轮降雨中心已定,大雨暴雨分布如下
- 本轮降雨确定完成,高温天气全面到来,今天夜间~7月6日天气预报
- 热血传奇新百区:【天涯海角】沙巴克城主穿搭分享,件件属性不凡
- CFO虽败犹荣!T1惊险晋级胜者组,再现绝境Faker!Doran发挥封神
- 联想moto g100 Pro预售开启 千元续航金刚
- 高端配置继续下放!红米K90系列曝光,K80至尊版虚惊一场
- 华为路由器 X1Pro陶瓷白 ,今日正式开启预售
- 巨大升级?苹果电池干到5000mAh了,续航反杀安卓,库克终于开窍了?
- 这4种“空调”为什么突然没人装了?听内行人说完,恍然大悟!
- 15位数的电话号码即将启用!工信部出手规范“隐私号”
- 热门文章
-
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- iQOO小屏旗舰曝光:骁龙8E2+6.3x直屏,或明年上半年发布
- 抖音视频剪辑技巧有哪些?如何正确使用抖音视频素材进行编辑?
- 荣耀Power中端新机曝光:8000mAh+无线充+卫星通信,续航大幅提升
- 新 Apple Watch 即将到达,史诗更新,看看有啥大变化?
- 抖音短篇小说剪辑技巧有哪些?如何快速掌握剪辑流程?
- 怎么搜索网站关键词的网址?有哪些有效的搜索技巧?
- 抖音视频剪辑功能怎么用?如何快速上手抖音视频编辑?
- 微信更新新功能:语音、视频通话支持弹窗接听
- 小红书博主怎么剪辑视频?剪辑技巧和常见问题解答?
- 如何在抖音上发布视频时去除剪映水印?
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 抖音剪辑层级怎么做?掌握技巧提升视频质量?
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 无界14X斗战版对荣耀笔记本X16 谁又是更适合咱们的选择呢?
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- 翻唱抖音怎么剪辑?视频剪辑的步骤和技巧是什么?
- 抖音视频尺寸模板设置方法是什么?设置后如何应用?
- 热门tag