探讨响应式网站设计过程(了解如何打造适配不同设备的完美网站)
![]() 游客
2023-06-24 12:30:02
184
游客
2023-06-24 12:30:02
184
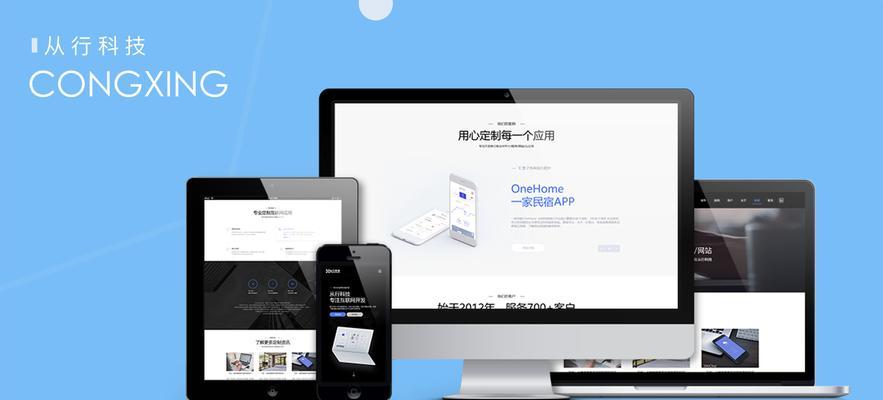
随着移动设备的普及和不同屏幕尺寸的出现,网站设计已经不再局限于传统的桌面端。响应式设计已成为当今网站设计的必修课,因为它可以让网站自适应不同设备,为用户提供更好的体验。在这篇文章中,我们将探讨响应式网站设计过程,帮助你打造出适配多种设备的完美网站。

一:分析目标受众和设备
在开始设计响应式网站前,我们需要先分析目标受众和他们使用的设备。不同的设备有不同的屏幕尺寸、分辨率和交互方式,我们需要了解这些因素来确保我们的设计可以自适应不同的设备。
二:制定设计方案
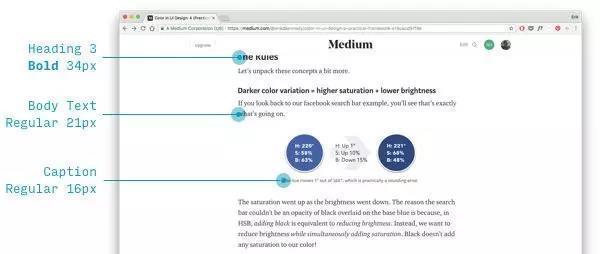
在制定设计方案时,我们需要考虑网站的布局、色彩、字体、图像和交互方式等因素。我们可以选择使用栅格系统、媒体查询和弹性盒子等技术来实现响应式设计。

三:进行用户体验测试
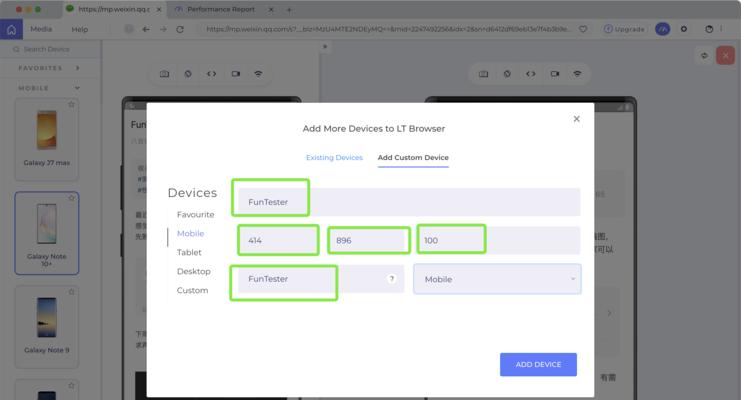
在设计完成后,我们需要进行用户体验测试来确保网站在不同设备上的可用性和易用性。这可以帮助我们发现并解决设计中存在的问题。
四:优化加载速度
响应式网站需要在不同设备上加载,为了提供更好的用户体验,我们需要优化网站的加载速度。我们可以使用缓存、压缩图片和减少HTTP请求等方法来提高加载速度。
五:考虑移动优先设计
移动设备已经成为人们访问网站的主要方式之一。因此,在设计响应式网站时,我们需要采用移动优先设计的方法,优先考虑移动设备的使用体验。

六:实现流畅的响应式动画
响应式动画可以让网站更加生动有趣。在实现响应式动画时,我们需要考虑其流畅性和易用性,避免过度装饰导致用户体验差。
七:采用渐进增强策略
渐进增强是一种设计策略,可以让我们在不同设备上提供不同的功能和体验。这可以帮助我们确保网站在不同设备上的可用性和易用性。
八:使用响应式图片
在响应式网站设计中,图片大小是一个重要的问题。我们可以使用响应式图片的技术来解决这个问题,根据不同设备的屏幕大小加载不同大小的图片,以提高网站的加载速度和用户体验。
九:优化SEO
响应式网站设计也可以影响SEO。我们需要优化网站的标题、描述和关键字等元素,以确保网站在搜索引擎上的排名。
十:不断更新优化
响应式网站设计需要不断更新和优化。随着移动设备技术的发展和用户需求的变化,我们需要及时调整设计策略,以适应不断变化的市场需求。
响应式网站设计是当今网站设计的必修课,它可以让网站自适应不同设备,为用户提供更好的体验。在设计过程中,我们需要了解目标受众和不同设备的特点,制定合理的设计方案,并进行用户体验测试来优化设计。同时,我们还需要优化加载速度、采用移动优先设计、实现流畅的响应式动画和使用响应式图片等技术来提高用户体验。最后,我们需要不断更新和优化,以适应不断变化的市场需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《探讨响应式网站设计过程(了解如何打造适配不同设备的完美网站)》
标签:响应式
- 搜索
- 最新文章
-
- 热血传奇新百区:豪车家族的加点装备大赏,连特殊戒指都能加点!
- 4号台风要来了:南方酷热高温将暂缓,但西部和北方暴雨难以解除
- 提高警惕!今年最大范围高温将来,台风丹娜丝基本锁定我国
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 如何将 iPad 用作 Nintendo Switch 2 的屏幕,获得更佳的游戏体验
- 有驾照的车主可以笑了!连续3年没有扣分,轻松获得这4大隐藏福利
- 6年前电动车随便骑,为什么现在要求这么多?行内人告诉你答案
- 荣耀小折新机曝光:骁龙8Gen3+5500mAh+超大副屏,或8月发布
- 红米K90曝光:骁龙8Elite2+全系标配长焦,或10月正式发布!
- 7月辅助梯度:软辅迎来寒冬,朵莉亚沦为下水道,鬼谷子强度飙升
- 热门文章
-
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- 怎么搜索网站关键词的网址?有哪些有效的搜索技巧?
- 如何在抖音上发布视频时去除剪映水印?
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 抖音视频尺寸模板设置方法是什么?设置后如何应用?
- 李健首战告捷!荣耀400系列的新机,23天销量破百万台
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- 抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?
- 原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!
- 小吃店抖音视频剪辑技巧有哪些?如何快速上手?
- 抖音歌曲片段剪辑技巧?如何快速制作音乐视频?
- 热门tag