实用网站设计与实现(9个针对不同年龄段的网站设计技巧)
![]() 三石哥
2022-10-25 10:06:56
434
三石哥
2022-10-25 10:06:56
434
9个针对不同年龄段的网站设计技巧

对于大多数设计人员而言,您可以根据特定的目标受众来计划项目是不费吹灰之力的。它可能适合喜欢苏打水或购买视频游戏或对运动有兴趣的人。
但是,另一个考虑因素通常会被忽略-针对不同的年龄段细分市场进行设计。年龄会影响人们使用网站,应用程序和移动设备的方式。代际差异会影响您的设计方案,可访问性计划,甚至设计中的语言和颜色。
如果您尚未考虑这些差异,那么现在是时候开始了。一直以来,网站受众越来越广泛,针对不同世代的设计可以帮助您的项目对更多人成功。
避免小字体

小尺寸的文字可能对所有用户来说都很困难,但对于年长者或孩子来说甚至更难阅读。
当考虑为不同年龄段设计时,字体和大小很重要。好消息是,通用的用户体验标准和指南将所有用户考虑在内。
建立一个以正文至少16px为开头的类型层次结构。您甚至可以将分数提高到18,也可以将观众归入未成年和更年轻类别的项目提高到特别高的水平。(特别是小孩子,可以从超大字体中受益。)
字体大小和间距会影响可读性和理解力。较大的尺寸和较大的间距可能会使阅读器速度减慢,从而有助于阅读器。
使用可识别的按钮

隐藏按钮和其他时髦的单击元素可能看起来很酷,并能与十几岁的少年和20几岁的人产生共鸣,但对于那些希望为单击或点击操作定义按钮的年长用户来说,它们毫无用处。
定义明确的按钮可通过不同的方式为不同的受众特征提供服务。
- 向可能不太熟悉其他样式的老用户提供众所周知的提示。
- 向年轻用户(例如使用应用程序的孩子)提供学习课程,以了解点击/点击元素的外观以及它们的功能。
定义明确的按钮具有以下特征:
- 与背景和设计的其余大部分形成对比的颜色(这就是红色按钮如此受欢迎的原因)。
- 实心填充一个足以单击或点击的框(至少44px x 44px)。
- 包含明确的说明,例如“转到”,“提交”或“单击此处”。
- 可能包含触觉视觉提示,例如用于深度的阴影或悬停动画或状态以指示使用。
提供替代解决方案

对于每个用户路径,有些人不太了解或以不同的方式看待设计和潜在解决方案。这使得替代解决方案变得如此重要。
解决问题或回答问题的替代解决方案始于了解我需要或想要做的用户。
替代解决方案还使所有用户更容易找到他们理解的解决方案。考虑以下替代方法(由于其他原因,您可能已经在其中选择其他方法):
- 对图像使用替代文本,以便音频和屏幕阅读器可以理解它们。
- 将公共链接放在多个位置,例如在设计主体和页脚中。
- 使联系信息可见,单击或点击。其中包括一个“给我们发送电子邮件”或“给我们打电话”链接,该链接提供直接的操作,并提供设计中详细说明的电话号码或电子邮件地址,以便于联系。
- 提供对设计元素进行调整的功能,例如使用暗或亮模式甚至字体大小。
- 允许用户跳过可能不吸引所有受众的元素,例如在内容,视频或声音之前的游戏。
- 注册选项应有所不同–并非每个人都拥有社交媒体帐户,或者每个人都可以安全登录社交媒体帐户。也提供另一种方法。
为理解而写

如果您希望各个年龄段的人都能理解您的设计,请撰写理解文章。
- 使用通俗易懂的语言和适当的语法。
- 避免使用行话或繁重的流行用语。
- 当心使用表情符号来传达单词。
- 显微镜和说明书应直接使用,并确切说明接下来会发生什么。
不要采用刻板设计
这可能是此列表中最复杂(也最繁琐)的提示。不要用设计刻板地吸引观众或人群。
这可能很困难,因为您正在尝试为特定的用户群体进行设计,但是归根结底,由于叙述和故事,设计元素和功能以及整体氛围和实用性,设计将吸引适当的受众群体网站或应用程序的内容。
看起来似乎太简单了,但是有太多的项目尖叫着“给高级公民”。如果需要产品或喜欢这个想法,但又不想以这种方式贴上标签,您会参与吗?避免刻板印象。
避免深色图案
深色图案是另一个棘手的领域。它们已经变得太普遍了,并且给最小和最老的用户带来了更多的可用性问题。
深色图案问题最明显的是无法轻易关闭的元素或促销。
微小的“ x”几乎不可能以出色的灵活性进行点击或轻敲。想象一下如果没有它。或大按钮为幼儿添加付费元素。
深色图案使用户感到沮丧,并使您的网站无法使用。这对所有人都是一个问题,甚至可以认为是毁灭性的。
在指令中使用现代元素

到目前为止,要点并不在于您必须设计现代网站元素,而是要考虑和照顾过分现代的设计。(我们喜欢时尚的设计元素。)
诀窍是通过指令和视觉提示添加现代元素,以帮助各个年龄段的用户了解如何与他们互动并确保适当的功能。
可以归结为一个简单的事实:如果设计相关且易于使用,您的听众将找到一种与之互动的方法。
展示包容性图像

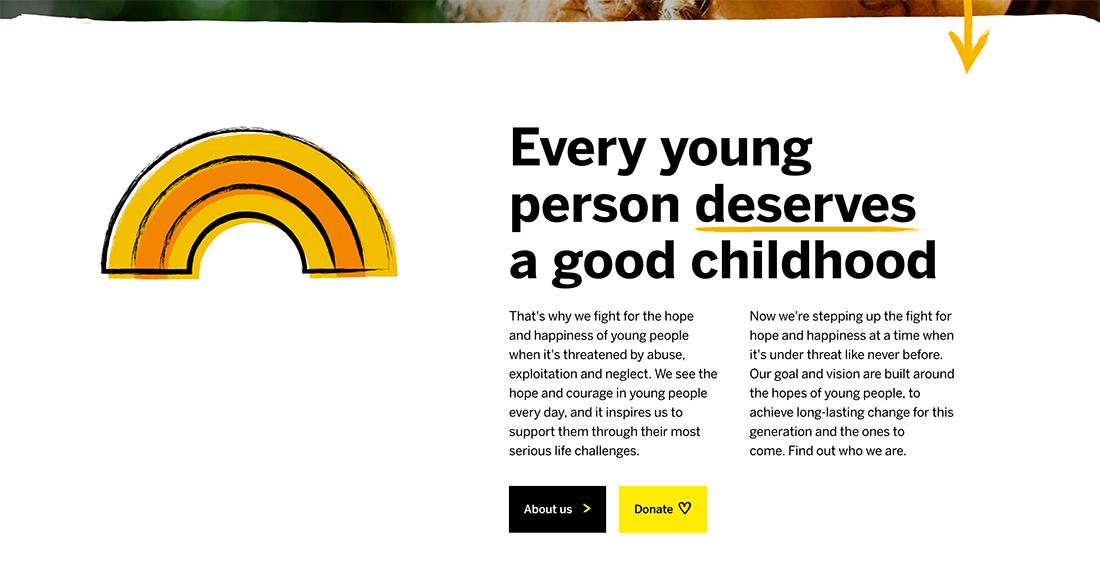
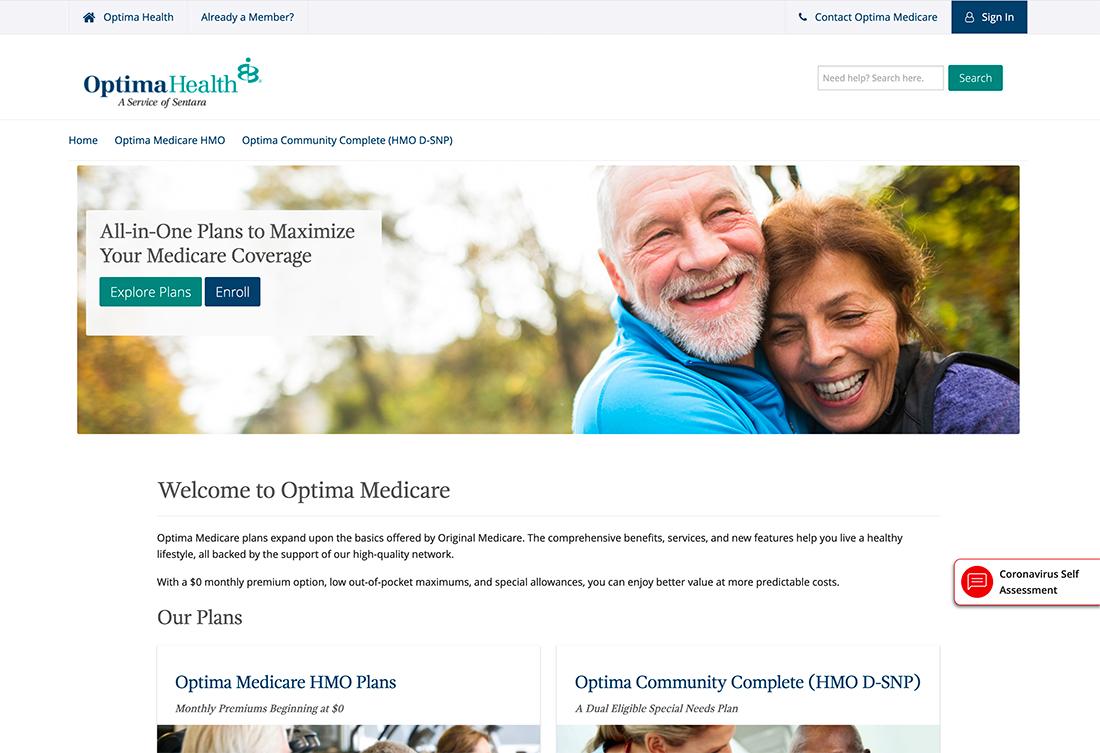
人们喜欢看到其他看起来像他们的人。在设计中使用图像,以显示使用您的产品或服务或以其他方式参与的主要受众群体中的人。
这并不是说唯一的图像包括此目标人群,但是应该很好地表示出来。
此外,请确保在人群中纳入多样性,以与尽可能多的人建立联系。
遵循辅助功能准则
可访问性准则的存在有很多原因,但是您是否知道WCAG 2.0对于如何满足老用户的需求有一些具体的准则?
这些标准适用于从文本大小和布局到使用鼠标或键盘到内容组织的所有内容。如果年长的用户定期访问您的网站或应用程序,则这可能是您设计或重新设计项目的起点。
WCAG如何适用于年长用户:“尽管此处未列出所有WCAG 2.0成功标准,但WAI建议至少满足所有WCAG 2.0 A级和AA成功标准。在某些情况下,使用一种技术代替另一种技术可以优化某些用户的可访问性。”
结论
您可能会考虑不同的设计元素将如何始终影响不同的用户组。确保在本研究中包括不同年龄段的受众。
尽管您已经做的许多事情都适用于许多受众,但了解针对不同用户组进行设计时可以采取哪些其他步骤可能会有所帮助。显然,为儿童和父母设计网站或应用程序可能大不相同,但对于最年轻的受众群体使用的许多相同设计元素也可能同样适用于年龄大的受众。
六个设计技巧,使您的网站高级友好(设计对老人友好的网站)
随着互联网已成为现代生活中不可或缺的一部分,老一代人倾向于避免使用网络的刻板印象变得越来越不相关。
然而,一项新的研究表明,老年人仍然发现网站难以使用,并且在完成在线任务时成功率要低得多。
该尼尔森诺曼集团进行了一系列的可用性测试中对31岁则年龄超过65的结果进行比较,以控制20个21-55用户组29名人的网站。
结果发现,在高级网络用户中,完成任务的成功率为55.3%,而年轻组的成功率为74.5%。
花在任务上的时间也显着降低,老年人为7分49秒,年轻用户为5分28秒。

基于较高年轻用户的成功率,本研究表明,如果改善用户体验,电子商务网站可能会使老客户的销售额增加高达35%。
由于老年人更有可能放弃任务而不是尝试不同的选择,因此问题更加紧迫。
研究中几乎一半(45%)的老年人表现出的行为表明他们在尝试新事物时感到不舒服,或者如果他们第一次尝试完成任务而未能尝试替代选择。
对照组中的年轻用户尝试使用更多不同的方法(例如网站搜索或在线聊天)来查找问题的答案或完成任务的可能性是旧用户的两倍。
为此,该报告提出了几种方法,使老用户更容易在线完成任务...
增加字体大小
众所周知,视力随着年龄的增长而减少,但网站常常使用微小的字体,使人们难以轻松地接收相关信息。
针对老年人的网站应使用至少12点字体作为默认值,所有网站都应该为用户提供根据需要增加文字大小的选项。
超文本链接的大小和间距
超文本链接是必不可少的导航工具,但使用大文本非常重要,这样才能轻松查看和点击它们。
确保链接之间有足够的空白区域,避免将它们太紧密地聚集在一起。这有助于防止错误链接并提高用户浏览网站的速度。
相同的设计规则适用于其他号召性用语和导航按钮,因为它们越大越明显,它们就越容易点击。
使用不同的颜色来辅助导航

该研究表明,当网站未能使用不同颜色区分访问链接和未访问链接时,老年人很容易忘记他们曾经去过的地方。
这也影响了你的用户,但老年人被发现更有可能浪费时间反复回到同一个地方。
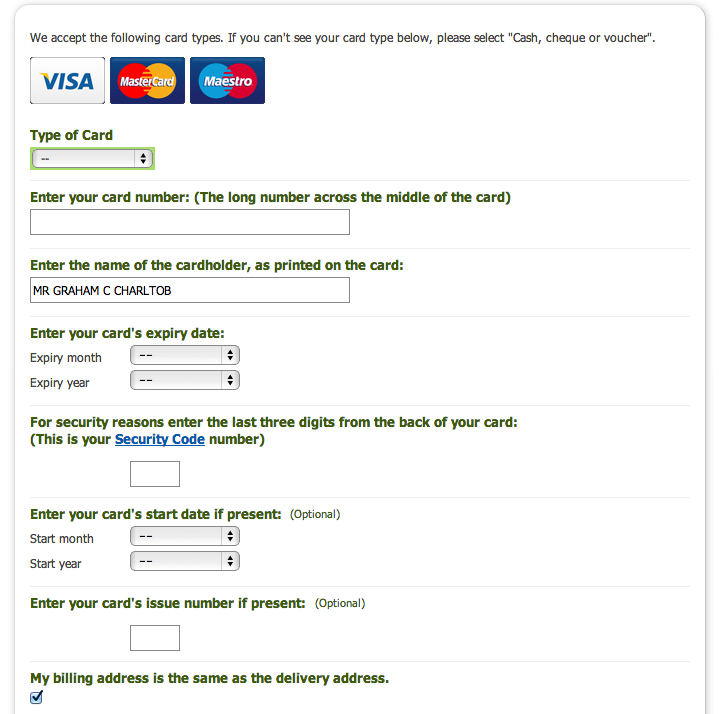
简化表格填写
老年人使用搜索引擎和表单的时间更加困难,在输入电话号码和信用卡详细信息时尝试使用连字符或括号后,更多的人被挫败了。
我们之前在博客中提到了改进网站搜索的技巧,但总的来说,使用大型文本字段并提供有关所需信息的具体说明是个好主意。
在Wiltshire Farm Foods网站上,一个面向老客户群的网站,形式简单,标签清晰。

清除错误消息
较旧的网络用户可能难以阅读或理解错误消息,因为措辞含糊不清或消息的位置不明显。
与其他设计元素一样,简洁是关键,因此请确保消息是明显的,并清楚地说明问题是什么以及如何解决它。
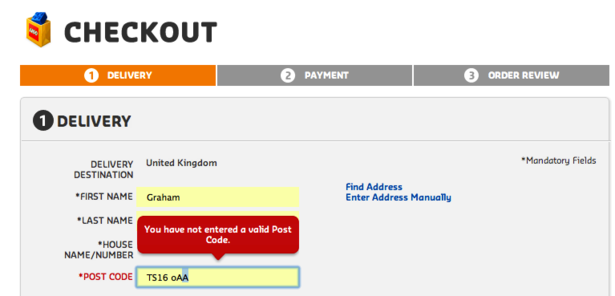
在我们去年审核的 Lego.com 上,该网站应该解释用户为何犯了错误,以及确切需要什么格式。
更好的是,他们可以适应接受带或不带空格的邮政编码,或者当用户输入字母'O'时需要零。

避免重大导航更改
网站重新设计或品牌重塑是提高网站可用性并确保您的业务保持最新所必需的,但是大幅度的设计变更会对老年人产生重大影响。
该研究中有一半的老年人表示,他们会列出一些步骤和说明,说明如何使用他们需要或经常访问的网站。
因此,任何重大变化都意味着他们将难以完成任务并可能完全放弃它。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《实用网站设计与实现(9个针对不同年龄段的网站设计技巧)》
- 搜索
- 最新文章
- 热门文章
-
- 关键词快速优化的方法是什么?如何快速提升网站排名?
- iPhone能录音了!iOS18通话录音完整教学+开启条件一次看懂
- 小红书四个关键词文案怎么写?提升曝光的技巧有哪些?
- 8月1日起,电动车、三轮车有新政策,这6类车禁止上路,车主注意
- 在小红书上应该搜索哪些关键词?如何优化关键词提高搜索排名?
- 明确了!3类电动车上路免驾照、免年检,4类车驾照、年检都需要
- 实属罕见,中国首次苹果AppleStore直营店宣布关闭!
- 网站开发制作过程中如何进行SEO优化?步骤是什么?
- 性能强才是真的强!8000mAh电池配天玑9400+芯,还是iQOO更懂用户
- 7000mAh!小米百元机来了
- 苹果发布iOS26首个公测版:升级指南与注意事项全解析
- 哪个在线制作简历网站更优秀?如何制作吸引HR的简历?
- 新一轮强降雨范围已定!今天夜间至7月28日天气,暴雨分布如下
- 上海网站关键词优化公司有哪些服务?如何选择合适的关键词优化服务?
- 选择抖音关键词推广机构的标准是什么?
- 建设网站时SEO应如何考虑?有哪些SEO最佳实践?
- 网站如何推广的步骤?有哪些有效方法可以提升网站流量?
- 国外的网站如何做推广?有哪些有效的推广策略?
- 搜索关键词选择的策略是什么?
- 新版本中关键词的查看方法是什么?
- 热门tag