常见的web开发工具(专题网站开发工具有哪些)
![]() 三石哥
2023-01-09 11:26:02
193
三石哥
2023-01-09 11:26:02
193
网站开发工具有哪些

对于网站制作者来说,了解常用的网页制作软件和功能是必要的基础,但对于初学者来说,往往不清楚。以下是一些常用的网页制作软件,用于分析其优缺点。为了方便您根据自己的需要进行选择。
1、最简单的网络软件:事实上,我们可以使用Office软件来设计网页。只要网页内容不太复杂或只涉及静态网页,我们只需使用Office软件即可快速生成网页。具体方法是首先设计页面,然后将其另存为网页格式。
2、Microsoft FrontPage,是一个轻量级的静态网页制作软件,特别适合新手开发静态网站的需求,很少用于制作网页的应用程序。
3、DreamWeaver网页制作软件,该软件已成为专业级网页制作程序,支持HTML,CSS,PHP,JSP和ASP等多种脚本语言着色显示,同时提供模板应用功能,支持一键式生成网页框架功能。它是初学者或专业级网站开发人员必备的选择工具。
4、CSS设计:一个适合CSS调试的专业应用程序,可以着色CSS语法,同时支持即时查看样式功能,特别是方便成熟的调试和比较效果。
5、Flash动画软件:动画或动态图片是网页的重要组成部分。使用Flash程序以完全合理的方式设计网页元素,通常会产生意外结果。
6、PS(Photoshop)图像处理软件:用于网页图像的点缀或特效处理,是网页制作的必备软件。
Web 开发常用的10款工具

1. Sublime Text

Sublime Text 是一个代码编辑器也是 HTML 和散文先进的文本编辑器。漂亮的用户界面和非凡的功能,例如迷你地图,多选择,Python 的插件,代码段,等等。完全可自定义键绑定,菜单和工具栏。Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API,Goto 功能,即时项目切换,多选择,多窗口等等。
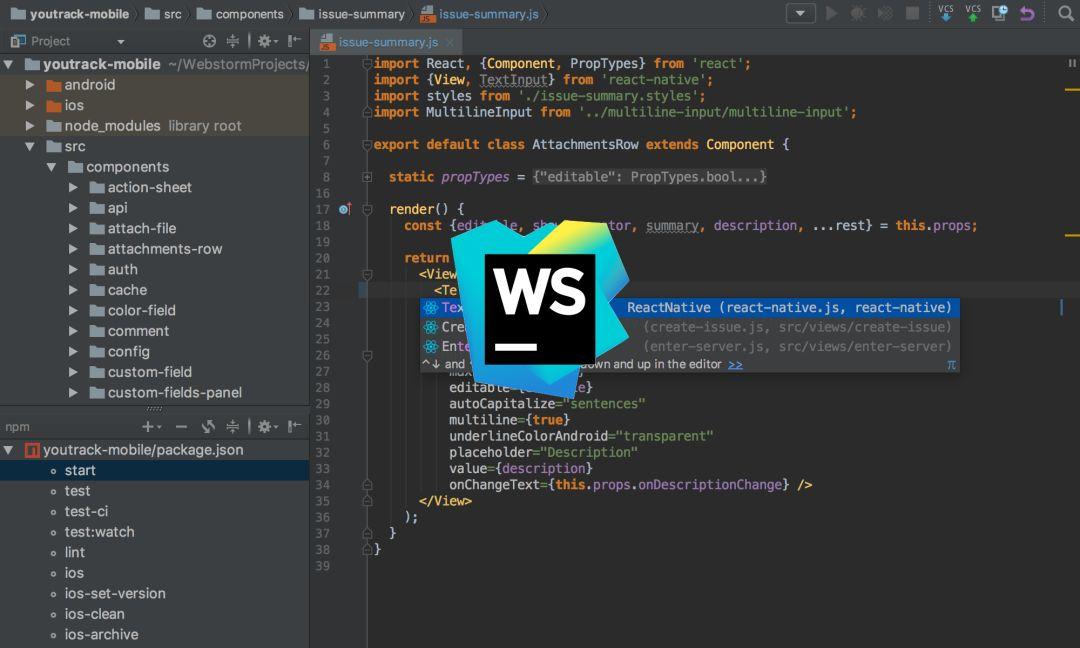
2. WebStorm

WebStorm 是 jetbrains 公司旗下一款 JavaScript 开发工具。目前已经被广大中国 JS 开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的 JavaScript IDE”等。与IntelliJ IDEA同源,继承了 IntelliJ IDEA 强大的 JS 部分的功能。
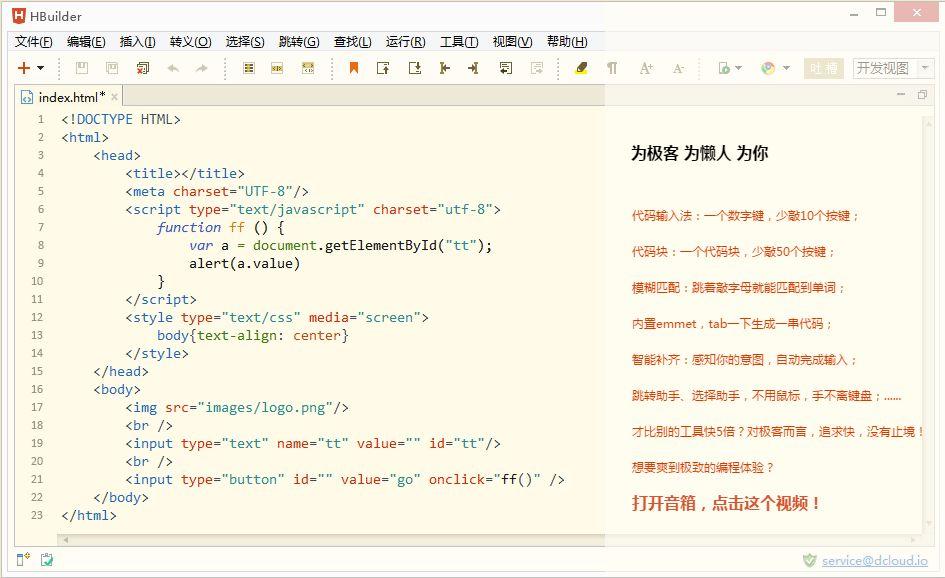
3. HBuilder

HBuilder 是专为前端打造的开发工具,具有飞一样的编码、最全的语法库和浏览器兼容数据、可以方便的制作手机 APP、最保护眼睛的绿柔设计等特点。支持 HTML、CSS、JS、PHP 的快速开发。从开放注册以来深受广大前端朋友们的喜爱。
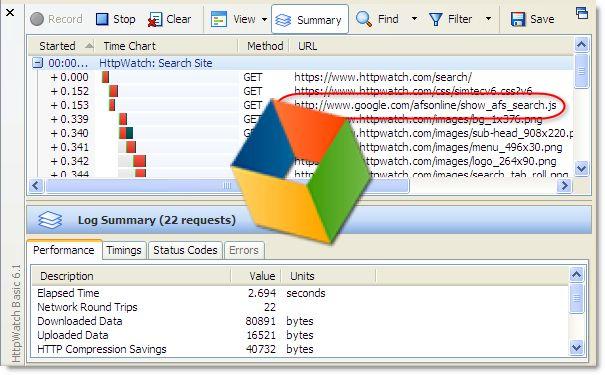
4. HttpWatch

HttpWatch 是功能强大的网页数据分析工具,集成在IE工具栏,主要功能有网页摘要、cookies 管理、缓存管理、消息头发送/接收,字符查询、POST 数据、目录管理功能和报告输出。HttpWatch 是一款能够收集并显示深层信息的软件,它不用代理服务器或一些复杂的网络监控工具,能够在显示网页的同时显示网页请求和回应的日志信息,甚至可以显示浏览器缓存和 IE 之间的交换信息,集成在 IE 工具栏。
5. LivePage

LivePage 就是一种免费的谷歌扩展插件,能在你对本地文件做出修改后自动刷新你的页面。这意味着你可以在本地编辑你的 HTML/CSS/JS 文件,而浏览器会在你每次保件时自动刷新。通常你需要花费一秒钟去刷新,但这样子操作许多次后你将会发现这有多么烦人。
6. WhatFont

你只需添加 WhatFont 到你的谷歌浏览器,每当你看到网页上某一种字体时,点击它并悬停,就会给你所有的包括字体样式、大小等方案,甚至在可服务时给出下载地址(例如 TypeKit 或 Webfonts)。
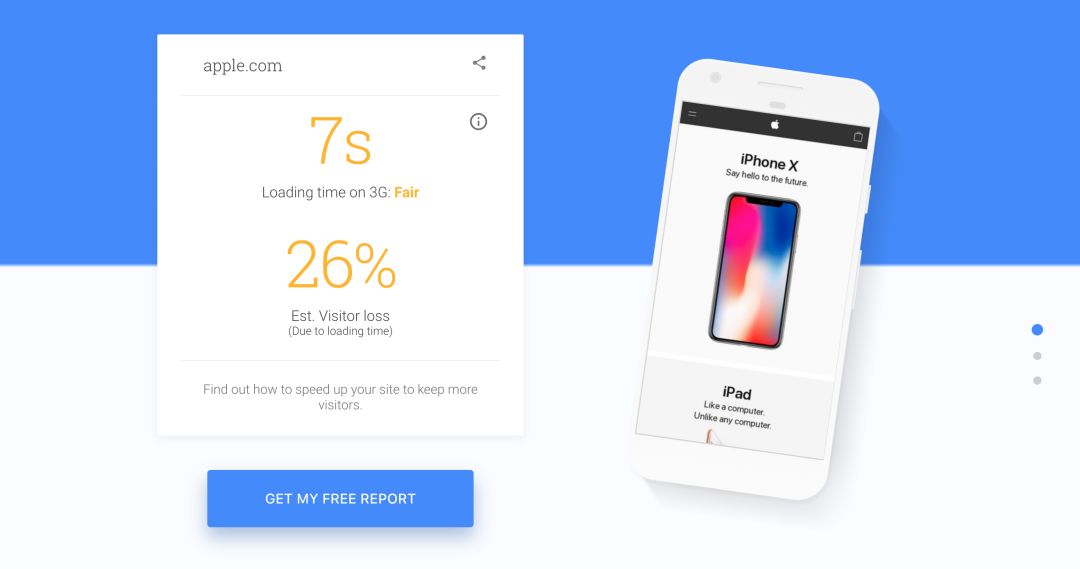
7. Test My Site

谷歌懂得提供优质的用户体验,他们总是尝试帮助站长们建立更好的网站。谷歌的一个最佳的工具叫 Test My Site,能测试任何网站在电脑和手机上的响应速度。
8. Web Developer Checklist

一格非常好的可扩展的开发人员项目开发参考列表。包含了可用性,可访问性,SEO,代码质量,安全等等的相关信息。 同时每一个类别里的项目链接都可以帮助你来检查相关信息。
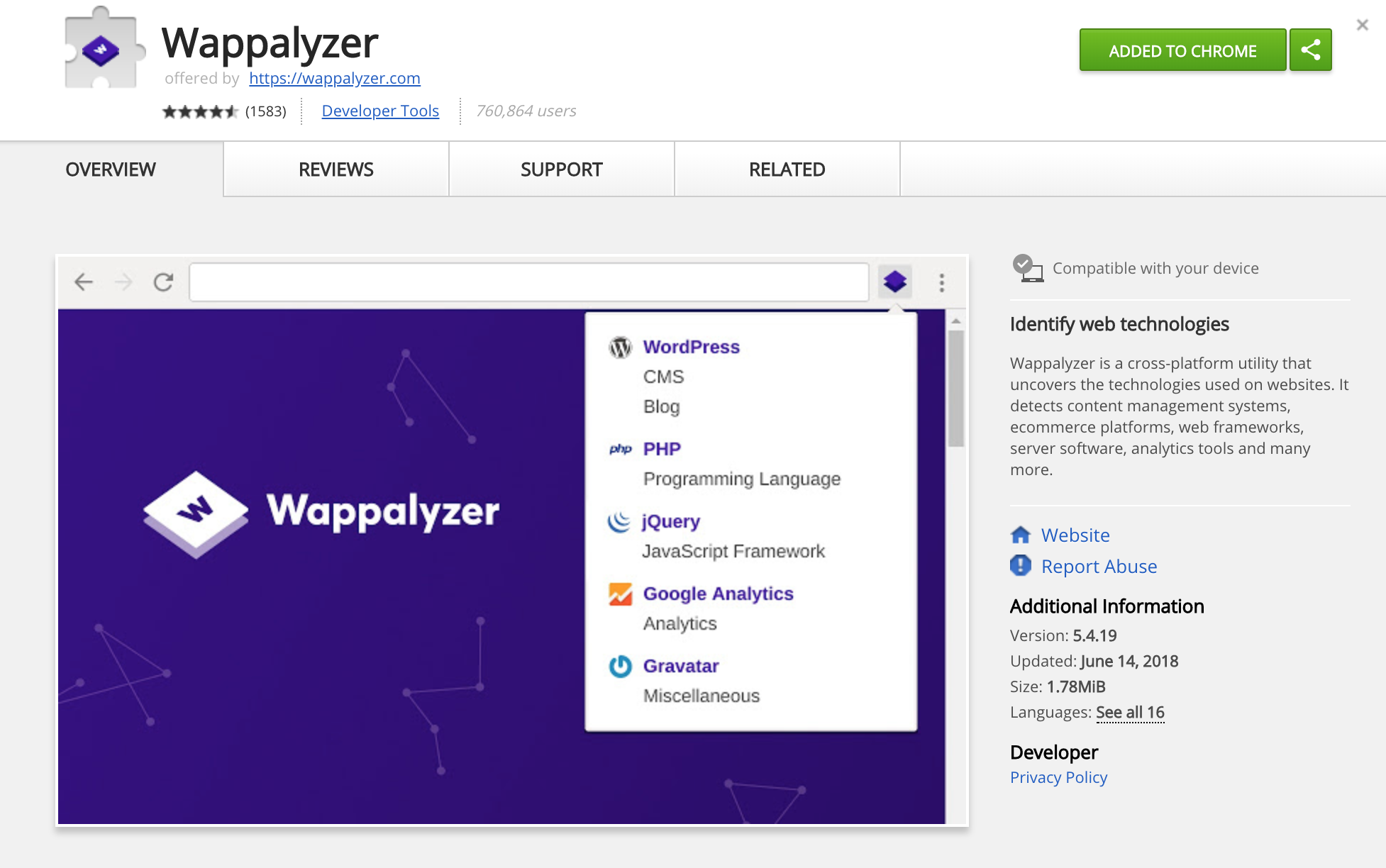
9. wappalyzer

用于窥探网站使用技术的 Chrome 插件。
10. Visual Studio Code

这个不用多介绍了,微软带来的神器啊!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《常见的web开发工具(专题网站开发工具有哪些)》
标签:
- 上一篇: seo做什么网站赚钱(seo赚钱暴利)
- 下一篇: 怎么学seo基础(seo入门基础知识)
- 搜索
- 最新文章
-
- 热血传奇新百区:豪车家族的加点装备大赏,连特殊戒指都能加点!
- 4号台风要来了:南方酷热高温将暂缓,但西部和北方暴雨难以解除
- 提高警惕!今年最大范围高温将来,台风丹娜丝基本锁定我国
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 如何将 iPad 用作 Nintendo Switch 2 的屏幕,获得更佳的游戏体验
- 有驾照的车主可以笑了!连续3年没有扣分,轻松获得这4大隐藏福利
- 6年前电动车随便骑,为什么现在要求这么多?行内人告诉你答案
- 荣耀小折新机曝光:骁龙8Gen3+5500mAh+超大副屏,或8月发布
- 红米K90曝光:骁龙8Elite2+全系标配长焦,或10月正式发布!
- 7月辅助梯度:软辅迎来寒冬,朵莉亚沦为下水道,鬼谷子强度飙升
- 热门文章
-
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- 怎么搜索网站关键词的网址?有哪些有效的搜索技巧?
- 如何在抖音上发布视频时去除剪映水印?
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 抖音视频尺寸模板设置方法是什么?设置后如何应用?
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- 李健首战告捷!荣耀400系列的新机,23天销量破百万台
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- 自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?
- 小吃店抖音视频剪辑技巧有哪些?如何快速上手?
- 原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!
- 抖音歌曲片段剪辑技巧?如何快速制作音乐视频?
- 热门tag



