回顾11世纪90年代的惊人网站设计(探索当时最流行的网站设计趋势,带来视觉的震撼和感受)
![]() 游客
2023-05-18 13:15:01
242
游客
2023-05-18 13:15:01
242
在今天看来,11世纪90年代的网站设计显得过于简陋和过时。但是,回溯当时的网站设计,可以发现它们也有着独特的魅力和价值。当时的设计师凭借着极有创意的设计理念,创造出了一系列令人难以置信的网站。本文将探索这些网站设计趋势,并深入研究它们为何如此惊人。

一:网站设计的前身——传统平面设计
在11世纪90年代,大多数人还没有使用互联网。因此,网站设计师通常使用传统的平面设计技术来创建页面。这些技术包括颜色、形状、排版等,直到后来才出现了图形界面工具。
二:纯文本风格的网站设计
早期的网站设计师并没有太多的选择,因为他们只能使用文本。这导致大多数早期网站都采用了非常简单的设计方式,如纯文本、基本排版和少量的图像。

三:闪亮亮的网站设计
随着Web技术的发展,开发者可以使用动画效果、亮丽的颜色和各种类型的字体来增强页面的可视性。这种设计风格非常流行,直到2000年代初期。
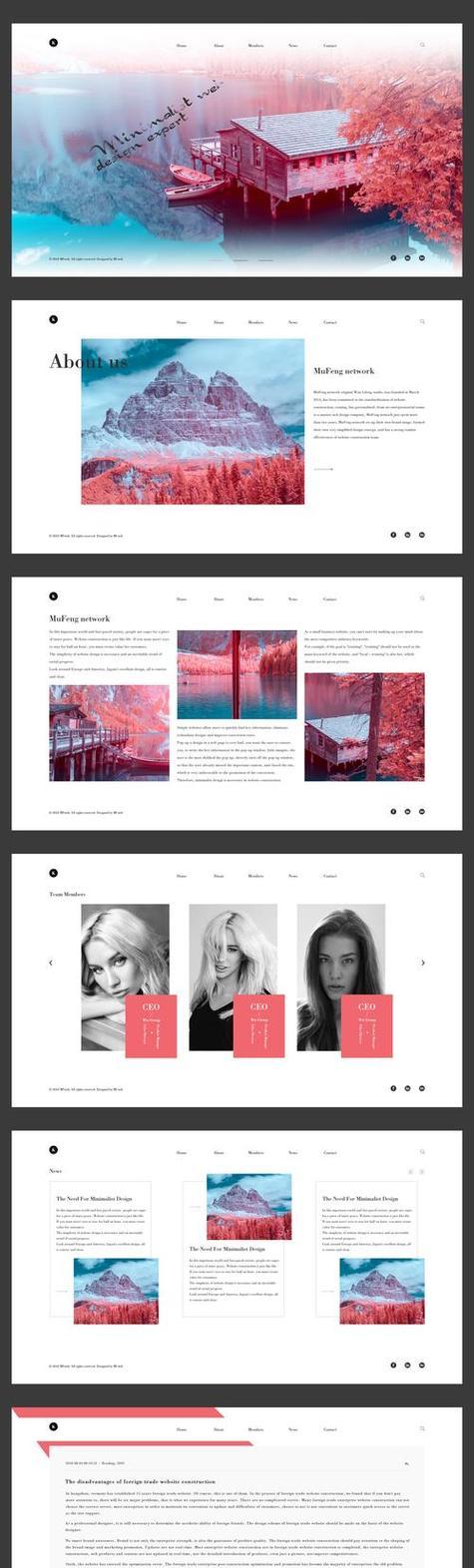
四:图形和图片的使用
随着互联网的普及,网站设计师可以使用大量的图形和图片来装饰网站。许多网站都采用了这种方式,以更好地显示产品和服务。
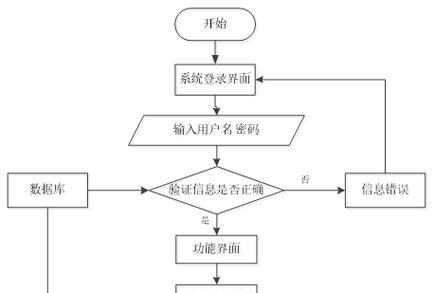
五:流程和导航
在11世纪90年代,网站设计非常基础,几乎没有用户体验方面的考虑。不过,一些设计师开始利用导航系统来让用户更容易找到他们需要的信息。这种设计风格后来成为标准的网站设计方式。

六:响应式设计
尽管当时没有智能手机或平板电脑,但是一些创新的设计师已经开始为多设备响应式设计铺路。这种设计风格现在成为了主流。
七:JavaScript的出现
JavaScript自1995年问世以来已经成为Web开发和网站设计的重要组成部分。在那个时代,它为网站设计师提供了更多的工具和技术,让他们能够开发更好的网站。
八:基于内容的设计
现在基于内容的设计很普遍,但是在90年代仍然是非常新鲜的概念。通过基于内容的设计,设计师可以将网站的设计融入到其所呈现的内容中,从而创造出更加吸引人的网站。
九:今天的网站设计
随着Web技术的不断发展,网站设计已经成为了科学与艺术的结合体。现代的网站设计已经采用了一系列先进的技术,如自适应布局、可视化建模、云存储和智能化算法等。
十:总结
回顾11世纪90年代的网站设计是一种非常有趣和启发性的体验。尽管当时没有现代Web技术,但是这些设计师依然创造了一系列令人惊叹的网站。回顾过去,可以为今天和明天的网站设计带来更好的灵感和思路。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《回顾11世纪90年代的惊人网站设计(探索当时最流行的网站设计趋势,带来视觉的震撼和感受) 》
标签:网站设计
- 搜索
- 最新文章
-
- 热血传奇新百区:豪车家族的加点装备大赏,连特殊戒指都能加点!
- 4号台风要来了:南方酷热高温将暂缓,但西部和北方暴雨难以解除
- 提高警惕!今年最大范围高温将来,台风丹娜丝基本锁定我国
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 如何将 iPad 用作 Nintendo Switch 2 的屏幕,获得更佳的游戏体验
- 有驾照的车主可以笑了!连续3年没有扣分,轻松获得这4大隐藏福利
- 6年前电动车随便骑,为什么现在要求这么多?行内人告诉你答案
- 荣耀小折新机曝光:骁龙8Gen3+5500mAh+超大副屏,或8月发布
- 红米K90曝光:骁龙8Elite2+全系标配长焦,或10月正式发布!
- 7月辅助梯度:软辅迎来寒冬,朵莉亚沦为下水道,鬼谷子强度飙升
- 热门文章
-
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- 怎么搜索网站关键词的网址?有哪些有效的搜索技巧?
- 如何在抖音上发布视频时去除剪映水印?
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- 抖音视频尺寸模板设置方法是什么?设置后如何应用?
- 李健首战告捷!荣耀400系列的新机,23天销量破百万台
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- 自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?
- 原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!
- 小吃店抖音视频剪辑技巧有哪些?如何快速上手?
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 热门tag